Quick Response (QR) codes have become an essential part of modern society, and you’ll find them almost everywhere. In this guide, we’re going to create a clean and simple C# QR code generator, along with a nice UI using Windows Forms. Buckle up, my fellow C# enthusiasts, and let’s dive into some real-deal programming! 🚀
You will find the GitHub Repo at the end
Overview
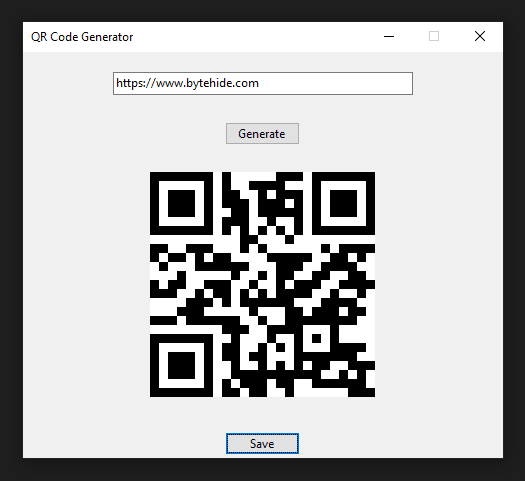
Before we start developing our QR code generator, let’s get an overview of our end goal. We’ll be creating a Windows Forms application that’ll allow users to input text and generate a QR code from that text. They can then view and save the QR code, all within a user-friendly interface.
Prerequisites
To follow this guide, you should have an understanding of:
- Basic C# programming concepts
- Windows Forms framework
- Visual Studio or installed
- ZXing.Net library installed
Can’t wait to start coding? Me either! But first, let’s complete some installations.
Installation
Install Visual Studio
If you haven’t already, download and install Visual Studio.
Install the ZXing.Net library
We’ll use the ZXing.Net library for QR code generation. To install it, open your project in Visual Studio, and install it via the NuGet Package Manager.
PM> Install-Package ZXing.Net
Now that we’ve got everything installed, let’s start building our project.
Setting up your project
Create a new Windows Forms project
In Visual Studio, create a new Windows Forms project, and name it “QRCodeGenerator”.
We’ll start by adding necessary references and modifying the .csproj file.
Add required references
Right-click on your project in the Solution Explorer, and add the following references:
- System.Drawing
- System.Windows.Forms
Modify the project’s .csproj file
Open the project’s .csproj file and add the following line inside the <ItemGroup> tag to include the ZXing.Net library:
<PackageReference Include="ZXing.Net" Version="0.16.5" />
Now let’s set up the UI!
Designing the User Interface
The interface will be clean and simple. We’ll have a textbox for input, a button to generate the QR code, a picturebox for display, and another button for saving the QR code image.
Use the Toolbox that you will have at the left side:
Designing the main form
Using the Visual Studio’s Windows Forms Designer, design your form to your satisfaction. You can use a simple layout panel for arrangement.
Add a TextBox for the containing input text
Add a TextBox to the form where users can input the text to be converted into a QR Code. You can adjust the TextBox size and anchors as needed.
Add a PictureBox for displaying the QR code
Now it’s time to add a PictureBox to display the generated QR code. Set the SizeMode property to AutoSizeMode.CenterImage. This will keep the QR code centered in the PictureBox.
Add Buttons for generating and saving QR codes
We need two buttons: one to generate the QR code, and one to save it. Set the click event handlers accordingly.
Add a Label for providing user instructions
It’s always a good idea to guide the user. Add a label explaining how to use the application.
Yeah, the design is amazing, I know 😎
Now, let’s do the fun part — writing code!
Implementing QR Code Generation
Get ready to bring the app to life! We’ll start by writing a method to generate a QR code.
Write the method to generate a QR code
This is where ZXing.Net does the heavy lifting. Add the following method:
static Bitmap GenerateQRCode(string inputText)
{
var barcodeWriter = new ZXing.BarcodeWriterPixelData
{
Format = ZXing.BarcodeFormat.QR_CODE,
Options = new ZXing.Common.EncodingOptions
{
Width = 300,
Height = 300
}
};
}
Connect the method to the Generate button events
Let’s wire up the Generate button to call our method:
private void BtnGenerate_Click(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(TextBox1.Text))
{
MessageBox.Show("Please enter some text first.");
return;
}
var qrCode = GenerateQRCode(TextBox1.Text);
PictureBox1.Image = qrCode;
}
So, you’ve managed to generate your QR code, but what about saving it? Don’t worry, we’ve got you covered!
