Hello dev.to! Welcome to my first of hopefully many posts where I share my experiences taking on cloud challenges and try to level up my cloud skills! I decided to do this because I want to share my experiences from starting as a novice working in the cloud to becoming a cloud expert!
For my first personal project I decided to take on the Cloud Resume Challenge. The reason I picked this challenge is because I have some background in AWS from work and I want to learn and work with more AWS technologies like CloudFormation, Lambda, and DynamoDB. Even though I missed the official deadline for the challenge I wanted to spend some extra time and move at my own pace to complete this. After long hours of trial and error and self-learning I finally did it!
Project Overview
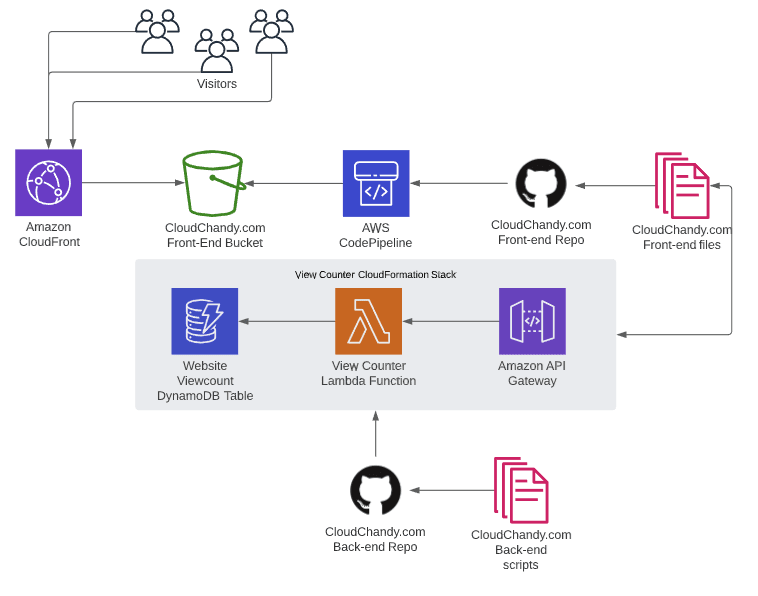
The task is to build out an HTML Resume hosted in an S3 bucket, served using CloudFront. It should display a view counter that interacts with an API that triggers a Lambda function to increment a value in a simple DynamoDB table. All of this should be set up using CloudFormation and SAM templates. Finally we should set up a CI/CD pipeline with repos in GitHub that automatically push our changes to production after a commit to the master branch.
Now this is completely new territory for me, I know about some of these technologies from studying for the AWS Solutions Architect Associate exam but never really worked with any of these technologies directly. This means I have a lot of learning to do and thankfully I had access to some great resources such as A Cloud Guru, CodeAcademy, and of course Google.
PDF to HTML + CSS
First step was to convert my PDF resume and rewrite it in HTML. I have some prior knowledge of HTML from beginner CS courses in university which came in handy and I did some quick googling for a guide for CSS to get my resume matching what I had in my PDF. Also with HTML I was able to embed some awesome certification badges that I earned from completing certification exams and link them to the Acclaim site that verifies that my cert is active!
Introducing CloudChandy.com
Next thing to do is to host my HTML resume in a static S3 website but before I did that I needed to think of a clever domain name for my website. I spent way too much time on this part but I finally decided on CloudChandy.com, now I had to go to Amazon Route 53 to register it. A couple of clicks and dollars later and I became the proud owner of CloudChandy.com! Time to put my HTML resume and CSS in an S3 bucket. The key thing that I learned here is to make sure your bucket name is the same as the domain that you registered or else I won't be able to navigate to the website. Its important to turn off the default options that blocks public access in S3 and also to apply the bucket policy that grants read-only access to items in the bucket.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::BUCKET/*"
}
]
}
Once that's done its time to add the ability to navigate to my site via HTTPS. I used Certificate Manager in AWS to generate a SSL certificate and I created a CloudFront distribution to serve my site via HTTPS!
