Making payments online should be seamless and less frustrating. I conquered my fear and tested out Flutterwave and I was really impressed. Here is how to create a simple payment form using Flutterwave and WordPress.
What you'll need
- Xampp
- WordPress
- Flutterwave Account (Test Mode/Live)
To get started with WordPress in your local development environment, here is a step by step guide:
How To Install WordPress in Windows
Creating Flutterwave Account
- Create a flutterwave account.
- Go to settings, and under the
APItab, you'll get your API keys.
Flutterwave WordPress Plugin
Flutterwave has a built-in WordPress plugin.
On your WordPress Admin page, go to plugins and click on add new.
Search for Flutterwave Payment Forms
Install the plugin by Flutterwave Developers, (top left on the screenshot). After installation is complete, click on Activate to activate the plugin.
After activation, you'll be taken to the installed plugins page, and on the top of the page, click on the big blue button to enter your Flutterwave API keys.
Select the payment method from the dropdown options:
Scroll down to select payment currency
Other fields are optional, go ahead and save the settings.
Using flutterwave shortcode
To be able to add the flutterwave payment forms, simply add the shortcodes into a WordPress page. The codes are as follows:
// button
[flw-pay-button]
// button with text
[flw-pay-button]Button Text[/flw-pay-button]
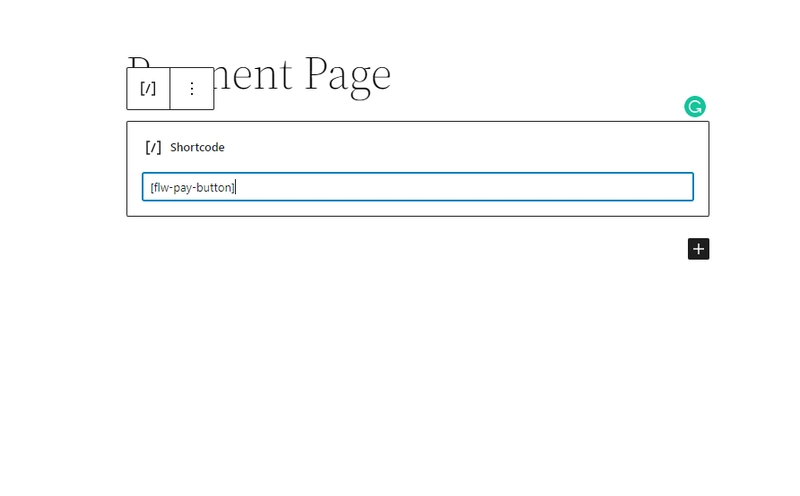
On the editing page, select shortcode from the editing block:
Insert the shortcode of your choice (flutterwave shortcode):
Save and preview the page:
Testing the Payment Form
Fill out the form and click on Pay Now to see what happens:
You'll be redirected to a flutterwave modal box:
As shown, a user can select a preferred payment method
Once the payment is complete, the transaction will reflect on your flutterwave dashboard, under the transactions tab:
Parting Short
Flutterwave has made it simpler and easier to add payments functionalities, WordPress is one of the examples. It also gives you an option for mobile payments (M-Pesa for my Country) and card payments














Top comments (0)