I am trying to create a Basic Modal for my construction cost calculation project using Angular by manipulating the DOM elements using plain JavaScript and CSS.
Here I am using two components for my construction application one is Parent component Innerwalls and other Modal component. My modal opens successfully but unable to close the Modal from the Modal component.
I am passing data from the Parent to the Child modal component using the Input Directive.
Below are the Snippets from each component’s HTML and Typescript file.
Innerwall.component.html (parent) Component:
Below is the snippet from the parent component HTML where i am calling the Modal component. Here I am binding the close (which is used passed to the child component as Input) with the closeModal function as template expression.
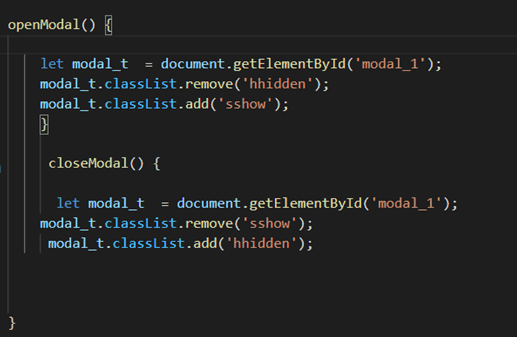
Innerwall.component.ts :
Below are the functions for the Opening and closing the modal which add and removes the Display CSS property using the Hidden and Show classes to the Modal component view.
Modal.component.ts :
Here I am using the close as an Input Property to modal component as modal_1 element ID is present in the Parent component.
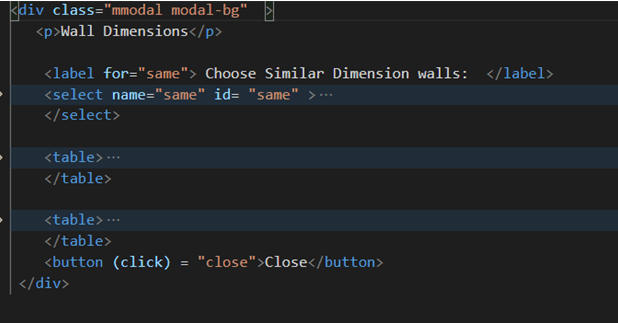
Modal.component.html :
Here am binding click event to the passed close Input property.
Current Output:
Click event on Close Button does not close the Modal.
Expected:
Modal closes when close button is clicked.
Findings:
1> From the element console i see that the closeModal is been binded successfully as below image:
2>If i add Paranthesis over the closeModal template expression then do not see the ng-reflect close in the element console. So i am wondering why would paranthesis in template expression does nt binds the function.
[close] = "closeModal()"
3> Thought of checking by making the closeModal function return something. Hence checked by returning a simple console log by the closeModal function. But clicking on close button did not show anything on the console as was expected from the return statement.
All the above steps did not solve the issue.
Need all your advice or suggestions to complete this modal. Any clarification needed please let me know. This is my first help posted in Angular and am very new to this framework. Please help. Thanks.











Top comments (3)
Hey! Putting aside the fact that manipulating the dom via vanilla js is not an angular way of dealing with things, I also find it wrong to pass function as an input. It would be perfectly fine in the React world, but in Angular you should be emitting close event in the child and binding closeModal to close Output.
If you want to make it even more “Angular-ish”, I would suggest creating a directive, that would listen to the close event via HostListener and change the class of the host via HostBinding.
Hi Glen, Many thanks for your inputs . I was able to do it by Emitting close event and it worked. I am however trying use the Host Listener as you suggested. I will come back once that is done. Again thanks.
Close must be a function to effect a changerDectorRef.detectChanges