Whether you're designing an app, website, web form, or any interactive interface, stellar UI design is essential to your product success. Good design is the link between your users and your application. Without it, users won't stick around.
If you've been around the internet at all, chances are you've ran into some websites that are confusing or difficult to navigate. Chances are, that made you far less likely to spend time on that website, and instead find a competitor with an easier to user interface.
Without the basic design elements that help users navigate your application easily, understand the value you're giving, and make informed choices, you're at a huge disadvantage. Here's my secret to good design: the best interfaces are simple, consistent, invisible, and empower your user.
The Basics: What is UI Design?
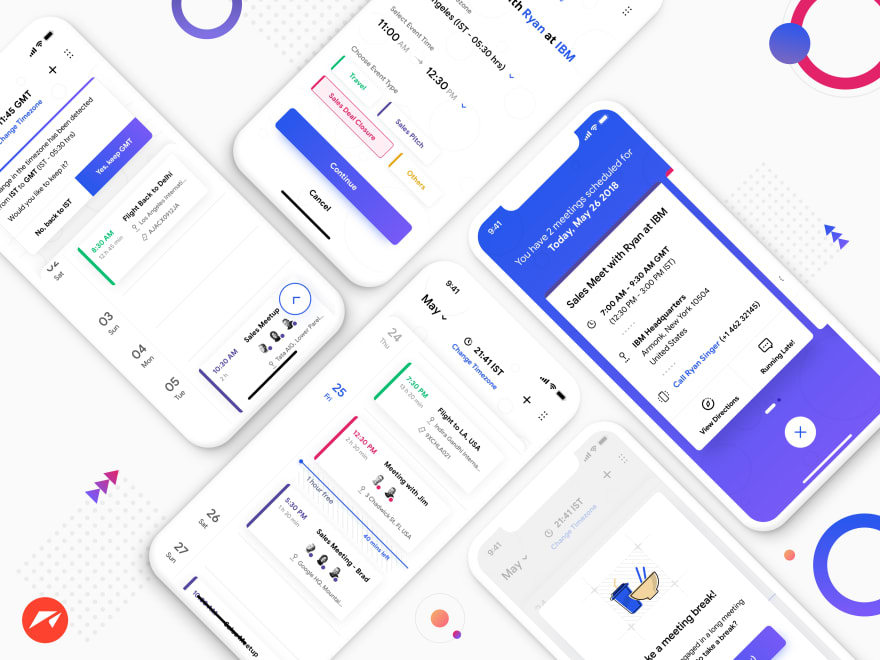
UI design, or user interface design, refers to designing visual interfaces in software. It's the overall look and feel of an application: how information is presented, and how users interact with that information. Throughout the UI design process, designers focus on the look or style to achieve seamless, user-friendly, and enjoyable designs. A powerful UI design streamlines customers through your sales funnel like an invisible guide. It empowers your users to be better engaged and happier.
Stellar UI Design
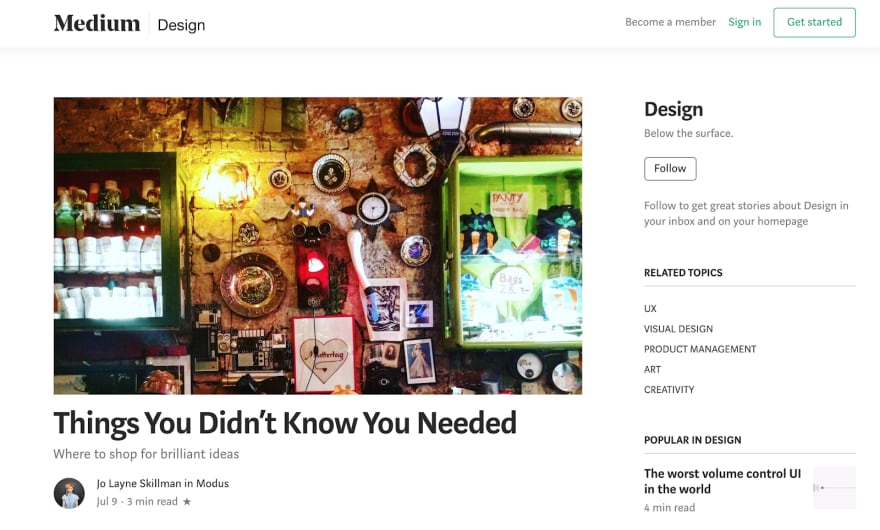
To go above and beyond in the UI world, your UI must communicate the personality of your brand to build loyalty and create an enjoyable experience. For example, interfaces like Medium perfectly merge functionality with aesthetics by using minimal colors, typography, simple layout, and small details that instantly make their website identifiable.
