Debugging and troubleshooting is the most annoying part of software development but TypeScript handles the inadequacies with grace. That’s why almost 60% of JavaScript developers use it and 22% of them wish to try it.
TypeScript which is often referred to as the superset of JavaScript has slowly gained the attention of many software organizations. After witnessing its benefits, software developers are incorporating the language into their tech stack.
This article will walk you through the Advanced TypeScript concepts and capabilities. So let’s dive in,
What is TypeScript?
Advantages of TypeScript
Advanced TypeScript cheat sheet
— Types
— Interfaces
— Classes
— Control Flow analysis
What is TypeScript?
TypeScript is the strongly typed programming language developed and maintained by Microsoft. In Oct 2012, TypeScript was first introduced by Microsoft after two years of internal development.
It is a strict syntactical superset of JavaScript and adds optional static typing to the language. It allows developers to specify the variable type, function parameter, returned values, and object properties. The language compiles into JavaScript and the compiled output is pretty neat and readable that can be used wherever you want. The syntax has few similarities with the C#.
Advantages of TypeScript
If you are a TypeScript user, you might have noticed that “once you start using it, you will stay with it.” Find out why it’s worth using TypeScript for programming:
Higher code stability due to strongly typed variables.
Strong tooling and community support.
Easy to understand and thus best for the growing team of developers.
It improves agility while refactoring and it’s better for the compiler to catch errors than wait until things fail during runtime.
By leveraging the power of TypeScript and Dependency injection we can efficiently avoid bugs through efficient testing and debugging.
With its auto-injection libraries, it makes the source code extremely maintainable and predictable.
TypeScript is compiled down to JavaScript code that runs on all the browsers.
-
With TypeScript, developers can write more clean, type-safe, and testable code with ease.
Forget about doing repetitive task every again when you can convert your deign-to-code with DhiWise— The fastest way to build enterprise-grade apps. Sign up & build Flutter, iOS, Android, & React web apps for free!
Advanced TypeScript cheat sheet
TypeScript is a simple language and allows developers to express types in terms of other types. However, while performing the basic tasks, having a profound understanding of how TypeScript works are critical for unlocking its advanced functionality.
As we know more about TypeScript, we can utilize this knowledge to write cleaner and testable code. In this section, we are combining all the basic concepts of TypeScript and its advanced features in a single cheatsheet, so here we go.
TypeScript Primitive+Advanced Types
Key points:
Think of Type as variables: the type can be created in the same way we create variables.
TypeScript has lots of global types that can be used to perform common tasks.
Common data types:
Built-in type primitives: boolean, string, number, undefined, null, any, unknown, never, void, bigint, symbol.
String: Represents string values like “Hello, world”.
Number: Represents all numbers including integers and floats. For example, 42 and 42.3 are both numbers.
Boolean: Represents boolean values true and false.
Array: Represents an array of numbers, strings, and so on. It can be represented as number[], string[].
any: The type is used when you don’t want any type checking.
Object Literal Type
In JavaScript, the fundamental way that we group and pass around data is through objects. In TypeScript, we represent those through object types.
Syntax:
For Example:
Tuple Type
A tuple is a special-cased array with known types at specific indexes.
Union Type
A union type describes a value that can be one of several types. It allows us to use more than one data type for a variable or a functional parameter.
Intersection Type
The type combines multiple types into one(A way to merge or extend types).
Syntax:
For Example:
Type Indexing
A way to extract and name from a subset of a type.
Type From Value
Reuse the type from an existing JavaScript runtime value via the typeof operator.
Type From Function Return
Reuse the return value from a function as a type.
Mapped Types
Acts like a map statement for the type system, allowing an input type to change the structure of the new type.
Conditional Types
It works as an “if statement” inside the type system. Created via generics, and then commonly used to reduce the number of options in a type union.
Template Union Type
A template string can be used to combine and manipulate text inside the type system.
Interfaces
Key Points:
Used for type checking whether the object has a specific structure(shape) or not.
Only contain the declaration of methods and fields but not implementations.
Almost everything in JavaScript is an object and the Interface is built to match its runtime behaviour.
Common built-in JS objects: Date, Error, Array, Map, Set, Regexp, Promise
Common syntax
Generics
Declaring a type which can change in your interface.
One can constrain what types are accepted into the generic parameter via the extends keyword.
Overloads
A callable interface can have multiple definitions for different sets of parameters.
Extensions via merging interfaces
