Turns out that logging users poops on a map in real time can actually be something that helps everyone.
Backstory
Around year ago I began looking into React Native; as a web developer the idea of creating native applications without having to master multiple ecosystems and stacks was incredible. I personally love apps — I know some people prefer web experiences or PWAs to save their devices storage space or don’t want to download something for a one off use but I just find apps tend to have better UI and UX — good enough that I’m happy to download them.
I don’t want to start a web vs native war here — they’re both great and some web apps are definitely better than their native counterparts; in my experience however, apps are usually more refined.
Anyway I wanted some sort of project to build that wasn’t just a todo list or a notes app; I wanted something a bit more technically challenging so I could test if React Native could actually be utilised by a company or for a real world application. I was also beginning a job at SkyScanner as a React Native engineer so I wanted some hands on experience before starting the job.
Implementation
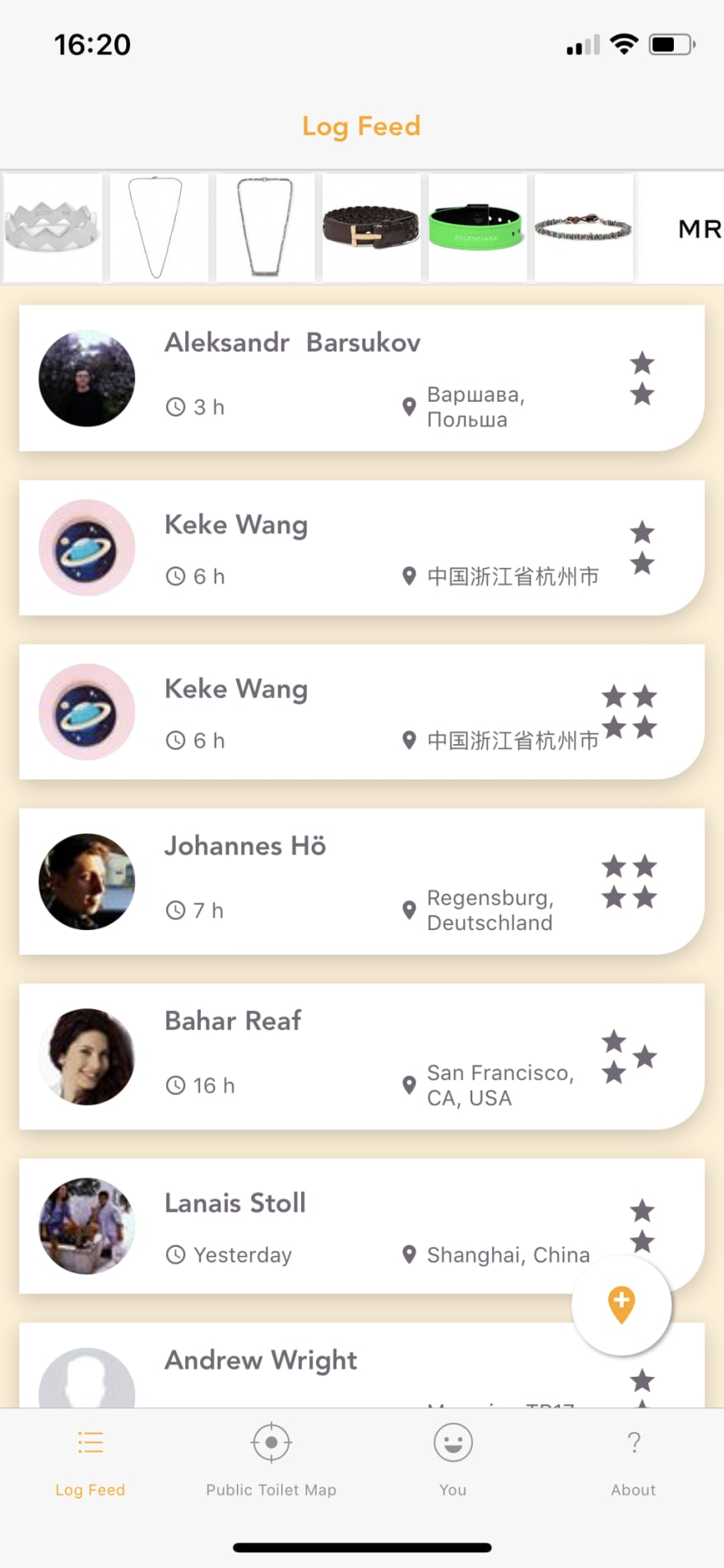
Introducing Logger: The Poop Tracker!
