Hello World. This is my first article on DEV - hopefully, part of a series on hacking (the good kind) on the CCHits Codebase.
So what is CCHits.net?
From the website cchits.net:
CCHits.net is a site promoting and featuring Creative Commons licensed music and the podcasts that play them.
CCHits.net also generates an automatic podcast providing a daily exposure show and RSS feeds for Daily, Weekly shows.
CCHits is based on Linux - and uses tools like festival and sox to construct Podcast episodes. Previously I would have suggested running Laravel Homestead - and I wrote a wikipage on the CCHits repository.
With the recent moves in the dev-ops arena towards Docker, this causes some issues for me - the main being the compatibility between Homestead (Virtual Box) and Docker (Hyper-V).
In this article, I'll use Docker to set up a couple of containers for the main website and a database - and go through some of the settings that are required to allow a developer to start hacking on the CCHits Codebase.
At the moment, you can find the code on the DockerSupport branch.
Docker File
I've set up a docker file to stand up CCHits as a PHP5.6 / apache image and linked that up (using docker-compose) with a MySQL Server.
Standing up the required infrastructure to run locally just requires executing the command
docker-compose -f "docker-compose.yml" up -d --build
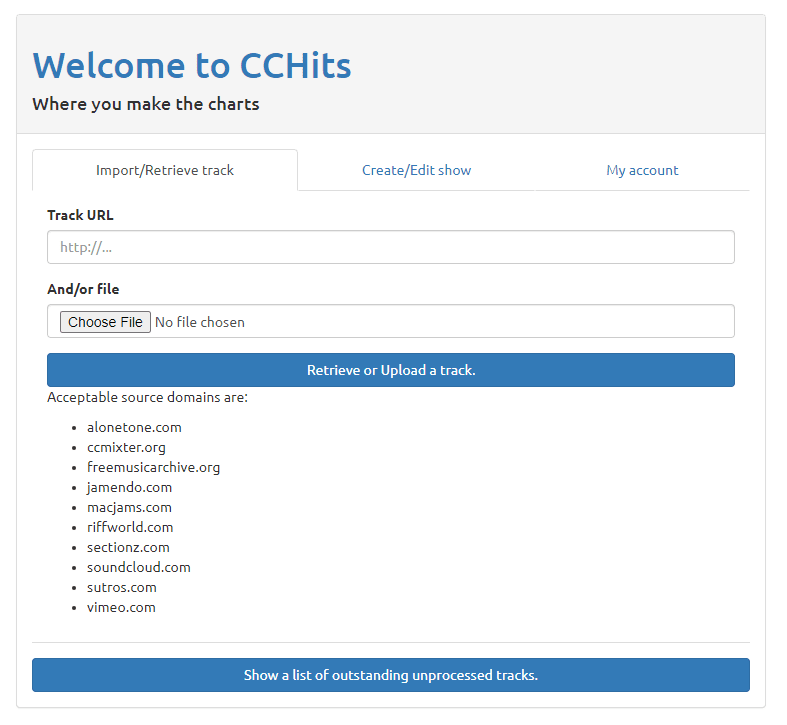
Once this is complete, there will be a website and MySQL 5.7 database server. Fire your browser to http://localhost and you should see...
Setting it all up.