More examples can be found on Behance, where there are a bunch of curated designs
What's the difference between UI and UX
UI and UX are both commonly used terms, but they are often incorrectly used interchangeably. Although they both work hand in hand and are both required in the development process, there are some distinct differences.
UI Design is short for User Interface Design. Here are some of the fundamentals of UI Design
- Predictable and seamless elements
- Effective Navigation
- Friction-less interactions
- Purposeful/clear tasks or goals
- Guided behavior
- Key features
UX Design stands for User Experience Design. Here are some fundamentals
- User testing
- Data analytics
- Site mapping
- User satisfaction
- Prototyping
- Collaboration
UI design is the driving force of UX design, which is why they're closely related, and both very necessary parts of the development process.
Why is UI design important?
Now that you better understand the distinction between UI and UX, why is UI important?
It plays an essential role in a companies success, as it focuses on the users' satisfaction and build brands loyalty. With the wealth of competitors and others options online, a company's user interface design needs to be friction-less and their visuals must grab their target audiences attention, or else the customer will go elsewhere.
Good UI design makes the perfect sales funnel for your users, carefully guiding them to purchasing or using your product. Good UI can make or break your website traffic. Even the tiniest tweak of your UI design can have a massive impact, it's been noted that even the shape of a button can impact whether or not someone can instinctively understand how to accomplish a task!
What is good UI design?
Impressive UI design delights users. The problem is, every user has a different understanding of what is a good website. Depending on your audience, this can include clever animations, or just a simple and clear design that uses white space to invoke tranquility.
Since the answer to this question is subjective, what you really need are some fundamentals to help tailor your design to a specific application, audience, platform, or industry.
The UI Design Fundamentals
Here are some of t he fundamentals you need with examples to inspire you along the way.
Define your user
Your goal is to provide your user with value and fill a need. During the user interface design process, keep the user in mind at all times. Consider what they prefer, not yourself, and what motivates them.
Don't get caught up in the latest design trend or feature bloat that will distract users. Keep things conversational, providing clear and concise labels for actions.
Focusing on the user first will enable you to create an interface that leads them to the end goal.
Familiar UI patterns
Don't reinvent the wheel. People spend hours daily on one interface, their phone, and other popular ones such as Facebook, Instagram, Google, and Gmail. Drawing from these interfaces will help you create styles that are similar and easy to understand.
Users will instinctively understand how to navigate your site, form, or app. However, be careful with some things, like icons. Icons aren't replacements for labels, even if they are commonly used or universal.
Effective Communication and Feedback
Your interface should be a conversation with your user. Interact and communicate with them through every action by always providing feedback that validates their actions and keeps them moving.