Implementing QR Code Saving
We’ll write a method to save the generated QR code and wire it up to the Save button.
Write the method to save a QR code
Here’s a method that saves the QR code using a SaveFileDialog:
private void SaveQRCode()
{
using var saveFileDialog = new SaveFileDialog
{
Filter = "PNG Files (*.png)|*.png",
FileName = "QRCode.png"
};
if (saveFileDialog.ShowDialog() == DialogResult.OK)
{
PictureBox1.Image.Save(saveFileDialog.FileName, ImageFormat.Png);
MessageBox.Show("QR Code saved successfully!");
}
}
Connect the method to the Save button events
With our method in place, let’s connect it to the Save button:
private void BtnSave_Click(object sender, EventArgs e)
{
if (PictureBox1.Image == null)
{
MessageBox.Show("Please generate a QR code first.");
return;
}
SaveQRCode();
}
And there it is! Your QR code generator is complete! 🎉 How about we make it a bit fancier, huh?
Customizing the QR Code Generator
Why not give users some options? Let’s add some cool customization features.
Customize QR code size
You can allow users to set the size of the QR code image with a NumericUpDown control. Update the GenerateQRCode() method to account for user-defined width and height.
private Bitmap GenerateQRCode(string inputText, int width, int height)
{
var barcodeWriter = new ZXing.BarcodeWriter
{
Format = ZXing.BarcodeFormat.QR_CODE,
Options = new ZXing.Common.EncodingOptions
{
Width = width,
Height = height
}
};
var qrImage = barcodeWriter.Write(inputText);
return qrImage;
}
Customize QR code colors
Why not let users choose their QR code colors? Add two color dialog controls to the form and update the GenerateQRCode() method like this:
private Bitmap GenerateQRCode(string inputText, int width, int private Bitmap GenerateQRCode(string inputText, int width, int height, Color foreground, Color background)
{
var barcodeWriter = new ZXing.BarcodeWriter
{
Format = ZXing.BarcodeFormat.QR_CODE,
Options = new ZXing.Common.EncodingOptions
{
Width = width,
Height = height
},
Renderer = new ZXing.Rendering.BitmapRenderer
{
Foreground = foreground,
Background = background
}
};
var qrImage = barcodeWriter.Write(inputText);
return qrImage;
}
Customize error correction level
QR codes usually have error-correction capabilities. Give users the power to set the error correction level with a ComboBox control. Update the GenerateQRCode() method accordingly:
private Bitmap GenerateQRCode(string inputText, int width, int height, Color foreground, Color background, ZXing.QrCode.Internal.ErrorCorrectionLevel errorCorrectionLevel)
{
var barcodeWriter = new ZXing.BarcodeWriter
{
Format = ZXing.BarcodeFormat.QR_CODE,
Options = new ZXing.QrCode.QrCodeEncodingOptions
{
Width = width,
Height = height,
ErrorCorrection = errorCorrectionLevel
},
Renderer = new ZXing.Rendering.BitmapRenderer
{
Foreground = foreground,
Background = background
}
};
var qrImage = barcodeWriter.Write(inputText);
return qrImage;
}
Offer additional features
Your QR code generator is already great, but feel free to add even more features:
- Support for different image formats (JPEG, GIF, BMP, etc.)
- Support for reading QR codes from images
- Integration of a live camera feed to read QR codes in real-time
Conclusion
Key takeaways
Congrats, you’ve created an awesome QR code generator! 👏 You’ve learned how to:
- Set up a Windows Forms project
- Design a user-friendly interface
- Use the ZXing.Net library to generate and customize QR codes
Further resources
Building your QR code generator app was fun, right? Here are some resources to learn more and dive deeper:
Next steps
Now it’s time to show off your creation to friends, family, and colleagues! Give yourself a pat on the back — you did a fantastic job!
Don’t stop here, though. Continue exploring the amazing world of C# programming and Windows Forms development. Who knows what else you might create? 😎
Github Repo: C# QR Code Generator









Top comments (2)
Nice tutorial - very cool!
Thank you! We're glad you found the tutorial helpful and cool😊