The article was initially published on Codica Blog.
Nowadays, enterprises want to cover more users around the world by building and launching mobile applications. This way, companies promote their goods and services even through devices of customers.
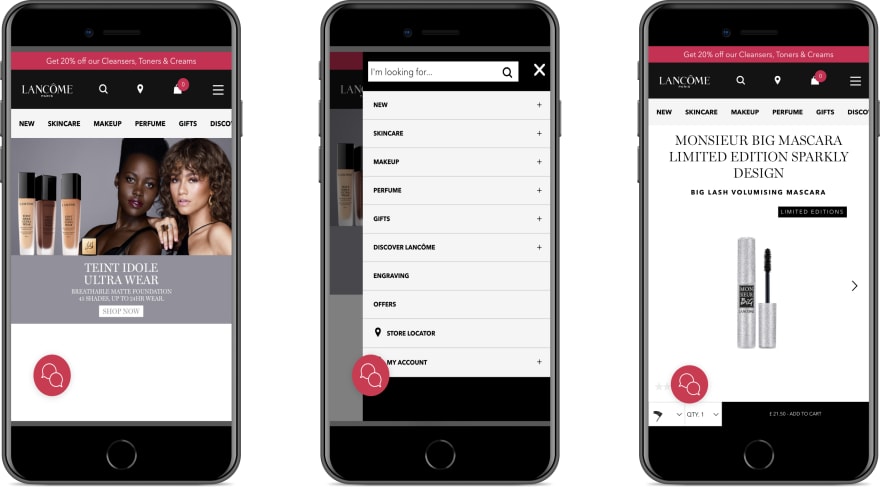
However, the number of native apps is rapidly increasing that makes it too complicated for enterprises to stand out from the crowd on app stores. For this reason, such giants as AliExpress and OLX now actively transform their mobile apps into progressive web applications.
In this article, we want to share our knowledge of the PWA technology and provide you with detailed information on the cost of development services and main tools that you can use to create a Progressive Web App.
What Is a Progressive Web Application (PWA)
A PWA combines both web and native applications’ features and allows you to receive push notifications, work in offline mode, install an app on the home screen, and so on. Make a long story short, this technology offers you a website with mobile app functionality.
Simply put, a PWA is a website developed by means of web technologies (HTML, CSS, and JavaScript) but acts and feels like a native application.
Below you can see the video that vividly shows how PWAs are different from native mobile apps in terms of installation and overall performance.
Let’s now take a look at the core properties of Progressive Web Apps that make them strong competitors to native apps:
- Progressive
- Responsive
- Connectivity-independent
- Safe
- Discoverable
- Fresh
- Rapid installation
- Re-engageable
- App-like
- Linkable.
PWA examples
Many brands have already been making a profit using PWA. High-performance indicators and positive feedback from users allow businesses to target more potential clients, generate even more conversions, and boost their revenue.
How AliExpress got their 660.50M visitors per month
AliExpress is an e-commerce platform that lists products of any category that are available for online buyers all over the world. The company’s biggest success comes from its mobile commerce.
AliExpress wanted to create a cross-browser solution to combine the best of their native app with advantageous features of the web. Finally, they decided to build a Progressive Web App in 2017 which became pretty effective in terms of business goals.
The solution came in the form of a Progressive Web App combining the advanced features of their app with a wide reach of the web.
The implementation of a PWA gave fantastic results:
- 104% for new users across all browsers; 82% increase in iOS conversion rate
- 2X more pages visited per session per user across all browsers
- 74% increase in time spent per session across all browsers.
How to build a Progressive Web App
To get a better grasp of the PWA development process, you need to become familiar with its structure and core parts.
Major Components of a PWA
Service Workers
The core element of PWA is Service Worker. It is a proxy layer between front-end and back-end placed in the browser and all the requests pass through it. The main advantage of this technology is the full freedom in business logic implementation.
HTTPS
Hypertext Transfer Protocol Secure (HTTPS) is an extension that adds more safety for website resources by using bidirectional encryption.
Application Shell
The app shell is actually a graphic interface skeleton, namely a template. For example, you have a website with a header, two sidebars, and a footer. When you remove the webpage content and dynamic elements, the remaining static data is the app shell.
Web App manifest
This term stands for a JSON file that specifies the app name, icon, what will the PWA look like and other parameters in a declarative manner. This element allows installing a PWA as a separate application to your homescreen.
Push Notifications
It is one of the most valuable features of PWA as it can increase engagement by approximately 4 times. For example, Treebo received a 4x increase in conversion rate after launching their PWA with push notifications.
Technologies and tools used for Progressive Web Application development
Based on our experience, we can say for sure that when it comes to coding, the following programming languages, frameworks, and tools are the first choice for progressive web apps development.
- React, Vue.js. We use React.js for building the front-end part of the application. Vue.js, in turn, allows us to build lightweight and easy-to-fix apps.
- Ruby and Ruby on Rails. Rails is a flexible framework with ready modules that allows us to develop the proper back-end logic functioning.
