How to create a datatable in react using Contrast
DataTables are components that mix tables with advanced options like searching, sorting and pagination. Today, we’ll be creating DataTables in react using a react library knows as Contrast. Contrast, also known as CDBReact, is a react library which is an Elegant UI kit with full bootstrap support that has reusable components for building mobile-first, responsive websites and web apps.
Prerequisites
The react bootstrap DataTables would be built using React, Bootstrap, and CDBReact. You don’t need to have any previous knowledge of CDBReact, but the following are necessary:
- JavaScript Knowledge
- Basic React Knowledge
- Basic Bootstrap Knowledge
- JavaScript Knowledge
- NPM installed
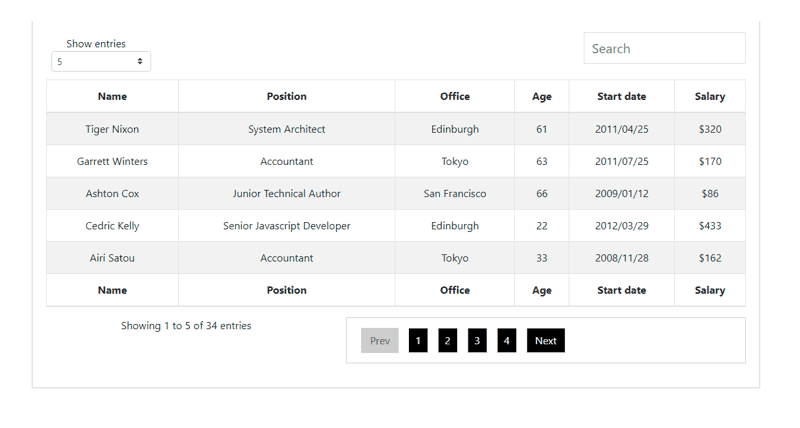
The DataTable we will be building is show below
Setup
First, Check that you have node installed. To do this, run the following command in your terminal.node -v
This should show you the current version of node you have installed on your machine. If you don’t have node.js installed, download it here. Installing node also installs npm on your PC, but you can still confirm using npm-v. Now that we have node installed, we can start up our React project by going to the directory of our choice and running
npx create-react-app datatables-app
I named the project datatables-app, but you can use whatever name of your choice.
Install CDBReact
Now, we have to install CDBReact in our project Run the following command to install CBDReact
Code:
npm install --save ./path-to-the-cdbreact-pro-tgz-file
Or using Yarn
Code:
yarn add ./path-to-the-cdbreact-pro-tgz-file
Note that we don’t need to install bootstrap or add it anywhere in our project, as CDBReact does that for us upon installation. Now run npm start to make sure that everything works well and there are no errors.
DataTables
The first thing we will do at this stage is create a file that would house our datatable main codes. I named the file DataTable.js. You can, of course, name it anything you wish. In the file, import some datatable components from contrast and React from react.
Code:
import React from "react";
import {
CDBCard, CDBCardBody, CDBDataTable, CDBRow, CDBCol, CDBContainer
} from "cdbreact-pro";
In the code above, we imported some component from the contrast that is important in building the dataTable. These are the components
- CDBCard which is used to build a card structure for the table
- CDBCardBody is used to create the body of the card which holds the table.
- CDBDataTable this component holds the date, the row and column
- CDBRow this component is used to create the row of the data table
- CDBCol this component is used to build the column of the datatable
- CDBContainer this component houses the entire code for the dataTable.
Code:
const DataTable = () => {
function testClickEvent(param) {
alert('Row Click Event');
}
const data = () => {
return {
columns: [
{
label: 'Name',
field: 'name',
width: 150,
attributes: {
'aria-controls': 'DataTable',
'aria-label': 'Name',
},
},
{
label: 'Position',
field: 'position',
width: 270,
},
{
label: 'Office',
field: 'office',
width: 200,
},
{
label: 'Age',
field: 'age',
sort: 'asc',
width: 100,
},
{
label: 'Start date',
field: 'date',
sort: 'disabled',
width: 150,
},
{
label: 'Salary',
field: 'salary',
sort: 'disabled',
width: 100,
},
],
rows: [
{
name: 'Tiger Nixon',
position: 'System Architect',
office: 'Edinburgh',
age: '61',
date: '2011/04/25',
salary: '$320',
clickEvent: () => testClickEvent(1),
},
{
name: 'Garrett Winters',
position: 'Accountant',
office: 'Tokyo',
age: '63',
date: '2011/07/25',
salary: '$170',
},
{
name: 'Ashton Cox',
position: 'Junior Technical Author',
office: 'San Francisco',
age: '66',
date: '2009/01/12',
salary: '$86',
},
{
name: 'Cedric Kelly',
position: 'Senior Javascript Developer',
office: 'Edinburgh',
age: '22',
date: '2012/03/29',
salary: '$433',
},
{
name: 'Airi Satou',
position: 'Accountant',
office: 'Tokyo',
age: '33',
date: '2008/11/28',
salary: '$162',
},
{
name: 'Brielle Williamson',
position: 'Integration Specialist',
office: 'New York',
age: '61',
date: '2012/12/02',
salary: '$372',
},
{
name: 'Herrod Chandler',
position: 'Sales Assistant',
office: 'San Francisco',
age: '59',
date: '2012/08/06',
salary: '$137',
},
{
name: 'Rhona Davidson',
position: 'Integration Specialist',
office: 'Tokyo',
age: '55',
date: '2010/10/14',
salary: '$327',
},
{
name: 'Colleen Hurst',
position: 'Javascript Developer',
office: 'San Francisco',
age: '39',
date: '2009/09/15',
salary: '$205',
},
{
name: 'Sonya Frost',
position: 'Software Engineer',
office: 'Edinburgh',
age: '23',
date: '2008/12/13',
salary: '$103',
},
{
name: 'Jena Gaines',
