I have recently been exploring Flutter for some of my front end projects. One way that I deploy my apps is on a Raspberry Pi using docker, docker-compose and the Apache2 web server. I like this approach because I can test my app in the container and throw the container away when I'm done.
When you run:
flutter build web
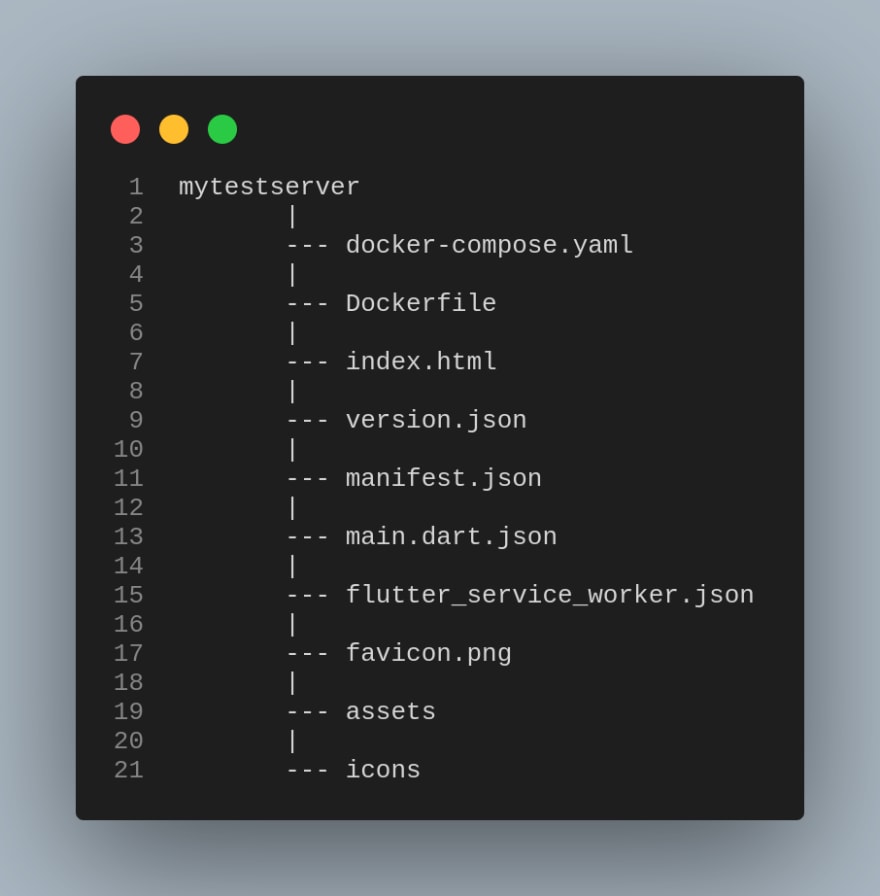
you get a nice bundle that you can deploy on a web server with a file structure such as this
For any project that exposes an index.html file this technique can be used.
Next we need to add a docker-compose.yaml and a Dockerfile to our project folder like such
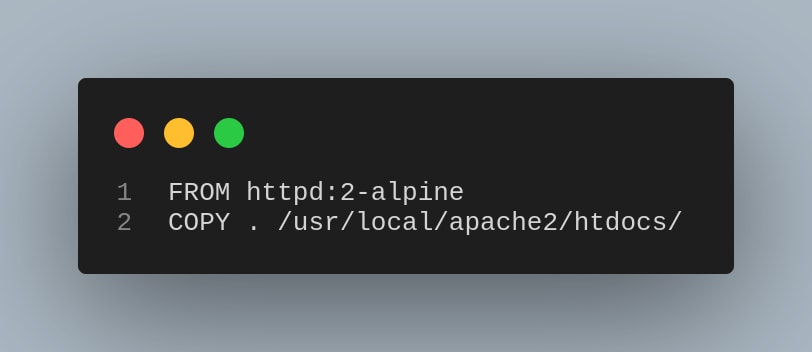
In our Dockerfile we will need to add this code
The above will copy all you files to the /usr/local/apache2/htdocs/ folder so Apache2 can serve them up.
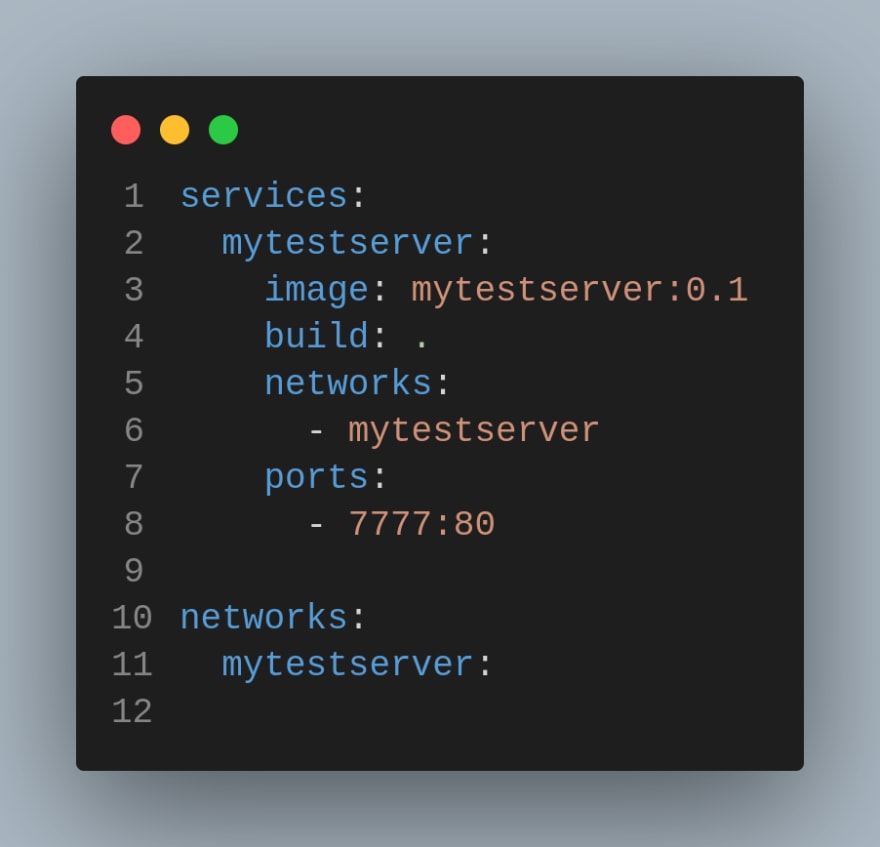
At this point you could build the image and use it but you would have to manually setup our volumes. I'm lazy and I like using docker-compose so I let compose set everything up for me. Add this to docker-compose.yaml
Now inside the mytestserver folder run
docker-compose up -d --build
and let docker do it's thing. When docker is finished point your browser to
http://192.168.xxx.xxx:7777/
and your new project should appear.
Conclusion
There are a myriad of other ways to deploy your project for testing but I like using a little Raspberry Pi. It's a way of getting a project up on real hardware to see how it behaves.
I started using the Apache web server when the LAMP stack first came out, so me and Apache have a long history together. It's a battle hardened, tough as nails web server that just runs and runs and runs and runs.
2 files, 12 lines of code, 1 command, deployed for testing
Happy Coding






Top comments (0)