- Service Worker API. It provides us with means for transforming a traditional website into a progressive web application.
- SCSS/CSS-in-JS/Modular Stylesheets. We create web page styles with its help.
Other useful PWA development tools are as follows:
Cost of PWA Development
The cost of PWA development services is a complicated topic. The matter is that there are no two equal projects, as a lot depends on the complexity of your website. Also, approaches, technologies, domain expertise of the PWA development company are different, and so are the rates.
However, there’s one thing that certainly true for any website: the more complex it is, the longer it will take for a progressive web apps development company to build a PWA, and consequently, the higher will be the price.
Below you can see the key factors defining the total spendings on creating a progressive web application.
- Project complexity
- Number of web pages that require caching
- Development approach
Let’s take a brief look at these solutions to get a better idea of how they can influence the final PWA development cost.
1. Ready-made software
These solutions enable companies to shorten the time and, what is more important, lower the cost of PWA implementation. However, it is not the best option if you have specific business requirements as most ready templates are limited.
2. Custom PWA development
You may find this option the most relevant one in case you have specific business needs that cannot be solved with the help of off-the-shelf software.
The process of turning a simple web application into a PWA consists of two main stages. These are adding a Web App manifest and adding a Service Worker. To complete them you will need frontend developers with profound knowledge of JavaScript, HTML, and CSS.
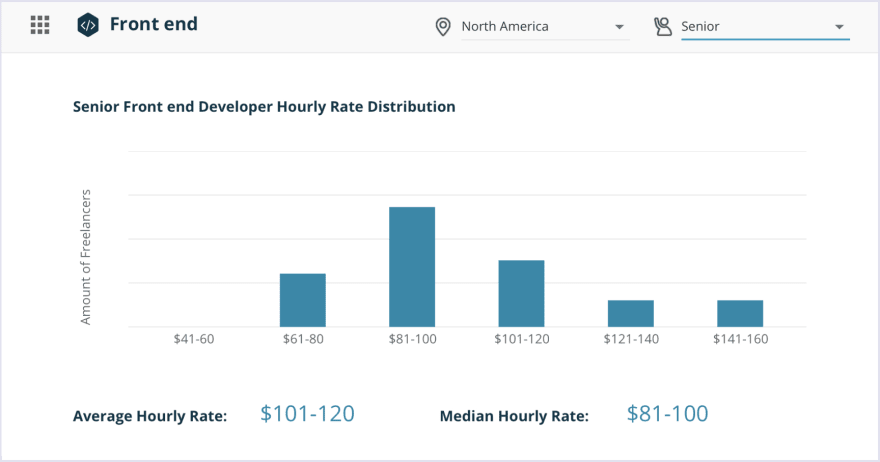
Concerning the rates of these specialists, they depend on their geographic location and experience. For instance, Arc provides the following average Hourly Rate Distribution for a senior front-end developer located in North America.
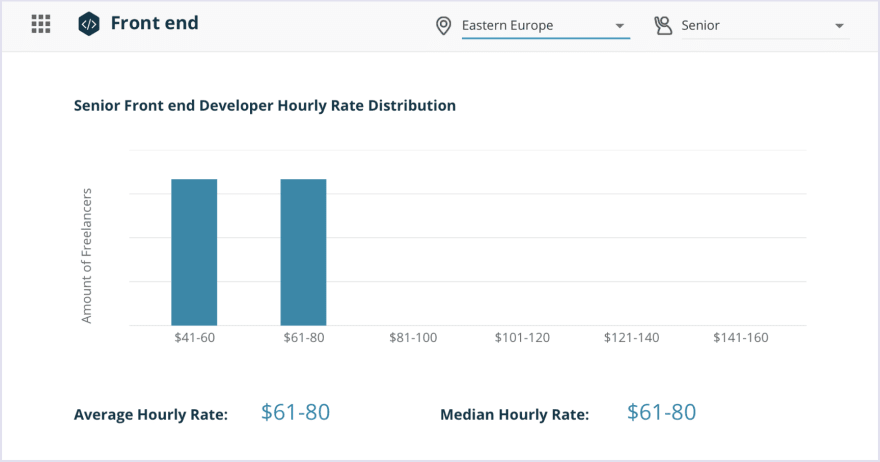
If you decide to turn to Eastern European countries, the rates will be lower. Below you can see senior front end developer hourly rate distribution for these countries.
Final thoughts
Progressive web applications are called the future of the web for a good reason. They are reliable, fast loading, rapid in installation, offer push notifications, and include network independence.
All these factors help entrepreneurs enhance user engagement and boost conversions. Companies should definitely invest in progressive web application development to offer their users a fast, reliable, and engaging mobile experience.
The article was initially published on Codica Blog.






Top comments (1)
Excellent! This is a valuable insights on web development cost & trends. We’ve seen firsthand how tailored web apps can streamline business processes and improve user engagement. Thanks for sharing.