In our previous blog, we have seen about basic CSS isolation.
https://dev.to/dharsha007/net-5-0-blazor-bites-css-isolation-for-blazor-components-2c33
Now, we are going to see a few more items in CSS isolation
- SASS for CSS isolation
- How to use CSS isolation with child components
In this blog, we are going to see the CSS isolation in the Blazor server application
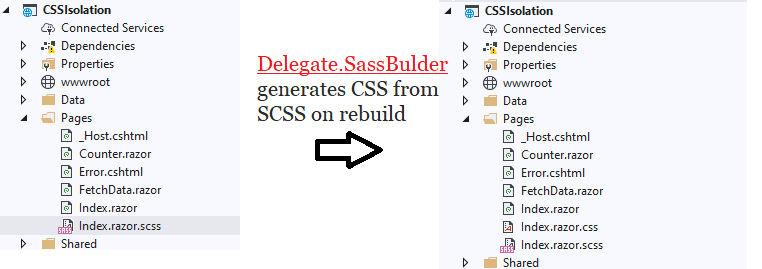
First, you create a Blazor Server application. Since Blazor CSS isolation doesn’t offer support for CSS preprocessor. So we need to ensure the preprocessor compiles to the CSS file before Blazor build is done. We can use any tools like WebPack or library to do this process. Here I am going to choose Delegate.SassBuilder
Add this NuGet package reference to the project using the below code
<ItemGroup>
<PackageReference Include="Delegate.SassBuilder" Version="1.4.0"></PackageReference>
</ItemGroup>
Add the SCSS file to your project with the component.razor followed by SCSS file extension. Here we are going to add an SCSS file for index.razor and customize the H1 tag. Add Index.razor.scss and include the code below.
$primary-color: red;
h1 {
color: $primary-color;
}
This will generate Index.razor.css when we build the project.
Note: CSS isolation is a build time step and so please ensure to rebuild whenever you change the CSS file

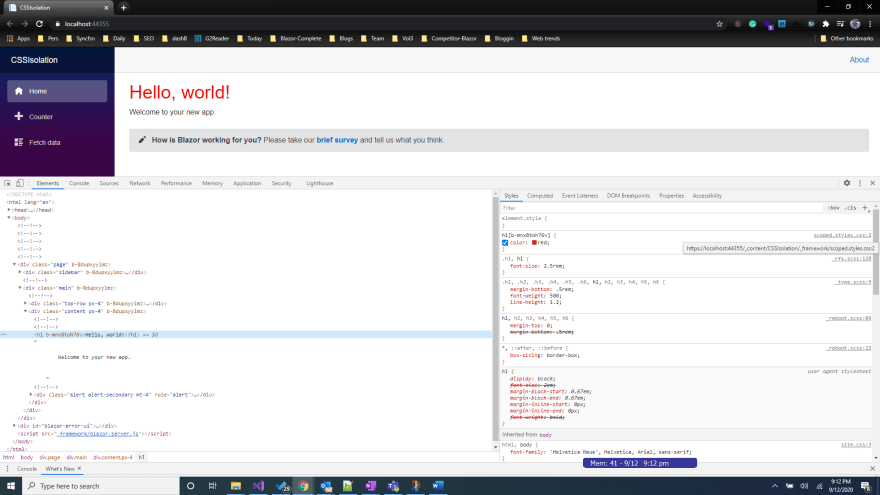
Rebuild and launch the application to see the Scoped styles applied to Blazor Index component H1 tag element.
Now we are going to make the CSS isolation work for child components without writing specific styles for child components. To make this happen we need to add ::deep to our CSS selector in our Index.razor.scss file.
$primary-color: red;
::deep h1 {
color: $primary-color;
}
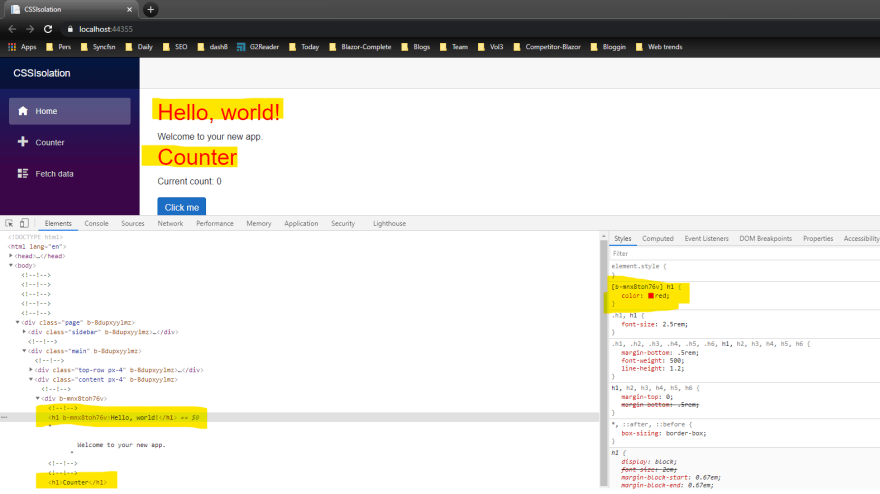
To check this we can add a Counter component in our Index.razor file where we have an H1 tag element. Once this is done rebuild and launch the application. It won’t work because the markup structured can’t be recognized by Blazor. To resolve this wrap the parent and child component within the **DIV* tag element.*
<div>
@*Parent*@
<h1>Hello, world!</h1>
Welcome to your new app.
@*Child*@
<Counter></Counter>
</div>
Can we disable this CSS isolation in Blazor? Yes, we can but it will be available in any of the RC versions of .NET 5.0. Please refer the details below in brief
<PropertyGroup>
<DisableScopedCssBundling>true</DisableScopedCssBundling>
</PropertyGroup>
https://github.com/dotnet/AspNetCore.Docs/issues/19360#issuecomment-691120629
I hope you enjoyed how Scoped CSS for Blazor child components can be achieved and use SASS for Blazor CSS isolation. I have attached the sample link https://github.com/Sridhar-Narasimhan/Blazor-css-isolation/tree/master/CSSIsolation for your reference




Top comments (0)