CCHits stores some of its configuration within the Database - so we'll need to set that up, and we'll need to set up a Google Application to do that.
Set up a project on Google Developer Console at https://console.developers.google.com/
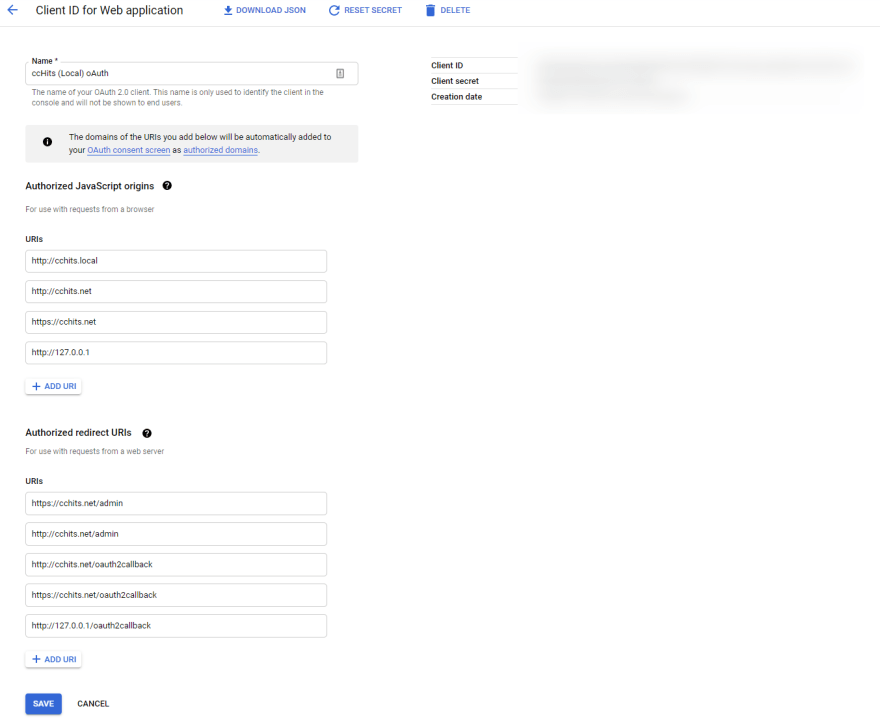
Set up some OAuth 2.0 Client IDs - Here's my set up :
I've blurred out the credentials - but the important thing is to register some endpoints for the application.
These need to be stored in the database in the config table in the following fields :
| Key | Value |
|---|---|
| googleClientId | Whatever is in your Google OAuth Settings |
| googleClientSecret | Whatever is in your Google OAuth Settings |
| googleRedirectUri | http://127.0.0.1/oauth2callback |
Firing your browser to http://127.0.0.1/admin should present the login page.
As we have set up the Google Authentication, let's use that option to login using my google account.
Log in and boom...nothing happens... You're back at the login page. This is because you're a user - you're even logged in... but you're not set up as an administrator.
With Great Power comes great responsibility
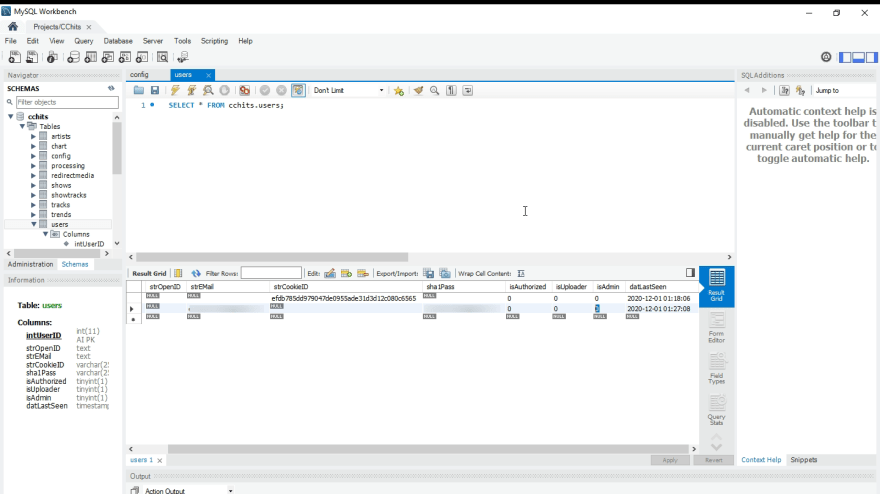
To rectify this situation, connect to the MYSQL container (I'm using MySQL workbench here) and set the admin flag for your user to 1...

Refresh your browser to glimpse behind the curtain, and behold the majesty that is the administration page on your local CCHits instance.

In the next post, we'll look at configuring a music provider and setting up Xdebug using VSCode.












Top comments (0)