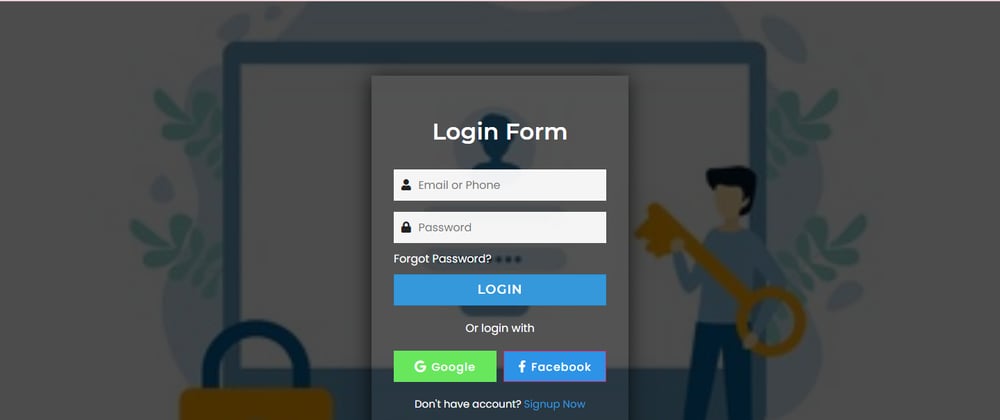
Hello, Readers and welcome to my new blog and today I am going to tell you How to make a working login and sign up form with Html, CSS.As you have seen many types of login and sign up form but this one is transparent . As you know that a login form is used to enter authentication credentials to access a restricted page or form. The login form contains a field for the username and another for the password. When the login form is submitted its underlying code checks that the credentials are authentic, giving the user can access the restricted page.
As you know that sign-up forms are an integral part of any website. Depending on the nature of your business, sign-up forms can be used for generating leads, collecting emails for your newsletter, and acquiring new customers. ... A sign-up form is essential in growing a list of permission-based, engaged subscribers.
If you want the code behind making this login and sign up form , you can read this whole blog and watch the preview of the login and sign up form using the link given below.
Video preview
The video preview will be available soon.
You can also subscribe to my channel To get latest updates.
🔗 Link- Codeflix
Please subscribe my friend's channel- Relaxing sounds and music
My second channel Relaxing sounds and music
Html
As you know The HyperText Markup Language, or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects such as interactive forms may be embedded into the rendered page. HTML provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets. Tags such asand directly introduce content into the page. Other tags such as
surround and provide information about document text and may include other tags as sub-elements. Browsers do not display the HTML tags, but use them to interpret the content of the page.
Source Code
Now let's not waste anymore time and get started.
Caution! - Read everything carefully typing mistakes can generate wrong results.
Step 1
Make a file named index.html and write the following code.
Basic code with link to css.
<!DOCTYPE html>
<!-- Created By Codeflix -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Transparent Login Form HTML CSS</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
Step 2
Here we are adding a background image. I will send the image download 🔗 link in my video preview.
<div class="bg-img">
Step 3
This code is for the Log-In form.
<div class="content">
<header>Login Form</header>
<form action="#">
<div class="field">
<span class="fa fa-user"></span>
<input type="text" required placeholder="Email or Phone">
</div>
<div class="field space">
<span class="fa fa-lock"></span>
<input type="password" class="pass-key" required placeholder="Password">
<span class="show">SHOW</span>
</div>
Step 4
We will make reset password later in the blog.
<div class="pass">
<a href="index 2.html">Forgot Password?</a>
</div>
Step 5
This code is for the Login button.
<div class="field">
<input type="submit"value="LOGIN">
</div>
</form>
Step 6
This Code Is For The Next (Or Login With)Section.
<div class="login">Or login with</div>
<div class="links">
<div class="google">
<i class="fab fa-google"><span>Google</span></i>
</div>
<div class="facebook">
<i class="fab fa-facebook-f"><span>Facebook</span></i>
</div>
</div>
Step 7
We will make Sign Up page later in this blog.
<div class="signup">Don't have account?
<a href="index{signup}.html">Signup Now</a>
</div>
</div>
</div>
Javascript
JavaScript , often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation and first-class functions.
Alongside HTML and CSS, JavaScript is one of the core technologies of the World Wide Web. Over 97% of websites use it client-side for web page behavior, often incorporating third-party libraries.Most web browsers have a dedicated JavaScript engine to execute the code on the user's device.
As a multi-paradigm language, JavaScript supports event-driven, functional, and imperative programming styles. It has application programming interfaces (APIs) for working with text, dates, regular expressions, standard data structures, and the Document Object Model (DOM).
The ECMAScript standard does not include any input/output (I/O), such as networking, storage, or graphics facilities. In practice, the web browser or other runtime system provides JavaScript APIs for I/O. JavaScript engines were originally used only in web browsers, but they are now core components of other software systems, most notably servers and a variety of applications.
Although there are similarities between JavaScript and Java, including language name, syntax, and respective standard libraries, the two languages are distinct and differ greatly in
design.
Scripts Source Code
Instructions ( Read Carefully)
We will write the script in index.html using the
tag . You can also make a script.js file if you want, and write the codes in it and don't forget to 🔗 link it.
Source Code
Step 1
This Code for the show and hide options in the password field, style...
This Also Contains the end tags for index.html,Read Instructions To Know More. ( Situated Above).
const pass_field = document.querySelector('.pass-key');
const showBtn = document.querySelector('.show');
showBtn.addEventListener('click', function(){
if(pass_field.type === "password"){
pass_field.type = "text";
showBtn.textContent = "HIDE";
showBtn.style.color = "#3498db";
}else{
pass_field.type = "password";
showBtn.textContent = "SHOW";
showBtn.style.color = "#222";
}
});







Top comments (1)
Hi, I will be making part 2 in a few days.
Deatils
Part-2 = Css Code
Part-3 = Sign-Up form, Reset Password
(Add part 3 code if you want Sign-Up form and Reset Password )