All web developers are probably familiar with using the web console as their debugging tool. The most common way is using the famous console.log tool that JavaScript provides.
The console has more than just the .log() method that could be helpful. Check out some of the methods you could use:
1. console.log()
This is the most used method of all
It outputs messages to the web console. The message may be of any data type. can also pass in variables and functions as parameters.
Examples:
console.log('A message to the console')
console.log(451999)
There are a lot of things you could do with the .log():
Showing a variable content:
let name = 'hashnode blog'
// displaying contents stored in name variable to the console
console.log(name)
Calling a function
const Hello = str => {
return `Hello ${str}`
}
console.log(Hello('World'))
2.console.error()
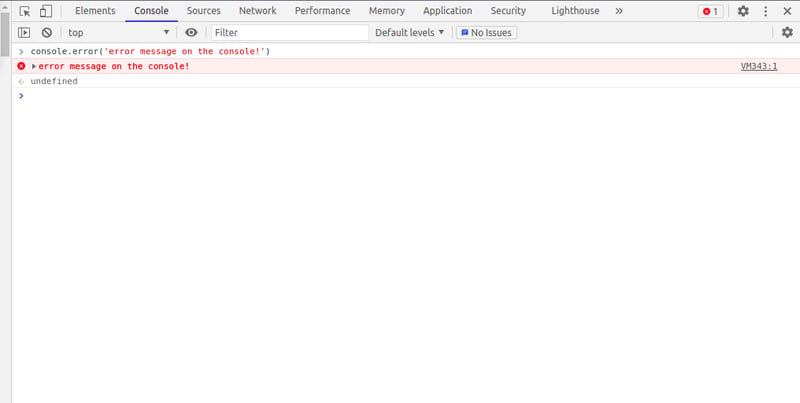
This is used to output error messages on the web console.
Errors shown are in red text and have a light red background color.
3. console.warn()
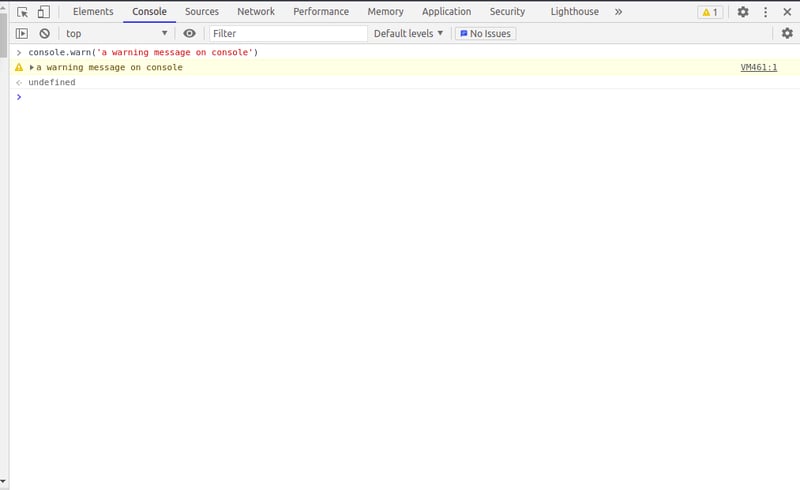
It's used to output warning messages on the web console.
Warning texts will be in yellow over a light-yellow background on the console.
4. console.table()
The method is used to display groups of data in a tabular layout on the web console. helps visualize complex data in form of arrays and objects in a tabular form. takes in two arguments, the data and the columns to be displayed.
Displaying Arrays
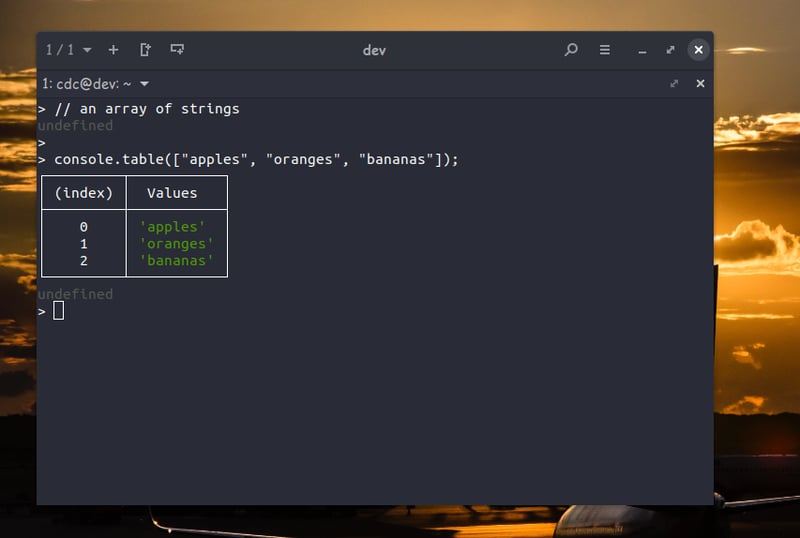
// an array of strings
console.table(["apples", "oranges", "bananas"]);
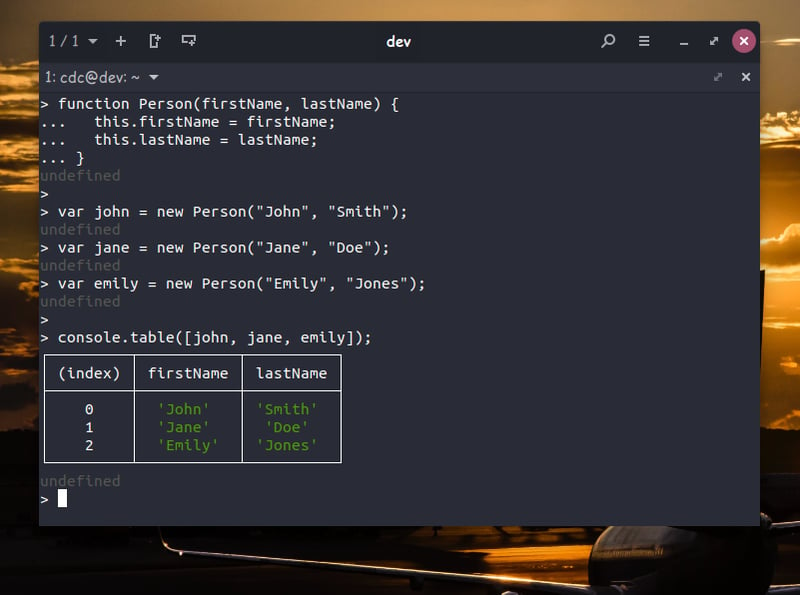
Objects
// an array of objects
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
var john = new Person("John", "Smith");
var jane = new Person("Jane", "Doe");
var emily = new Person("Emily", "Jones");
console.table([john, jane, emily]);
5. console.clear()
This one clears everything from your console.
Conclusion
Visit MDN DOCS to learn more about the console API and its methods







Top comments (0)