Logger is an idea stemming from a pun that I won’t explain; the short and sweet of it is that it’s a real-time, GPS tracking, logging application utilising Facebook oAuth and Google Maps. It’s powered by Firebase (which is incredible and free to a point) and it’s completely free.
A summary is it’s app with a real-time feed logging every users public logs. Each log has a star rating associated (because why not) and each user has a profile page they can use to see their average stars, their day/night ratio and where they use it.
The actual implementation isn’t anything magical — it logs to Firebase and makes use of Expos fantastic library of features such as a MapView and Facebook oAuth to authenticate, store and show logs on a map.
Launch
Logger was built as a joke — it was something my friend started making then he gave up, so I thought why don’t I use this as the base of my React Native training. It took me around 4 months of on and off starting and stopping — mostly due to some libraries not playing nicely (mainly React Navigation) and because it’s hard to stay motivated on a project that’s so silly and has no use.
The thing is though, Logger does have a use — multiple actually. After I released it I realised that it was actually being used from various spots around the world: USA, parts of Asia, Europe; I didn’t even spend any money or real effort promoting it — word of mouth, humour and the magic of the App Store had taken it into users hands.
That’s when I realised the crowd sourced information could actually be used for something…
Toilets
Everybody poops. There’s even a book about it.
On the second day of Loggers release to the App Store I added a feature by adding a new map tab, adding a toggle on the log function, and utilising the platform that I had built: “ Public Toilet? ”.
By adding a way for users to mark if their log was in a public place I was able to map this data and allow all users to see a map of local public toilets available for use. The issue is the information is all crowd sourced — meaning if people don’t use the app, there won’t be toilet information to share — it all begins and ends with the user.
The mechanisms were all in place, people were already using the app as a joke, but now they had an actual reason to use it. If someone wants to know where the nearest public toilet is or wants to add to the database — they’ve got Logger for that.
I had used Expo to build and publish my application binary which enabled my favourite part of React Native development — publishing my binary to a CDN. That’s right I didn’t need to release a new app version and go through Apples review process again. Upon hitting Publish my new version was live in seconds — just like a website!
Next Steps
Whether I continue developing Logger is based on how many people actually use it — if people find it useful I will continue to support and maintain it. Otherwise this was a fun little experiment to see if I could use my React skills to build a mobile application — and I could!
React Native is beautiful. It provides a web developer the basis to create and innovate on an entirely different (and at times very scary) native platform without having to immerse themselves in the lands of Swift and Android. If you’ve ever built anything in React before and are confident with how it all fits together — I encourage you to try it, it’s really not that bad.
That’s not to say I’ve cast native development to the wind — on the contrary React Native still has some short comings; it’s not as nice to animate with as native Swift, it doesn’t always play nicely with some libraries and it produces a fairly large app size if you’re using Expo.
I’m actually planning on learning Swift (properly this time) to make my second Swift iOS app now that the language is out of infancy. I think I’ll try and make something a little less gross and a little more useful.
Download Logger today!
If you’d like to help Logger and spread the public toilet news, please download the app and report back your findings!
Download for free today by clicking here.
Perhaps Logger has some other uses I haven’t thought of, let me know in the comments if you can think of anything!
Enjoyed my ramblings? Follow me on twitter to hear more of my development tales or keep up with my side projects on my personal site. 💻





Top comments (0)