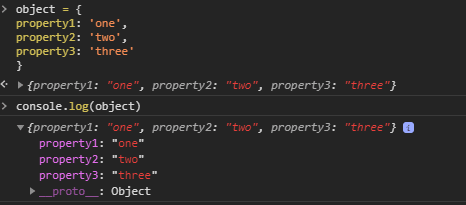
If you use javascript, you are probably familiar with the console object and the classic method console.log(). Undoubtedly at some point, your project has been littered with these logs helping you track your bread crumbs leading you to the error you so desperately wanted to fix. Let's take a look at some other things you can do with the console.
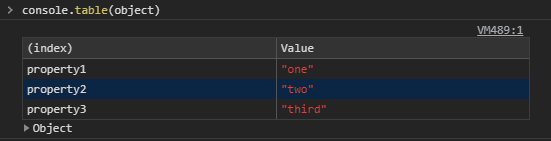
console.table()
Pretty snazzy, right? This method prints a table for the object that you log.
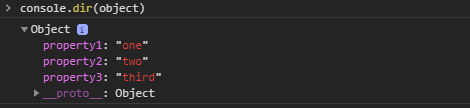
console.dir()
This displays an interactive list of the properties of the specified JavaScript object. Works well when working with html elements.
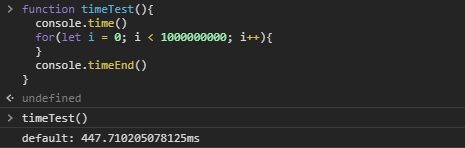
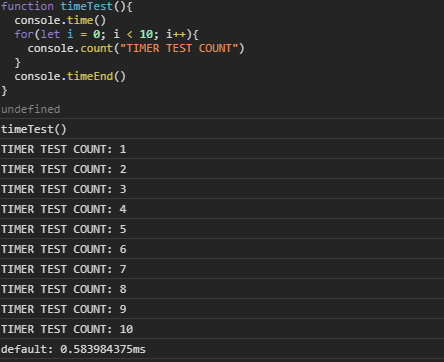
console.time() and console.timeEnd()
If you think there's a performance issue in your program, this is a neat way to test your theories.
console.count()
This will help you count the amount of times your code has been read.
console.clear()
This one should be obvious...








Top comments (0)