Try the game here:
https://codingwith-adam.github.io/tic-tac-toe-react/
In this Tutorial we are going to build an awesome version of Tic Tac Toe using React.
Learn React concepts such as thinking in components, useState hook and useEffect hook. We also cover JS audio, CSS concepts such as flex-box and grid layouts for display and more to create a delightful UI.
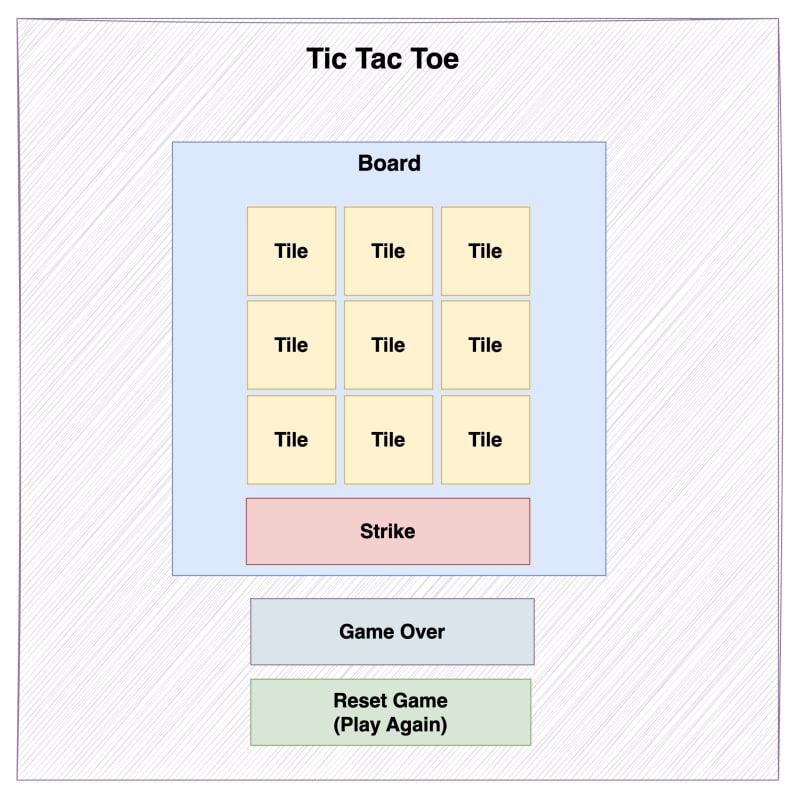
The following component diagram is used to help us think in components.
Take the tutorial on youTube here:




Top comments (0)