Hi folks, I'm glad to share with you Aura Theme v2.0.0 with a lot of cool new features.
- The entire project was recreated from scratch using TypeScript
- Color schemes have been improved
- Added Aura CLI
- Added Aura API
- New ports have been added, the current full list of ports is:
- Visual Studio Code
- Sublime Text
- CodeSandbox
- Hyper
- Windows Terminal
- Alacritty
- iTerm
- rxvt-unicode
- Terminal.app
- GNOME Terminal
- Kitty
- Chrome
- Firefox
- Vivaldi
- Insomnia
- Telegram Desktop
- Slack
And more ports will come soon! 🚀
You can find all themes at:
https://github.com/daltonmenezes/aura-theme
Now, let's take a look at some of the available ports:
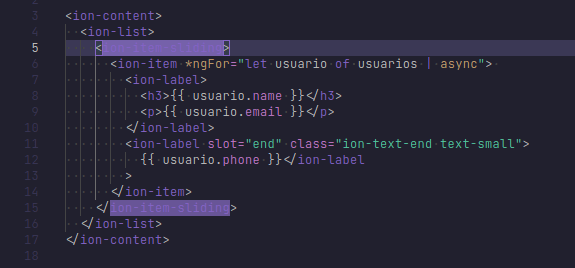
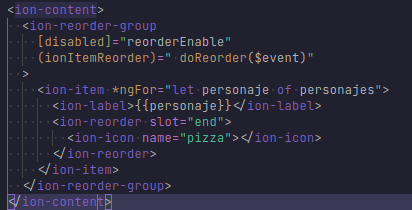
Visual Studio Code
Hyper terminal
Insomnia
Firefox
I hope you guys enjoy it as much as I do 💜
The repo is participating in the Hacktoberfest, so If you would like to contribute by creating new ports, you can open an issue or get an existing one asking for it and reading the docs, also you can reach me here or on GitHub if you need some help. 💜







Top comments (89)
I really hate colorful themes like One Dark Pro, but this theme is exactly what I've been looking for, it looks really good on my Angular enviroment, thank you for it.
@daltonmenezes

Look tags are not really readable, is it normal?
I'm glad to read this Juan, and thank you so much for using Aura Theme. 💜
About the tags, I'll check it and try to make it better but I have to think about it, because change the color of selection will impact all the ports, but any changes you'll receive automatically by vscode extension update. Thanks for the feedback.
@thelimon how about this one?

@thelimon
Fix released on v2.1.0 💜
@daltonmenezes It looks so much better now, thanks man <3

now a second day trying to find it in the extension market place via vs code
what am i not doing right
I really love this theme. I am using on Linux mint.
Firefox Theme Cool!!
I loved this theme and color scheme.
I just installed it. It is soooooooooooo beautifullllllll
it's so AURA,
The chrome browser, terminal and vscode looks so good.
Damn this looks so good. Already changed my alacritty theme, it would be great if you could make it for vim as well. I tried plugging the repo via "Vim Plug" but it wouldn't recognise the colorscheme when setting it in the config file.
I'm glad to read this Aditya 😄, and thank you so much for using Aura Theme. 💜 About the vim port, there's an open issue to it, subscribe to this issue on GitHub to get news about this port progress.
Been searching for this perfect theme, this looks so good, I'll try it out
Glad to read this, let me know your impressions when you try it, please 💜
I mostly code
JSX(React), I'm not a fan of the color of the variables within JSX being same as the color of the text within the html tags, they are both whiteThis is a tradeoff, vscode doesn't give me a good textmate scope to reach only the text in that case. If I change the color of the text, this change other things and the mess is done haha
I made some progress on it, maybe it can be work, need more tests, thanks for your feedback.
You are welcome
@damiisdandy Fix released on v2.1.0 💜
🎉
Thank you for that man 🤓😎
About to try it 😋
Thanks Moncɛrɛ, just let me know your impressions when you try it, please 💜
I had a problem to choose between Aura and AYU theme.
But I am currently using Aura Dark theme, It is very cool🔥
I'm glad to read this, @ibrahmounk , thank you so much for using Aura Theme. 💜
Thanks to you for sharing the article 😉