When landing as a web developer in 2020, it's god damn easy to get ahead of ourselves. Many tutorials or even new-wave schools go straight in-depth with framework concepts or language skills; but the very basic theory behind web technologies is often skipped or misunderstood.
That theory though, appears to me as a fundamental skill. Not only to understand what we're actually doing, but also to be able to deepen, learn way faster, and optimize further the code we're typing everyday.
In this unique point of view, we'll first unzoom to the concepts, then rezoom back with a better knowlegde. Let's get it started !
Disclaimer: shortcuts and imprecisions are taken here, the aim is to popularize the concepts. Feel free to correct though 🙂
The less opiniated TL;DR; of a website I can think of is
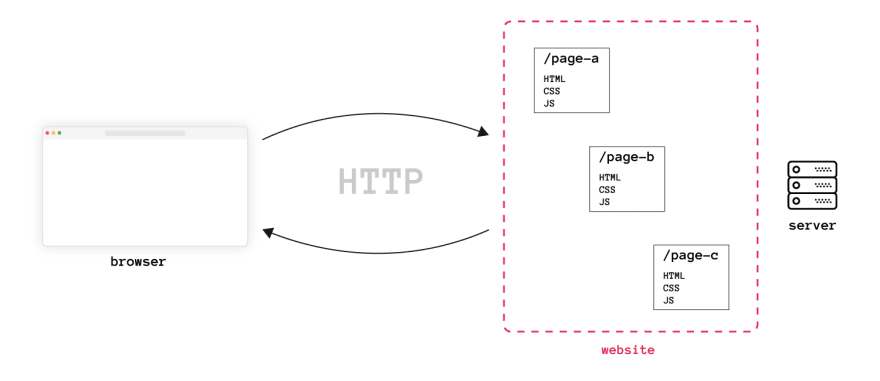
a collection of web pages, reachable through a web browser, most commonly exposed publicly on HTTP URLs.
We'll comeback to this later. For now it leads us to 3 more questions :
What is a web page ?
From the user perspective, a web-page is kind of a document viewed in a web browser, presenting some kind of data.
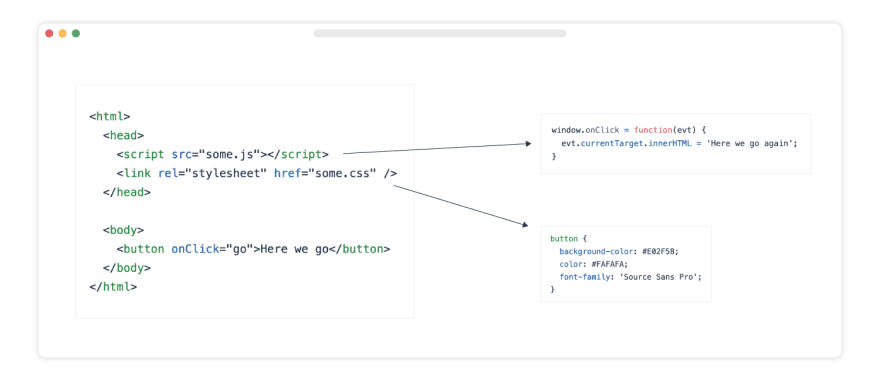
Technically, it starts with an HTML document containing rich data — HTML is a declarative markup language.
The document also declares some metadatas, including technical "links" to 2 other kind of documents :
- The CSS declaring styles to apply to the HTML markup
- and the Javascript which is a scripting language that manipulates the HTML markup.
From the browser perspective, roughly this whole thing is a web page (we'll come back to the browser in a second).
What is HTTP ?
HTTP is a transfer protocol. Simply put, it means a pipe between two entities. More precisely, it's a (textual) convention (over some low-level protocols) that organise data exchange between them.
The protocol involves a request and a response, and in the case of websites; the entities we talk about are a client and a server.
Here is what an HTTP request looks like.
GET / HTTP/1.1
Host: www.cyril-chpn.fr
And the according HTTP response.
HTTP/1.1 200 OK
Content-Type: text/html
<html>Some HTML</html>
What is a web browser ?
Well. That's a both simple and hardcore part 😅
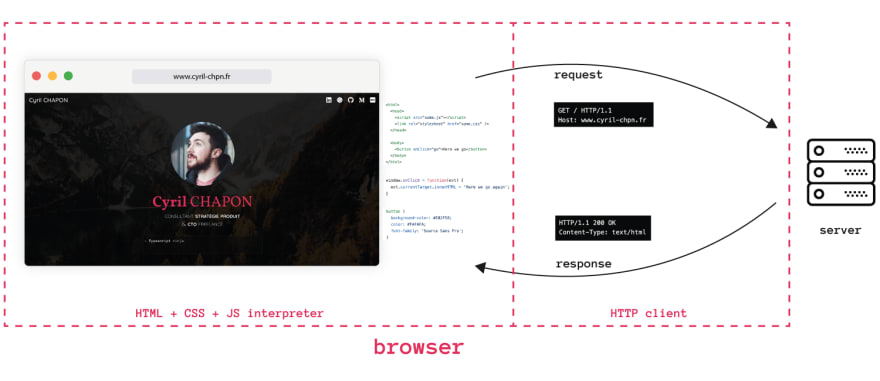
Conceptually — we'll stick to this for now, a web browser is just an executable software installed on a computer. It is capable of the 2 things required to browse the web :
Act as a client for HTTP protocol. It means communicating through HTTP with a server. It involves host resolution to IP, URL parsing, HTTP encoding / decoding, and much more stuff.
Act as an interpreter for HTML + CSS + JS. It means being able to understand every bit of code on the three of those languages, and visually present web pages accordingly.
Wrapping up
Let's summarize and wrap-up what we've seen here.
A webpage is compound of HTML + CSS + JS code, respectively presenting the content, styled, with interactions.
A web browser is a software able to interact with a server over HTTP, and visually interpret webpages.
A website is a collection of webpages available through HTTP, for a browser to access them.
Now if you want to see it in action, be sure to check my own website showing an example of this, as long as a presentation of me and what I do 😁
Thanks for reading ❤️
Photo credits







Top comments (2)
finally an explanation as it should be
Some basics needs to be explained clearly from time to time. Thank you Cyril