Today's progress🤓
I worked on several Basic Algorithm Scripting problems from freeCodeCamp. They were a bit challenging but it's okay because that is part of the process. I understand they will be difficult at first. So I just have to continue to practice and find ways that works for me to solve them.
What helped me was to visually see how the code would run. I wrote pseudocode and step by step wrote down the output. Instead of me just telling you, let me show you some examples of.
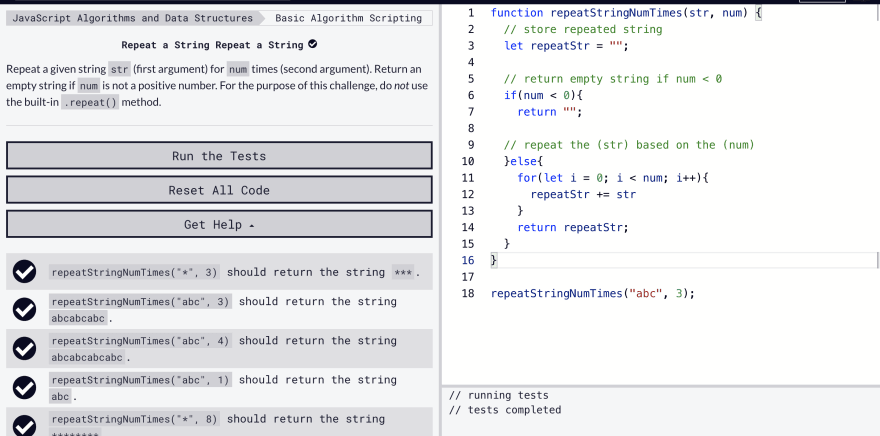
Repeat a String Repeat a String

Below, by writing pseudocode I was able to logically organize my thoughts and come up with a solution that works. When it comes to repeating anything. For loops are the way to go as it controls flow statements and specifies iteration. Inside the loop I used the addition assignment operator and this would continue to concat the string until the loop's condition would be false.
Here's another example.
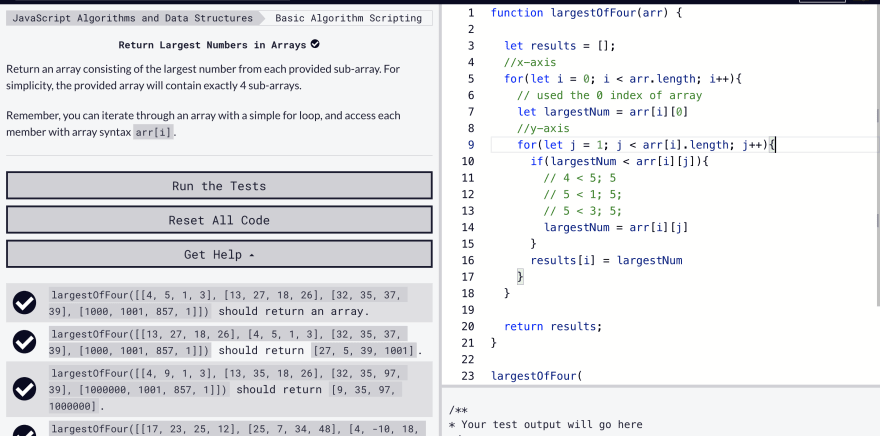
Return Largest Numbers in Arrays Passed

This algorithm problem dealt with a multi-dimensional array and I have to be honest, multi-anything can be difficult because then you're having to deal with a multitude of data and it can be easy to get lost in it but what worked for me was to visually see what was happening in my code. So running console.log helped me visualize the output. When I did my if-else I wrote down what would be happening within the for loop. This way I knew that the logic was correct.
Lastly,
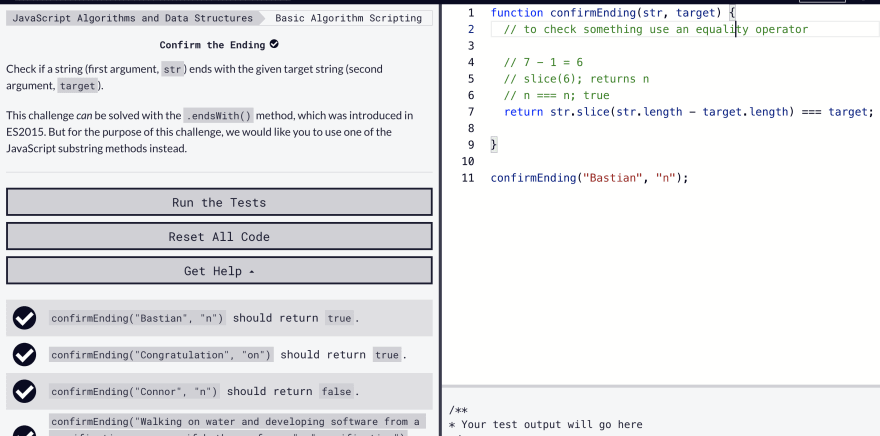
Confirm Ending

This problem has to do with using JavaScript's string methods and extracting a letter from the string that matches its target. I used the slice() method to extract and return a new string. Within the method, I subtracted target length with str length to get end of the string. Then used an equality operator to check if the end of string matches the target.
What I learned
It is good to write pseudocode and organize your thoughts before doing any actual coding. This helps to structure how your algorithm will be.
It also helps to visualize what is happening. Whether it's doing a console.log or manually writing out what the output will be.
When it comes to repeating something or doing iteration, for loops are the way to go. They helped when dealing with arrays and especially with multi-arrays by checking and iterating through their indexes.
Slice() method as the name implies, slices (or extracts) a section of the string and returns a new string. This helps to specify what sections of the string you want to remove and return the ones that are left without modifying the original string.






Top comments (1)
Good luck on your journey