I originally posted this article on April 21, 2017 on the Codette Club's Medium account
Ever since my local library provided access to Treehouse courses for free, I’ve jumped on it and haven’t let go. I love the structure of the courses and the badge you receive when you complete courses are the tangible proof that makes me excited about learning.
The downside of the Treehouse badge system is there is no clear way to display the achievements on a non-WordPress website. After searching for some time for a way to display them, I found Riley Hilliard’s Treehouse Widget. I loved the honeycomb effect of the badges and how he broke down the code so you can customize it however you want (yay for comments!).
The downside of this widget is no way to insert it into your site. I followed the instructions with the Report Card, but those didn’t work and I’m not a fan of the Report Card widget.
It took a few days and several changes to the code, but I finally figured it out. With some modification to make it better for mobile devices, you can have your own Treehouse badge widget in no time.
** Fork the original Treehouse widget on [CodePen](https://codepen.io/rileyhilliard/pen/BovGu).
**NOTE: I’ve tried to copy and paste into a new Pen, but it didn’t work.
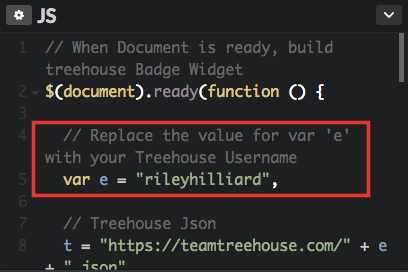
Read through the code in the HTML, CSS, and JS panels. You’ll want to replace the username with the one that is connected to your Treehouse account.
Export the CodePen project or you can copy and paste directly from the project. If you choose to do this, you’ll need to create a new .js file.
Transfer the .js file to your project’s JS folder.
In the HTML, create a new .container div to hold your new widget code. Paste the widget code int that div.
For my code, I called the div .row because I was working in Bootstrap and needed to add a .row anyway.
Copy and paste the CSS code into your main CSS file.
Add JS script link to bottom of HTML right before you close the tag.
At this point, the JS file should have linked.
I tried to add the JS script in the
and before all the other JS script. It didn’t work. Since my knowledge of JavaScript is still limited, I’m putting this step here in case another newbie comes across this.All that remains is modifying the CSS to make sure the code appears spaced out for mobile devices. When modifying the CSS, I found the mobile size not as uniform as the desktop version.
I modified a bit and found I still didn’t like it. I stuck the original code back in and figured it looked wonky because of the number of badges I have I’ll try it again when I have more.
I want to give a big thank you to Riley Hilliard for building the Treehouse widget in the first place.













Top comments (0)