Implementing dark mode is as simple as calling a toggle on your classes.
Here’s a simple example to add dark mode to your React apps. You can use this same logic in your Javascript apps too.
Create a new react app.
Create a components folder within your src folder.
Create a component called Hello.jsx inside the components folder.
Your file structure should look like src > components > Hello.jsx
Now inside the Hello.jsx component, we will be doing a couple of things.
We will have a button that toggles our dark mode classes off and on. we will also keep track of when the button has been clicked so we can update the button text appropriately. i.e our button should say “Switch to Light Mode” when we are in dark mode and vice versa.
Now, let’s write our handleDarkMode function. We also want to change the colour of our button in dark mode.
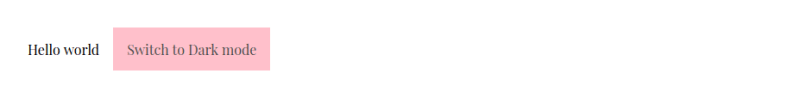
So far, our page looks like below. I’m using google fonts so my text looks a bit different.
Now, it’s time to write our styles.
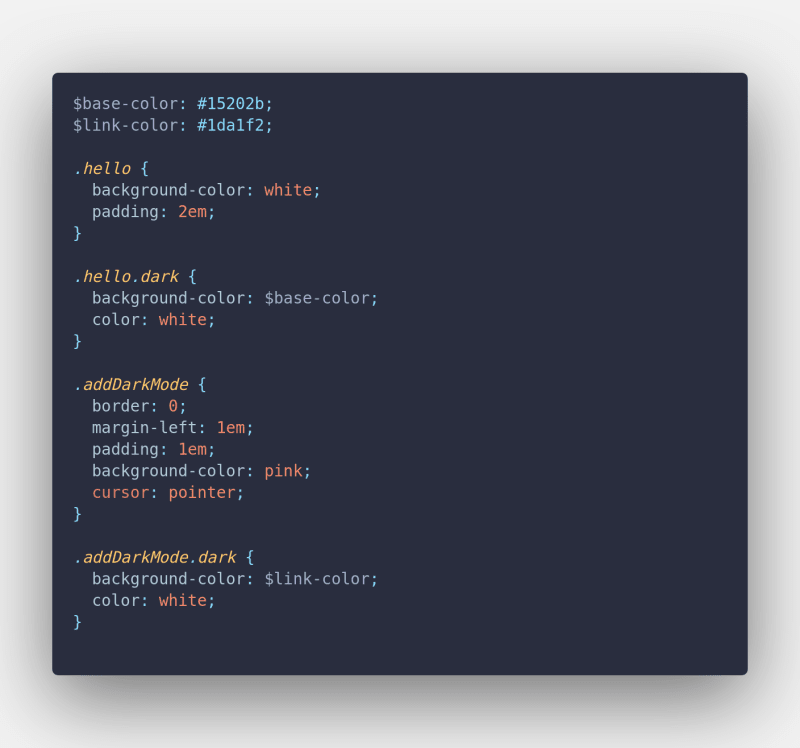
We will be writing our very basic styles in SCSS — it’s just cleaner.
First, install node-sass so that our styles can be compiled to css.
npm install node-sass
Create a styles.css folder inside the src folder and import it inside our Hello component.
import "../styles/Hello.scss";
I’ll be using twitter’s dark mode theme colors. With SCSS, we can use variable names in our stylesheet.








Top comments (0)