Recently I started exploring Tailwind CSS framework. It is utility CSS framework fro building components. It gives us utility classes for creating customizable components.
If you don't know about utility CSS, check out this article from tailwind creator Adam: Utility CSS.
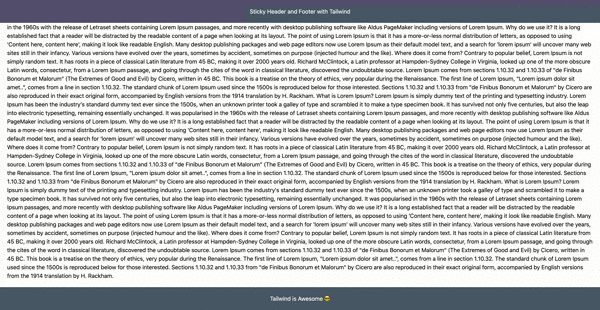
I had to build similar UI like Spotify where header and footer are fixed. The only middle part is scrollable.
It will be our final result:
First Step:
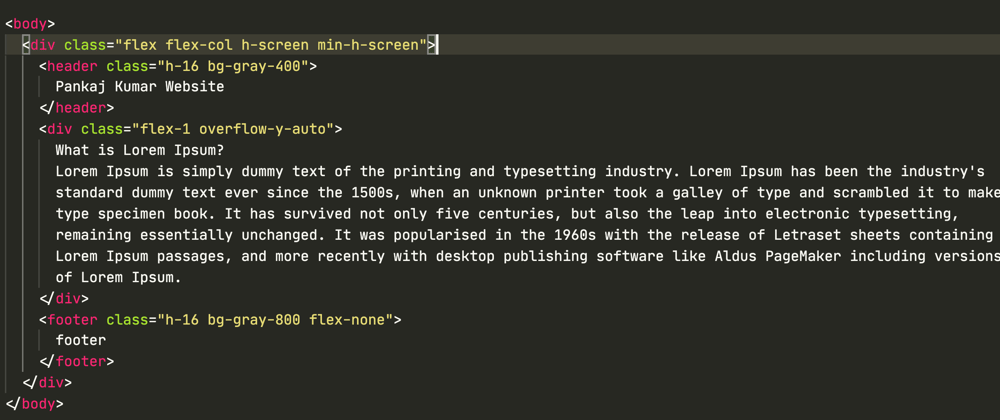
This is our HTML code which contains a header, main and footer.
Last Step:
We want our max screen width of 100%. Our main block should be scrollable. Header and Footer should be stick to the same position always. We won't use position: fixed class. We will use flexbox superpowers here.
Add h-screen to parent div. It will give max 100vh height.
Add flex-1 overflow-y-auto to the main block.
Here flex-1 class is giving remaining space to the main block. Header and Footer will take space based on their content size.
overflow-y-auto class give the scrollable property for the main block. Try to add lot of content in main block.
That's it 🙂
Final Result










Top comments (1)
Awesome, thank you!