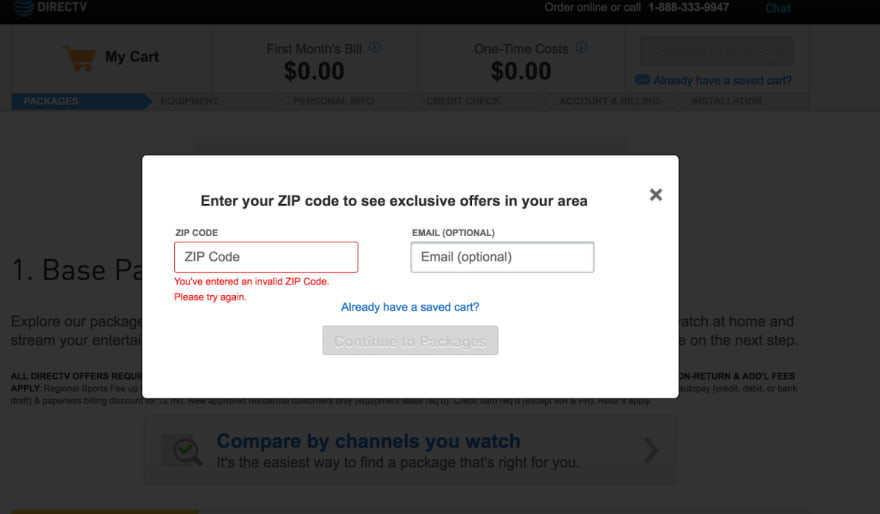
Visual cues and simple messaging can indicate to users whether they're moving towards the anticipated goals. Make sure your interface accounts for user errors, such as incorrect or forgotten information.
Users should always know whether an action was successful or not, their progress, and if further actions is needed, to provide proper feedback indicators.
Stay consistent
Consistency is everything! Once a user understands how to do something, they should be able to do the same thing efficiently and seamlessly across all your platforms. Design language, colors, layouts, navigation buttons, menus, and any design element should have the same behavior throughout.
Users will be more comfortable and confident if they're asked t o perform the same task multiple times if it looks familiar and responds predictably.
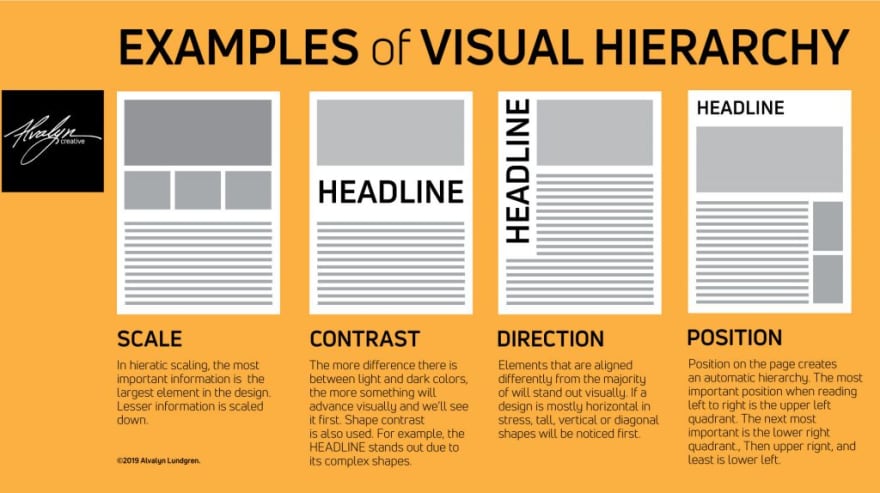
Visual hierarchy
A strong visual hierarchy is the crux to a successful and aesthetic interface. Complexity can be reduced with proper visual hierarchy, and maintaining the same structure throughout screens keeps a sense of familiarity for the user. Only change elements if absolutely necessary.
Empower your user

Proper design will empower your user to be efficient. Don't continue to baby them long after they've learned the layout, provide shortcuts and abstractions for the user to perform time consuming tasks easily and quickly, allowing your UI to continue to remain invisible and more user-friendly.
Keep it Simple
Finally, keep it simple! Your UI design works best when it’s an invisible guide, and considered easy to use and simple by your target audience. When contemplating features or elements, always consider if it’ll enhance or diminish your users’ experience. Start with what’s absolutely essential and ensure that every feature has a purpose. Only include and add features that you can clearly defend the need for.
Creating a powerful UI design is increasingly important in this digital world. An elegant design may be time consuming, but is worth it in the end to increase the likelihood of loyal and happy customers.
Crossposted from Comet Code









Top comments (0)