Interfaces are merged, so multiple declarations will add new fields to the type definition.
Type vs Interface
Interfaces can only describe object shapes.
Interfaces can be extended by declaring it multiple times
In performance-critical types interface comparison checks can be faster.
TypeScript Classes
Key Points:
TypeScript offers full support for the class keyword introduced in ES2015.
As with other JavaScript language features, TypeScript adds type annotations and other syntax to allow you to express relationships between classes and other types.
Creating a Class Instance
Private keyword **vs **Private fields
Private keyword:
The prefix private is a type-only addition and has no effect at runtime. So, when a transpiler converts TypeScript code to JavaScript, the private keyword is removed.
Private fields:
private which is runtime private and has enforcement inside the JavaScript engine that is only accessible inside the class. The private fields remain private at runtime even after the TypeScript code gets converted to JavaScript by the transpiler.
this parameter in the classes
The value of this parameter inside the function depends on how the function is called. This parameter can be used to bind function or arrow function.
We can add ‘this’ parameter to the method definition to statically enforce that the method is called correctly.
Type and Value
A class can be used as both a type and a value.
Here the first Bag is a Type and the second Bag is a Value, so be careful while using class.
The common syntax used in Classes
Generics
Used to declare the type that can be changed in the class method.
Parameter properties
A specific extension to classes automatically set an instance field to the input parameter.
Abstract classes
A class can be declared as not implementable, but as existing to be subclassed in the type system. As can members of the class. The class which extends the abstract class must define all the abstract methods. We cannot create an instance of an abstract class.
Static members
A static property and method are shared among all instances of a class. To declare a static property, you use the static keyword. To access a static property, you use the className.propertyName syntax.
Static and non-static fields with the same name can exist without any error.
Control Flow Analysis
Control Flow Analysis is the core TypeScript feature that analyses your code to get the best type interface depending on the variable usage. CFA always takes a union and optimizes your code by reducing the number of types inside the union based on the logic in your code.
Though there are multiple ways to define functions that affect how TypeScript narrows types, most of the time it has been seen that CFA works inside the natural JavaScript boolean logic, but there are ways to define your own functions which affect how TypeScript narrows types.
If Statements:
Most narrowing comes from expression inside the if statements where different type operators narrow inside the new scope.
typeof operator (for primitives)
instanceof operator (for classes)
“property” in the object (for objects)
type-guard functions (for anything)
Expressions:
Narrowing also occurs on the same line as code, while performing the boolean operations.
Discriminated unions/algebraic data types:
Combining string literal types, union types, type guards, and type aliases to build an advanced pattern is called discriminated unions, also known as tagged unions or algebraic data types.
Discriminated Unions are the combination of three things:
The Discriminant - Types that have a common literal (or enum) property
The union - A type alias that takes the union of those types
Type guard
In the following example, all the members of the union have the same property name, however, CFA can discriminate on that.
Assignment:
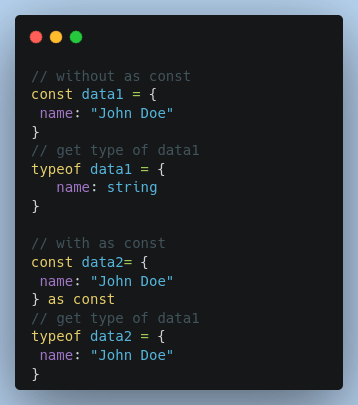
Narrowing types using ‘as const’
const assertion to narrow an object literal type to its element. The prefix ‘as const’ locks all types to their literal versions.
Tracking through the related variables
Reassigning updated types
Type Guards to perform runtime checks
A function with a return type describing the CFA change for a new scope when it is true.
Assertion Function:
A set of functions that throws an error when something unexpected happens
Following is a function describing CFA changes affecting the current scope, because it throws instead of returning false.
If you find yourself having trouble with some of the concepts discussed above, try reading through the TypeScript Documentation first to make sure you’ve got a solid understanding of all the basic and advanced concepts.
Wrapping Up
Most JavaScript developers are already in the affair with TypeScript as it is more reliable and easy to refactor. The above cheat sheet gives you quick access to all the TypeScript concepts.
But why are we sharing all this with you?
At DhiWise, we believe in empowering developers, no matter which technology or platform they are using. So the developers, who want to start right at the code level can take the advantage of DhiWise functionalities.
That is the reason DhiWise, a multi-technology platform provides a Figma to code plugin that enables developers to quickly convert their Figma design to code(React, Kotlin, Swift, and Flutter).
Want to explore more about the Platform and its features visit DhiWise today and sign up to experience the perks of cleaner, customizable, and faster app development.


