Hi everyone, this is my first post. Feel free to comment any mistakes below.
So recently I've been creating my personal-portfolio site with reactjs. It has few sections where I need to update in the future ex:- contacts, projects...etc. And I needed to update those sections without directly changing the code. That's where I used firebase as a solution for this case.
Firebase is a platform developed by Google for creating mobile and web applications. It was originally an independent company founded in 2011. In 2014, Google acquired the platform and it is now their flagship offering for app development.
Then let's get started. I am using firebase V9 for this.
Step 1 (setting up a new react project)
First steps first! setting up a react project. If you are new to react check out the React documentation to get started. React is a free and open-source front-end JavaScript library for building user interfaces based on UI components. You can create a new react app by running the following code in your console.
npx create-react-app my-app
Step 2 (Create to new firebase project)
You can create a new firebase project by visiting the official firebase site. Create an account and "Go to console" to set up a new project.
 I already have few projects, you can set up a new project by by clicking on "Add project".
I already have few projects, you can set up a new project by by clicking on "Add project".
Step 3 (Installing firebase)
To install firebase to your app, go to the project folder and run,
npm install firebase
Step 4 (Adding firebase project to your app)
Now that the firebase has been installed, Let's add your firebase project to your app.
- Go to the root of your app and create a new file,
firebase-config.js
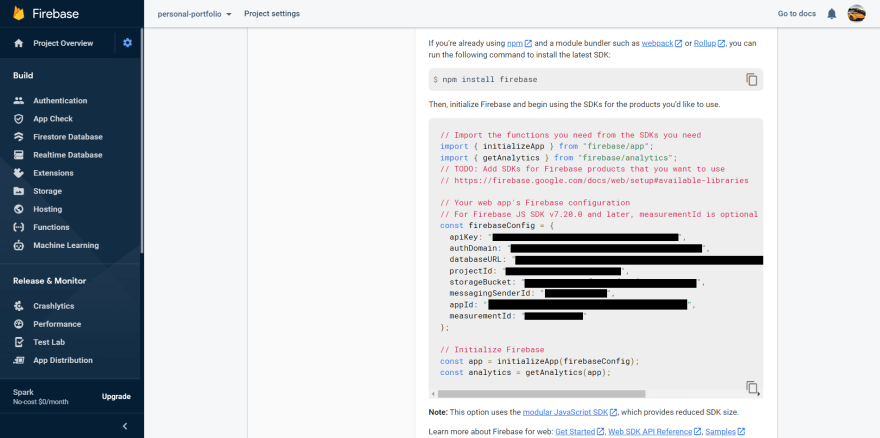
Get the firebase project configuration. You can find your configuration by visiting project settings in the firebase console.

Now save your configuration in the
firebase-config.js. Here I had pushed my project to a git hub repo. So for the further security, I have saved my configuration in a.envfile. Of course you can save your configuration directly, but if you need to host your project some where, using the.envis the better solution. Learn more about using environmental variables in react.

Step 5 (Reading data from firestore)
So that now you've added firebase to your project,you can use firebase features in your project. Check out the firebase documentation.
For addition I'll tell you how to read data from firestore database.
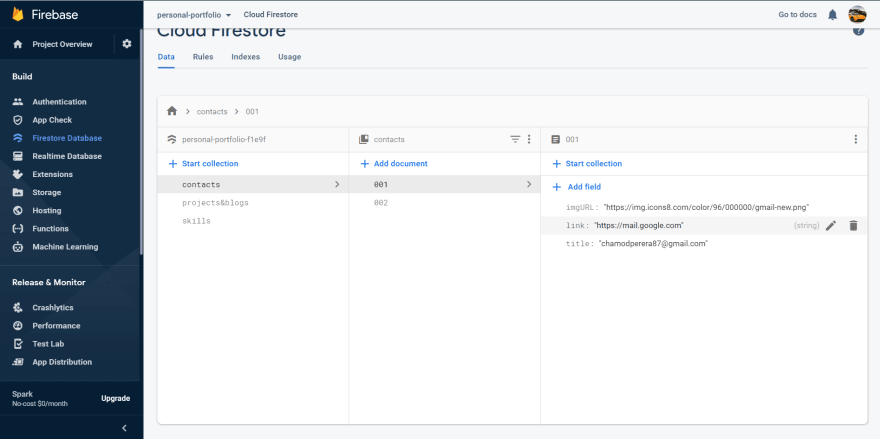
Go to your firebase project and set up Firestore Database. In my case I've created some contact information in the firestore database.

import
firebasein your component
import {db} from '../../firebase-config'
import {collection, getDocs} from "firebase/firestore"
- Now you can read data by creating a function. Use
UseEffectto wrap it in your react component. Let's read my data in the "contacts" collection.
const [contacts,setContacts] = useState([])
useEffect(() => {
const contactsCollection = collection(db,'contacts')
const getContacts = async () => {
const snapshot = await getDocs(contactsCollection);
setContacts(snapshot.docs.map((doc) => ({...doc.data(),id:doc.id})));
}
getContacts();
}, []);
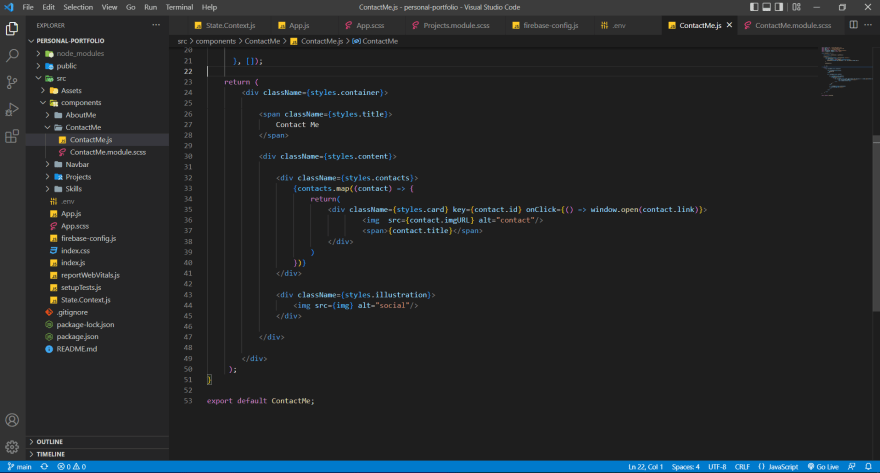
- Now you can render your data in the template

Comment any questions below. Thank you.



Top comments (0)