The array.Map() allows you to iterate over array using loop.
This method allows you to iterate and modify it's elements using a callback function.
The callback function will then be executed on each of array's element.
Let's see with example:
Now imagine you have to multiply each element of array by 3.
Generally you use for loop like this:
By using map it will look like this:
How to use Map over Arrays of Object
You can iterate as follow
The Complete map() method syntax
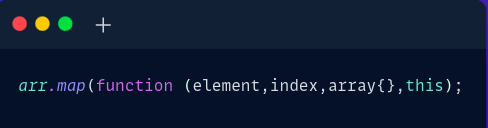
The syntax of map() as follows

The function() is called on each array element, and the map() method always passes the current element,the index of current element and whole array object to it.
The this arguement will be used inside callback function.
By default it's value is undefined.
*Here you can see this value is 80 which is default value *
Thanks for reading,I hope you have learnt something new
Please like share and comment if it's useful for you guys.








Top comments (0)