1. Shorthand for if with multiple OR(||) conditions
if (car === 'audi' || car === 'BMW' || car === 'Tesla') {
//code
}
Ent...
For further actions, you may consider blocking this person and/or reporting abuse


On 6th example i would rather use it in that way
type === 'heigth' ? height() : width()it is more clear for me and for other i guess, and can be passed different arguments to functions
I agree. It also makes it easier to do a global search for all places where those functions are invoked.
7th example can be written with ??. The difference is that values that evaluate to
falsewould pass but if you use||they don'tExample:
Be careful if you refactor switch by object, because switch uses strict uses strict comparison
===.console.log(data['1']);will return 'Case one' butswitch('1')will jump to the default branch.The 7th example is not entirely correct though.
You replace
with
But if amount is
undefined, it will not enter your if, but stillundefined || 0returns0.In short, you can't replace
=== nullwith the||operator as the behaviour is slightly different.thank for share with us :)
Cheers
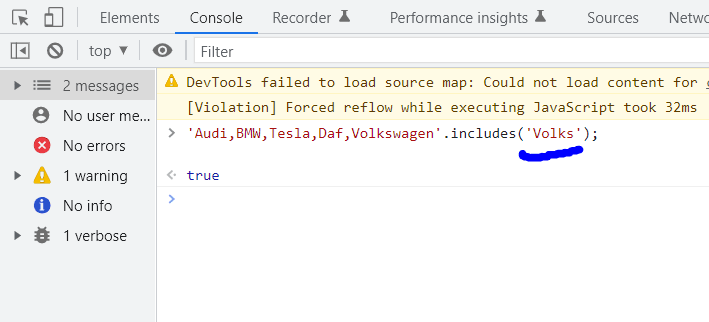
'Audi,BMW,Tesla,Daf,Volkswagen'.includes(car);or even without ,
this would be a good trick if used just on typescript where car has to have enum type that allows only mentioned car brands

and here is why ( counter example on js )
undefinedbut withifcase it won't fire;good reminders always easy to forget optional chaining!
2nd Example optional chaining will return undefined if console.log like that, you would probably need to do use a ternary instead if you didn't want to print undefined.
but thanks for this.
Good examples - thank you. 🙌
Did not know about number 6 before. It's really cool !
Cheers