Building my first Lambda function
Building out a view counter for my website is definitely my favourite part of this challenge. I have never built anything before so this was challenging for me but after completing this my mindset definitely changed to how I can make my life easier using code. First I had to put together a simple table on DynamoDB to store the views. I went ahead and went through the very informative deep dive on DynamoDB and why stop there, I decided to take it a step further and work through the CloudFormation deep dive to learn how I can leverage that to build a simple table in DynamoDB.
After successfully creating a table I can start to build out a simple view counter using python and boto3, every time the script is run, it will increment the value in my DynamoDB table. After some trial and error, I got this working and uploaded to Lambda and got it working there too! From there I created an API trigger for the Lambda function that would run my script. Finally it was time to show the world my view counter, I created a simple script in Javascript using fetch that would invoke my API every time my site was visited. I fought a tough battle with CORS but eventually figured it out. I embedded this into my HTML resume along with a visual for the view counter and I was surprised to see the views up over 100! I couldn't believe how much traffic I already had for this little site. Turns out it was just me testing too much...
The Beauty of Infrastructure as Code
With all the excitement and adrenaline from successfully getting the view counter up and running I started thinking, what else can I do with coding and that is where I discovered SAM templates! SAM templates are basically how I can deploy Lambda functions, APIs, and many other things using CloudFormation. I instantly thought about converting my view counter into a SAM package and deploy it using CloudFormation. It is surprisingly easy to do especially after doing that deep dive on CloudFormation, I was able to quickly put together a template and run the following commands.
sam package \
--template-file template.yaml \
--output-template-file sam-template.yml \
--s3-bucket your-S3-bucket
sam deploy \
--template-file sam-template.yml \
--stack-name NAME-OF-STACK \
--capabilities CAPABILITY_IAM
Infrastructure as Code is beautiful, I can run it, go grab a coffee, and be back and my whole environment will be built.
CI/CD Pipeline and Testing
The final couple steps of the challenge involved writing tests, using Github Actions and building out a CI/CD pipeline for both my back-end and front-end code. In the past I've been using GitHub as more of a cloud storage solution for all my coding but I never thought that I can create a pipeline where code updated there gets tested and then pushed into the production environment. I actually went with two different methods to accomplish this.
For my front-end code I set up AWS CodePipeline to sync content from my GitHub repo and to update my S3 bucket whenever there was an update on GitHub. From there I set up a Lambda function that triggered whenever an update was made to the S3 bucket to invalidate my CloudFront cache so the Resume updates are live. I know that there are better ways to do this now so I should go back to improve this in the future.
For my back-end code I first created some testing for my python view counter script, this was challenging because what I test I just try running it and if it didn't run I went back to fix it until it did. However this method isn't as efficient as doing integration and unit testing. I set up a simple integration test for my script and ran pytest locally and successfully got it working! Final step was to automate this deployment pipeline so I created another back-end GitHub repo and set up GitHub Actions using a python testing template, then added in a command that if the integration test was successful it would run the SAM package and SAM deploy commands to automatically update my CloudFormation stack! At this point I was feeling amazing, I just set up CI/CD pipeline and made it super easy to update my code and push it live in just a few minutes.
With that I was finally finished with the Cloud Resume Challenge, I gave myself a pat on the back and started writing this blog!
Things I learned
This challenge was definitely an excellent learning experience and I could write a whole blog post on what I learned but instead of adding too much content to this post I'll try to keep this part concise.
- Lambda is very powerful, cost effective, and easy way to run your code without spinning up a VM
- CloudFormation is the best way to create and manage AWS infrastructure
- SAM templates help create and manage Serverless technologies
- CI/CD is the best way to manage and work on code because of the ability to review code, collaborate, and revert changes
- Github Actions allows me to test my code across many types of environments to ensure full functionality anywhere, it can even be customized to run certain commands to push off other processes
Conclusion
Thanks for making it all the way through this blog, I have a tendency to rattle on when I get to write about something that interests me! If you want to take a look at my work please see below:
There is always updates to be made so I'll never truly be done but I'm proud of what I have now and I'm excited to keep adding new projects and blogs!








Top comments (0)