TLDR
This guide demonstrates how to create and implement a 'Next/Previous' navigation shortcode in Nikola. Ideal for article series, this feature enhances user navigation through sequential content.
Context
Navigating through an article series or multipart content can be challenging for readers without proper navigation aids. Implementing a 'Next/Previous' button system in Nikola SSG helps readers seamlessly move through related content and allows you to create article series with ease.
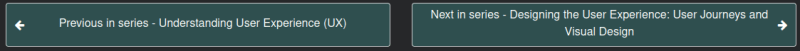
I am using this on my UX series, and it looks like this:
I wanted a way in Nikola to create a 'Next/Previous' navigation system for my article series and I wanted to be able to reuse it in other articles, thus I decided to create a shortcode.
Prerequisites
This guide assumes you have a basic understanding of Nikola and have already created a Nikola site. If you haven't, please check the Nikola Handbook for more information.
We will be using the Bootstrap framework for styling and Jinja2 for templating.
I will be saving the shortcode in the shortcodes folder in the root of my Nikola site. You may also save it to the templates folder, but then other steps are needed.
Creating the 'Next/Previous' Navigation Shortcode
What I wanted to achieve is a shortcode that displays two buttons: one for the previous article and one for the next article. The buttons should be styled with Bootstrap and should be responsive.
The button will receive 4 parameters:
-
previous_url: The URL of the previous article. -
previous_text: The text to display in the previous button. -
next_url: The URL of the next article. -
next_text: The text to display in the next button.
If the previous_url or next_url are empty, the corresponding button should not be displayed and the button should use the full width of the row.
For example for the first article, there is no previous article, so the previous button should not be displayed and for the last article, no next button should be displayed.
Of course, you can also use the buttons for something else, like linking to your next recommended article or something similar.
Step 1: Create the Shortcode
In the shortcodes folder, create a file called series_buttons.tmpl and add the following code:
<div class="row mb-4" id="series-buttons">
{% if previous_url %}
<div class="{% if next\_url %}col-md-6{% else %}col-md{% endif %} d-flex align-items-stretch">
<a href="{{ previous\_url }}" class="btn btn-secondary w-100 d-flex justify-content-between align-items-center mb-2 series-button-prev" aria-label="Previous in series">
<i class="fa fa-arrow-left"></i> <span class="mx-auto">{{ previous_text|default("Previous in series") }}</span>
</a>
</div>
{% endif %}
{% if next_url %}
<div class="{% if prev\_url %}col-md-6{% else %}col-md{% endif %} d-flex align-items-stretch">
<a href="{{ next\_url }}" class="btn btn-secondary w-100 d-flex justify-content-between align-items-center mb-2 series-button-next" aria-label="Next in series">
<span class="mx-auto">{{ next_text|default("Next in series") }}</span> <i class="fa fa-arrow-right"></i>
</a>
</div>
{% endif %}
</div>
Step 2: use the Shortcode in an article
Depending on which markup language you are using, you can use the shortcode in different ways.
In all cases, the same (optional) parameters are used:
-
previous_url: (optional) The URL of the previous article. If not present, the previous button is not displayed. -
previous_text: (optional) The text to display in the previous button. If not present, the default text is "Previous in series". -
next_url: (optional) The URL of the next article. If not present, the next button is not displayed. -
next_text: (optional) The text to display in the next button. If not present, the default text is "Next in series".
reStructuredText
In reStructuredText, you can use the shortcode like this:
.. series\_buttons::
:previous\_url: /previous-article
:previous\_text: Previous Article
:next\_url: /next-article
:next\_text: Next Article
Markdown
In Markdown, you can use the shortcode like this:
series-button-md-html-example.html(Source)
{{% series_buttons previous_url="/previous-article" previous_text="Previous Article" next_url="/next-article" next_text="Next Article" %}}
HTML
In HTML, you can use the shortcode like this:
series-button-md-html-example.html(Source)
{{% series_buttons previous_url="/previous-article" previous_text="Previous Article" next_url="/next-article" next_text="Next Article" %}}
AsciiDoc
In AsciiDoc, you can use the shortcode like this:
[series_buttons, previous_url="/previous-article", previous_text="Previous Article", next_url="/next-article", next_text="Next Article"]
Step 3: Customize the Shortcode Styles (Optional)
The shortcode uses Bootstrap 4 styles and have the following classes and ids:
- the main row has the id
series-buttons - the previous button has class
.series-button-prev - the next button has class
.series-button-next
You can customize the styles of the buttons by adding the custom CSS to your custom.css file.
That's it! You now have a 'Next/Previous' navigation shortcode that you can use in your Nikola site.




Top comments (0)