Tabs are an essential part of modern web design, providing a clean and intuitive way to organize content and improve navigation. Whether you're building a dashboard, a multi-step form, or a content-heavy page, Tailwind CSS makes it easy to create beautiful and functional tabs with minimal effort.
In this post, we’ll dive into several examples of Tailwind CSS tabs, ranging from simple designs to advanced layouts with icons, vertical orientations, and transparent styles. Each example is coded to specific use cases and includes a visual preview along with a link to the source code so you can start using them right away.
Ready to level up your UI with powerful and customizable tabs? Let’s get started! 🚀
Tailwind CSS Tabs Examples
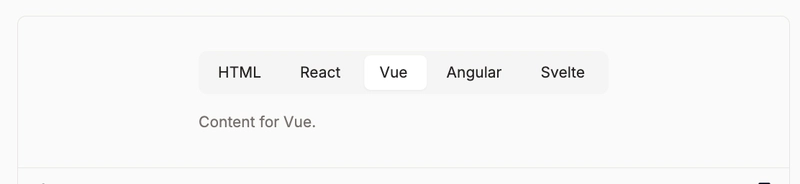
1. Simple Tabs
A clean and minimal tab design for organizing content into easily navigable sections.

➡️ Get the source code for these Simple Tabs examples.
2. Tabs With Icon
Tabs enhanced with icons, providing visual context for each section and improving user experience.

➡️ Get the source code for these Tabs With Icon examples.
3. Vertical Tabs
An alternative tab layout with a vertical orientation, perfect for side navigation or narrow spaces.

➡️ Get the source code for these Vertical Tabs examples.
4. Vertical Tabs With Icon
Vertical tabs with added icons for improved usability and better representation of tab content.

➡️ Get the source code for these Vertical Tabs With Icon examples.
5. Transparent Tabs
Tabs with a transparent background for a modern and sleek design, blending seamlessly into any layout.

➡️ Get the source code for these Transparent Tabs examples.
6. Underline Tabs
Tabs with an underline effect for active states, providing a subtle and clean visual indicator.

➡️ Get the source code for these Underline Tabs examples.
7. Underline Vertical Tabs
A vertical tab design with an underline effect for active states, ideal for distinct yet functional navigation.

➡️ Get the source code for these Underline Vertical Tabs examples.
These Tailwind CSS tab examples are versatile and easy to integrate into your projects. Use them to create clean, organized, and visually appealing interfaces for your users. Explore the source code links to start building your custom tabs today!



Top comments (0)