](https://res.cloudinary.com/practicaldev/image/fetch/s--11QFT-Rv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2436/1%2Az7ihmMYD_ZKcaJLDyVlAQA.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--hqe_pIMU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AB2KfZwPJIOWLeFE0LKJxAA.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WamedOfr--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2ASRp3U6Exx_WkC4CGOV16RQ.png)

](https://res.cloudinary.com/practicaldev/image/fetch/s--04GTzhyq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AEKET9ZWouDmv69TqiMfyHw.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--it47V0Oq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2A_qar36djJ3bG8HmGyQK_cA.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s---OHJzPrW--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AYMCigHgX1QJRTzXLDv6iow.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Y8_Xafua--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2A9nXjHBiYBZd8CWyhXQiXFA.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--GyRgHBkc--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AuzYVI1oNZ2QNl-25LcHDmA.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Q7xqRboa--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2ADsj914NiGPPh4DOxk0jw5g.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ys3InAVu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AzdU7Bujxybm1Ds5Qjhdzdg.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--RfQJrvRV--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AbJEY4nHbO7fQTVXNICMDmQ.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--KmHJK5lX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AGeXJj9921t6_k1eGVIHVUw.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ZH-zOzAS--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2Ac9Cbb5Pas3Av8NZlagq2DQ.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--SzMPGNy8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AmhLPr28fh5As0IKpVv86fw.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--18f6-I5M--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AnsFyJhVHwqXyksqwPVsIqQ.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--kPDjPpmf--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2A4sTyyrwOVITQU7ZvCpyXAg.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--RLqaoBm---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2A1Qps0OCxJkYv4a4lG9buPw.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--RAIpIrCO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AyWvq_8OMDcRFM2ws2uVubw.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--UE-7GpXV--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2Aqh_cI7W1jjG4GU9s3xAVVQ.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--2DnVXhGY--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AbcoK6nzEhrNWcr3oytSJpg.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--C4IzIcuv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2232/1%2A1dLsBwTVCaIdDpgncnG4tw.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--LpkopHDr--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2A_XIm65K4K54cjvkza7Zpdw.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--PM3j-gce--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2A1MSv_-z5UsFIE7XVAvfQ8w.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--h41s_IfH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AOahWxsx6Uu1o4lJa-T75pA.png)


](https://res.cloudinary.com/practicaldev/image/fetch/s--r9pZHnqz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AFm6WZwQp4ptt391Y0ec_rg.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--FRBvx8dx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2A-Z4z-2MV_wesJDCXgea3JQ.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WDGfh4qw--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AGxFHRyxVrL1KaTOOSls0zA.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--iJl4gywy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2ACcqOIPYocUPiQsm4sS_4ig.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s---QE8fEQi--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2ABi_Tg2Sfp9rElirmmYO0lw.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--QPw3Hp4X--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AhhvCvjcoFEnuOKEl0nI-Qg.png)

*](https://res.cloudinary.com/practicaldev/image/fetch/s--bUwng_TR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AYopc_7Pegkiv47aUyimX1A.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--YP3w8yae--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AaE4JcvLsRlZWvcxppx2INQ.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--etGXHzNY--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AYU-lpWGe1cQDGOO4gvEolg.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--5JJo4Kuk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2000/1%2AZ8bM0S2Vlf57lpcDFpF7Zg.png)





Top comments (0)