Today I will be writing more about some handy ES6 features. To reiterate a bit from my last blog ES6 stands for ECMAScript 6. ECMAScript is basically another name for Javascript and javascript does update the language and features of the language roughly every year. Sometimes, like with ES6 the update can be rather robust. Today I will be focusing on some big changes that I did not talk about last week, namely: spread and rest operators, object deconstructing, for...of loops and maybe some others.
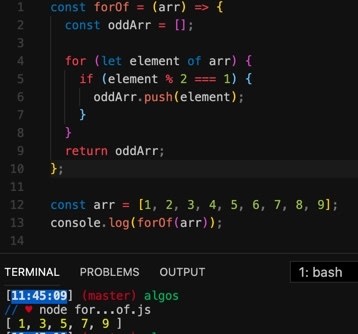
The for...of loop is a nice iterator that ES6 has given us. It will iterate over each element and apply the logic inside the loop to each element. It is important to remember that this style of loop will not work with objects, for objects we should use a for-in loop. The for...of loop has many neat applications. So for example we might have an array of numbers and we want to put all the odd numbers in a different array. Obviously for this we can use a regular for loop but the for...of loop is not only a bit quicker, but we also dont have to worry about the length of the array. If the array is of an unknown size, but we do know it is an array, we can use a for..of loop. There could be an argument here to use a while loop with an unknown length array but I try not to as much because of infinite loop errors.
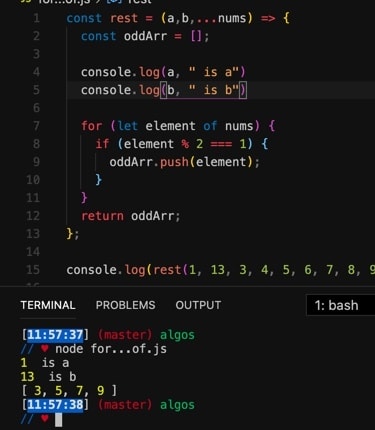
Next I will talk about the rest and spread operators. These can be a bit tricky sometimes. Mainly because they use the same icon, the ellipsis(...). The rest operator can be used when we want to pass an unknown amount of parameters. For example we are going to have a function call that will take in an arbitrary amount of numbers, right in the call. We can do something similar to the above for...of example except that instead of passing an array we are passing the arbitrary amount of numbers, we dont know how many. The rest operator will take care of that and basically combine all the parameters. Keep in mind, however, that this is how we use the rest operator if it is the only parameter. If there are other parameters, the rest operator will take everything after the final parameter before the rest operator. Also there can only be one rest operator used as a parameter.
And with multiple parameters I made the example just a touch different to show what I meant with multiple parameters :
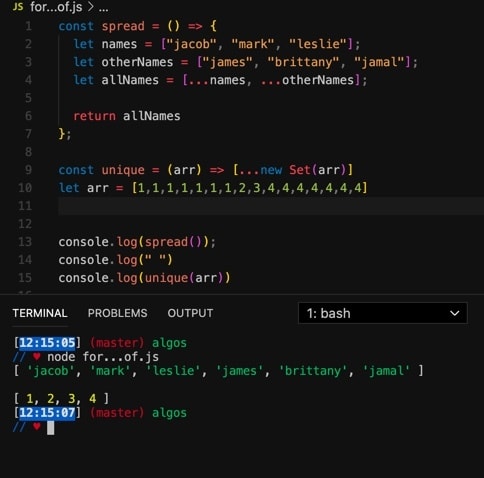
Next we have the spread operator. I honestly love the spread operator. I feel like I overuse it, but I don't know, it just seems so handy. The spread operator will basically do the opposite of the rest operator. It will spread out an array rather than combine it. The cool part of the spread operator is that it makes what is like a copy of an array. This is super useful in my opinion. Because we oftentimes want to not mutate our original data set we can use the spread operator to do operations to sets of data without worrying about the original array. Using the spread operator also can help with concating, pushing, and other things like that.
One that I use myself very often is a quick way to make your own unique function. I have often brought up the question of why javascript does not have a built in unique method. Ruby, another language that I have learned, does. Using the spread operator and a Set (which was described in a different blog) we can make a very quick and easy unique function that we can use on data sets easily. Concating names or items in lists can also be used often with the spread operator. We will oftentimes use the spread operator in react for immutability and the spread operator is seen often when setting state.
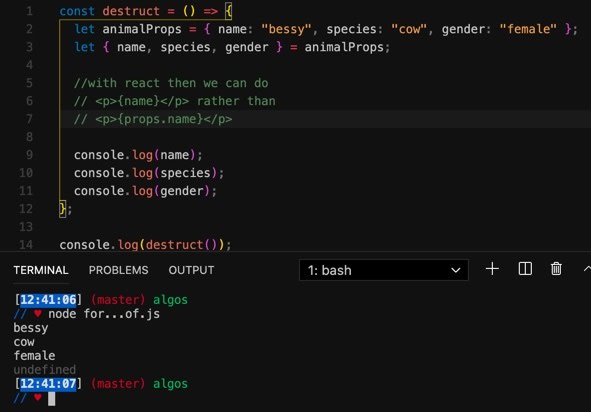
Another cool part of ES6 was object destructing. It is basically an easy way to pull from arrays or objects. This is also something that I have used a lot, especially with react. Using object destructing on props has become a frequent part of my react coding. Essentially what well do is assign one or more variables to an object or an array. That array or object will then be destructed and we will have access to them via the variable(s). I used this with props often when for example you might have passed props of, for example, an animal to another component. Instead of writing props.name, props.species over and over, we can just destruct the props at the top with the attributes from them that we want and then use them without having to write props.whatever a million times.







Top comments (0)