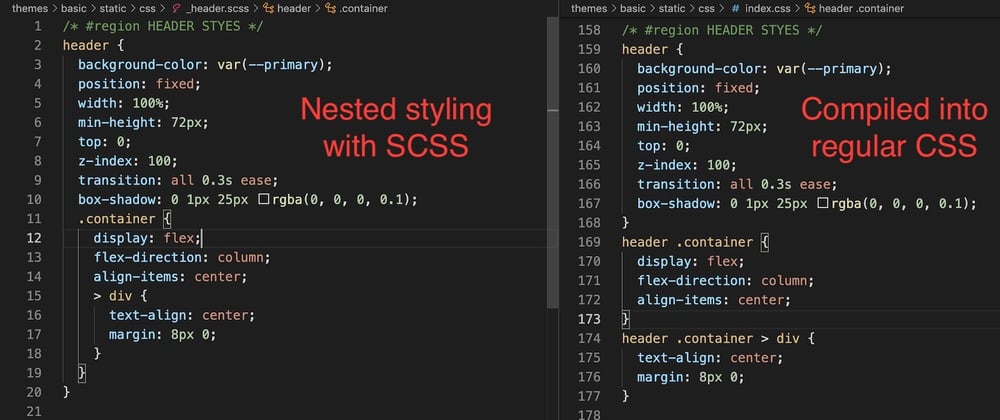
Sass has been a part of my workflow for years. The fact that it allows me to write nested CSS is sufficient enough reason for me to install it, although I use it for more than that.
Back when I first started with Sass, CSS variables weren't a thing, so I used SCSS for that too.
At the time, I used a combination of CodeKit, a well-maintained app that also includes up-to-date vendor prefixing. However, that meant opening two apps ( CodeKit and SublimeText ) for every coding session.
Now that I'm learning JavaScript and React, I see that 'everyone' is using VS Code. For a while, I resisted and started using SublimeText 4 (beta). I'm a little embarrassed by my disloyalty, but I have finally succumbed to the new-geek-toy pressure and have made the switch to VS Code.
While exploring SASS compiler options for VS Code, the articles and videos I found kept leading me to Live Sass Compiler by Ritwick Dey. This compiler also installs an extension called Live Server. The installation went smoothly and I set up my .scss files.
I use partials to organize my CSS. Partials, which hold smaller segments of the CSS, are stored in files that begin with an underscore. For example, _global.scss or _header.scss. They are grouped together in a file using an @ rule, which is then compiled into the CSS file.
Until this morning, I thought I was to use the @import rule that I've always used, and which compiled to CSS just fine using the extension.
While reviewing Sass's docs, however, I came to find out that they are now offering a proprietory rule called @use instead of @import. It has to do with a relatively new feature called modules... which is a topic for another article.
@use 'typography';
@use 'global';
@use 'layout';
@use 'header';
@use 'nav';
@use 'page';
@use 'footer';
When I tried using the @rule, though, the compiler just copied it straight into the .css file. It did not compile.
Sending out the posse
Support FAQs for Live Sass Compiler are kept in the Issues section of its GitHub repository. Searching for help was greatly hindered by the fact that most of the issues were titled "Extension Issue!" This must be a default title in the GitHub system and is an excellent example of how not to write support issue titles!
I persisted, and by searching and scrolling, finally found an issue called "THIS EXTENSION IS NO LONGER MAINTAINED."
At the time of this writing, only a few weeks have passed since Glenn Marks posted that Issue. He is actively maintaining his own version on the marketplace.
The extension's GitHub repository and FAQs are at https://github.com/glenn2223/vscode-live-sass-compiler. I can see that Ritwick Dey is a Contributor so I'm assuming this newer version has his blessing.
I uninstalled both Live Sass Compiler and Live Server without incident. Then I followed Glenn's instruction to install his version by opening the Quick Open palette in VS Code ( cmd+P on a Mac ) and typing
ext install glenn2223.live-sass
I happen to be learning the static site generator Hugo right now so I already have a live server environment. Glenn's new version says it comes with a live browser reload feature. Was this going to cause a conflict? With bated breath, I compiled my existing .scss files using the @use rule... and it worked! I've since added more partials and styles and it's still working.
The Bottom Line: Live SASS Compiler by Ritwick Dey is no longer
being maintained. Use the extension by Glenn Marks, who is
maintaining a fork of the originalwith Ritwick Dey's support. See update in the comments.
I feel gratified to know I can use the latest Sass features and look forward to continuing with my project tomorrow.
Kudos, Glenn! Thank you.
Miscellaneous
SublimeText is still an awesome code editor. For now, I'm using it as my text editor. It feels like it opens so much easier than others.
I still need to check into vendor prefixing, but I'm not too concerned as most of my client work does not need cutting-edge CSS.
Now is a good time to be catching up with the CSS I've let slide, though. For example, I'm using CSS variables now instead of SCSS variables.







Top comments (8)
Hey @clgolden,
Just had an issue raised and they included a link to this article. Thank you for shedding some extra light on my fork 😁. Oh, and thanks for highlighting that I mention live reload - I'll get that removed.
I'm afraid that - although I've tried to contact him on multiple occasions - I haven't had Ritwick's direct consent. The contributions made by him refer to the original content of the extension - before I forked it. It seems he refuses to acknowledge the existence of his extension and doesn't reply to any mentions, issues, pull requests or emails.
I was sad to see him abandon that many users ☹️. I tried to help with as many issues as I could, but it was clear it needed an update - so I decided to maintain a fork myself, with a little nudge from a couple of the community members
Just FYI, a little typo
... proprietory rule called @user instead .... Should be@use, to state the obvious 😁.Thanks again for the article. Hopefully more people will find it just as useful as you have
Thank you for deciding to maintain this code! And for the typo notice; I'll fix that next. Best to you going forward.
Hi! I was looking for articles that could explain why some sass style input couldn't be implemented. It is this topic link to the issue I'm currently facing? I'm having issues with @import files and some content that seems weird to understand. For instance, in h1 i assigned blue and h2 for red, after I run save only h1 became blue and h2 remain grey without the color red. I kept on switching the @import files on the main sass style file to make it work.
Interesting to learn from your perspective - thank you!
The article is misleading since it makes you believe that it's enough to just replace @import with @use and voila. That won't work because it's not that simple.
More details here: github.com/glenn2223/vscode-live-s...
Thanks for the clarification!
Congrats on your first post!
You have saved me from every time installing node modules😀