position: 'Office Manager',
office: 'London',
age: '30',
date: '2008/12/19',
salary: '$90',
},
{
name: 'Quinn Flynn',
position: 'Support Lead',
office: 'Edinburgh',
age: '22',
date: '2013/03/03',
salary: '$342',
},
{
name: 'Charde Marshall',
position: 'Regional Director',
office: 'San Francisco',
age: '36',
date: '2008/10/16',
salary: '$470',
},
{
name: 'Haley Kennedy',
position: 'Senior Marketing Designer',
office: 'London',
age: '43',
date: '2012/12/18',
salary: '$313',
},
{
name: 'Tatyana Fitzpatrick',
position: 'Regional Director',
office: 'London',
age: '19',
date: '2010/03/17',
salary: '$385',
},
{
name: 'Michael Silva',
position: 'Marketing Designer',
office: 'London',
age: '66',
date: '2012/11/27',
salary: '$198',
},
{
name: 'Paul Byrd',
position: 'Chief Financial Officer (CFO)',
office: 'New York',
age: '64',
date: '2010/06/09',
salary: '$725',
},
{
name: 'Gloria Little',
position: 'Systems Administrator',
office: 'New York',
age: '59',
date: '2009/04/10',
salary: '$237',
},
{
name: 'Bradley Greer',
position: 'Software Engineer',
office: 'London',
age: '41',
date: '2012/10/13',
salary: '$132',
},
{
name: 'Dai Rios',
position: 'Personnel Lead',
office: 'Edinburgh',
age: '35',
date: '2012/09/26',
salary: '$217',
},
{
name: 'Jenette Caldwell',
position: 'Development Lead',
office: 'New York',
age: '30',
date: '2011/09/03',
salary: '$345',
},
{
name: 'Yuri Berry',
position: 'Chief Marketing Officer (CMO)',
office: 'New York',
age: '40',
date: '2009/06/25',
salary: '$675',
},
{
name: 'Caesar Vance',
position: 'Pre-Sales Support',
office: 'New York',
age: '21',
date: '2011/12/12',
salary: '$106',
},
{
name: 'Doris Wilder',
position: 'Sales Assistant',
office: 'Sidney',
age: '23',
date: '2010/09/20',
salary: '$85',
},
{
name: 'Angelica Ramos',
position: 'Chief Executive Officer (CEO)',
office: 'London',
age: '47',
date: '2009/10/09',
salary: '$1',
},
{
name: 'Gavin Joyce',
position: 'Developer',
office: 'Edinburgh',
age: '42',
date: '2010/12/22',
salary: '$92',
},
{
name: 'Jennifer Chang',
position: 'Regional Director',
office: 'Singapore',
age: '28',
date: '2010/11/14',
salary: '$357',
},
{
name: 'Brenden Wagner',
position: 'Software Engineer',
office: 'San Francisco',
age: '28',
date: '2011/06/07',
salary: '$206',
},
{
name: 'Fiona Green',
position: 'Chief Operating Officer (COO)',
office: 'San Francisco',
age: '48',
date: '2010/03/11',
salary: '$850',
},
{
name: 'Shou Itou',
position: 'Regional Marketing',
office: 'Tokyo',
age: '20',
date: '2011/08/14',
salary: '$163',
},
{
name: 'Michelle House',
position: 'Integration Specialist',
office: 'Sidney',
age: '37',
date: '2011/06/02',
salary: '$95',
},
{
name: 'Suki Burks',
position: 'Developer',
office: 'London',
age: '53',
date: '2009/10/22',
salary: '$114',
},
{
name: 'Prescott Bartlett',
position: 'Technical Author',
office: 'London',
age: '27',
date: '2011/05/07',
salary: '$145',
},
{
name: 'Donna Snider',
position: 'Customer Support',
office: 'New York',
age: '27',
date: '2011/01/25',
salary: '$112',
},
],
};
};
return (
<CDBContainer>
<CDBCard>
<CDBCardBody>
<CDBDataTable
striped
bordered
hover
entriesOptions={[5, 20, 25]}
entries={5}
pagesAmount={4}
data={data()}
materialSearch={true}
/>
</CDBCardBody>
</CDBCard>
</CDBContainer>
);
};
export default DataTable;
We used the different components from Contrast to create the following bootstrap Data table above. We also added some styling to the components to help make the react Bootstrap Data table more presentable. In the code below, we are going to render the Data Table component on the app.js.
Code:
import './App.css';
import DataTable from './DataTable';
import Reactdom from "react-dom";
function App() {
return (
<div className="App">
<DataTable />
</div>
);
}
export default App;
Our page should look like the image below:
Conclusion
Boostrap Datatable are easy to build using Contrast which you have seen. You can also use several tools, including bootstrap styling without installing bootstrap, to create your Bootstrap datatable template and make it suit you. You can also check out some other features you can use in CDBReact DataTable Docs.
Resources
Tailwind grid-How to use tailwind CSS grid templates in your project
How to create a Beautiful Responsive Navigation bar Using Tailwind CSS
Tailwind form-How to create and style a Responsive Form using Tailwind CSS
How to use tailwind CSS padding, margin and border in your project
How to create a beautiful React Bootstrap select with icons.
How to create a Beautiful Responsive Navigation bar Using Tailwind CSS
Tailwind Modal-How to create a React Modal using Tailwind CSS.
How to Implement a React Step Progress Bar Using Tailwind CSS


Top comments (0)