Alt Title: How to Click Underneath an Element
What's the use-case?
I've been working on the Content Management System for YouVersion Stories. Think something like the fun and interactive Instagram stories, but with a focus on helping people seek intimacy with God every day. In the CMS, I have a preview of the story, so that the admin can see exactly what the story will look like on a device. It did almost everything that the client apps did besides one big thing: navigate between story modules with a tap.
I want to be able to navigate between story modules, while also being able to interact with some elements on the module.
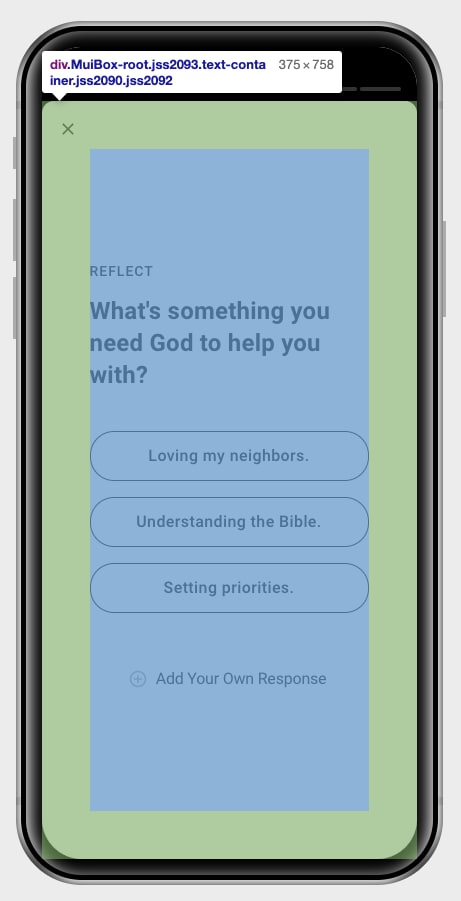
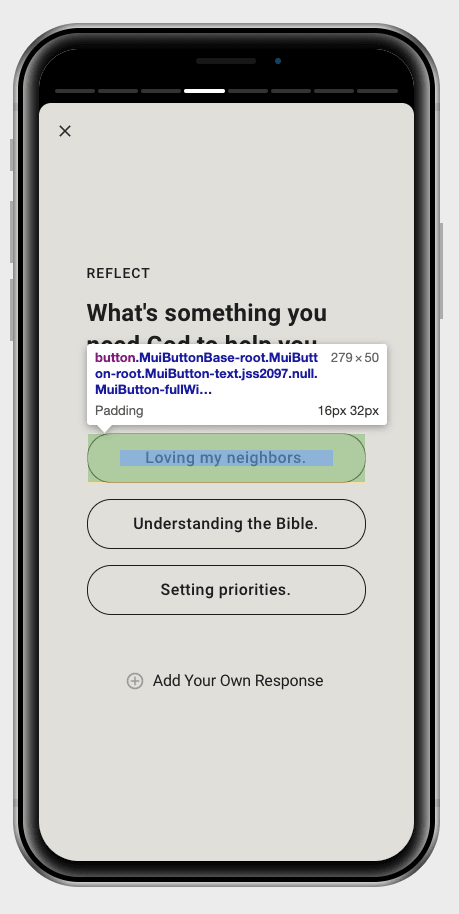
The tap navigation works like this. Left side: go back. Middle: go forward. Right side: go forward. See the images above. This shows the tap navigation panels. In its current state, if I clicked the reflective answer button "Loving my neighbors", what would happen?
I'll give you a second to think.
It would navigate to the next module of the story, instead of selecting that answer button.
If only there was a way where I could click through that element to get to the button... CSS pointer-events are here to save the day!
How do I do it?
The layers of the story go like this: tap navigation > story module. The story module is on top of the navigation. That means it covers the entire tap navigation. On the story module, I added one simple line of CSS.
.story-module {
pointer-events: none;
}
That means that any mouse/touch event will go through that element to the next one underneath it. This gives us full access to the tap navigation! There's still one problem. Nested in the story module are the answer buttons that I wanted to tap, but since all mouse/touch events go to the tap navigation, clicking on an answer won't work. It'll only progress the story to the next module.
To fix this, just add back the pointer event to the buttons.
.story-module .btn-answer {
pointer-events: auto;
}
Viola!
Now, we can easily tap the buttons when needed, and then anywhere else on the story to navigate between modules 😄
Check out Stories in the Bible app at https://bible.com/stories





Top comments (0)