Python is one of today’s most popular programming languages, and Django is a free, open-source web development platform for Python and is a very versatile tool for web development that can be used to build just about any kind of website or app that is needed.
In this article, I will try to make it very easy for you to understand how to integrate Dialogflow chatbot into the Django website.
If you don’t have Dialogflow chatbot then here is the step by step tutorial to build your own chatbot. However, Dialogflow has its own limitations. It doesn’t provide the UI we need for chat conversations.
Since we are not in the 1980s now, we need a front end, not a dull dark command line UI for non-tech guys, to offer a chatbot that resonates well and is user-friendly to the user.
So we are integrating Dialogflow with Kommunicate where it provides pre-built UI for the chat widget and admin dashboard.
Bonus: How to Add AI Chatbot in Flask and Phython website
If you don’t have kommunicate a/c, please signup here for free a/c to proceed further.
The article is divided into two parts for easy comprehension.
Integrating Dialogflow bot with Kommunicate
Integrate Kommunicate with Django framework
Part 1: Integrate Dialogflow with Kommunicate
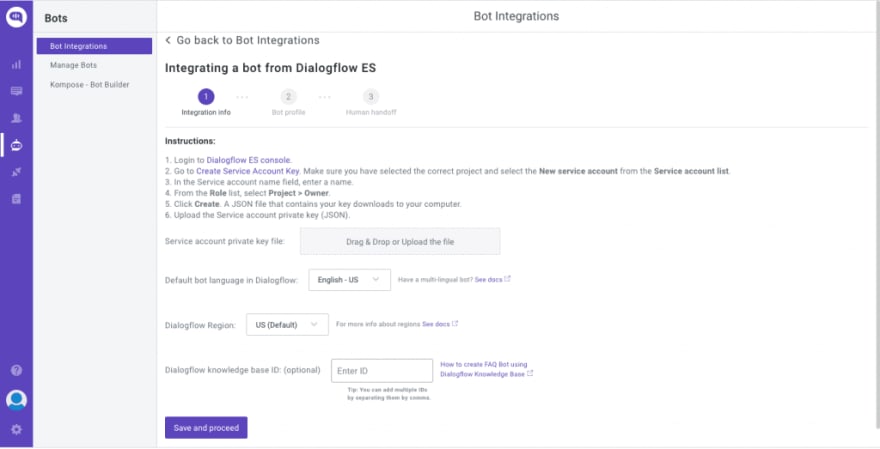
To integrate your Dialogflow bot in Kommunicate, log in to your Kommunicate dashboard and navigate to the bot integrations section. If you do not have an account, you can create one here. Locate the Dialogflow section and click on Integrate Bot.
Integrate Dialogflow with Kommunicate
Now, navigate to your Dialogflow console and download the service account key file. Here are the steps to locate the file:
- Open Dialogflow agent settings by clicking on the settings icon
- Click on the google cloud link which is mentioned in the google project bar
- In the google, cloud page navigate to the Credentials section by clicking on API’s & services
- Under the Credentials, section find the service account and click on edit for Dialogflow integrations
- On the bottom of the screen click on the ADD key button and create a key option, An JSON key will be downloaded
- Now upload the Key file
By giving your bot a name, complete the setup and enable/disable the bot to human handoff in the final step, and then you can check and test your newly developed bot in two places:
Dashboard →Bot Integration → Manage Bots: You can check all your integrated bots here
Dashboard → Bot Integration: Your Dialogflow icon should be green with the number of bots you have successfully integrated.
Manage Bot
CREATE YOUR CHATBOT NOW
Part 2: Integrate Kommunicate with Django framework
Now that we have our Dialogflow chatbot and its user interface, we can now integrate it with the Django web framework. After creating a Django project there are two possible ways to add the kommunicate script code to the HTML template that you have created
1.Copy the javascript code from kommunicate dashboard and paste it just above the closing body tag (
(function(d, m){
var kommunicateSettings =
{"appId":"kommunicate-support","popupWidget":true,"automaticChatOpenOnNavigation":true};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
/* NOTE: Use webserver to view HTML files as the real-time update will not work if you directly open the HTML file in the browser. */





Top comments (0)