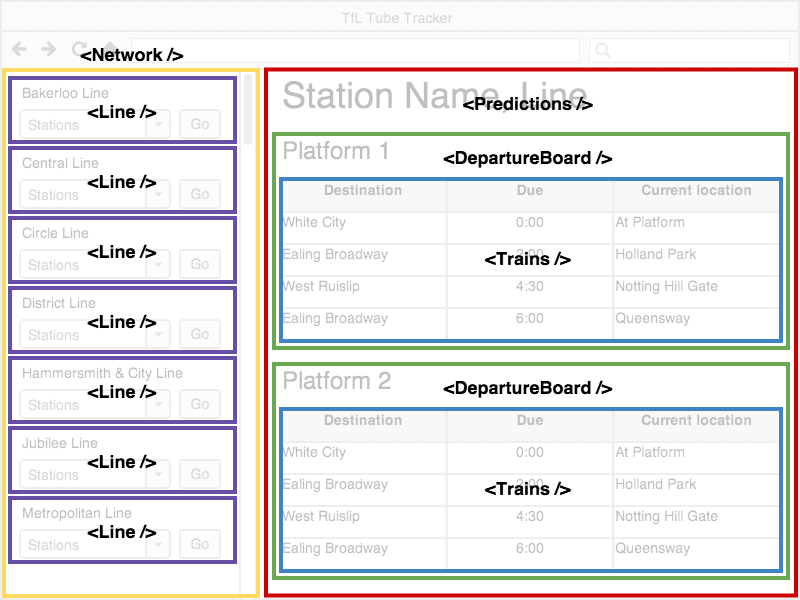
I've recently been given the opportunity to work with React while practicing building the front ends of small web apps. This article will be a brief overview of how data is passed between parent and children components in React. React is an extremely popular Javascript library that was created by Facebook in 2011. Developers use React to create functionality in the front end of web applications. It works in tandem with HTML to create components that make up the pieces of an application, such as a search bar, or timeline. These different components are children of the parent App component. Components are self-contained modules that render and output. They help to make our code more composable so that the parts of our code work together.
React is definitely worth learning as there are many large companies that use react in their web development. In addition to Facebook, other companies that utilize react are Instagram, Netflix, and DropBox.
My own experience with react has been a mixed bag. On the one hand, React is very intuitive. I enjoy being able to place the function I write right in the HTML-like code, where you want it to render on the page. This is awesome and a huge improvement over what I had previously been using, jquery. On the other hand, trying to get your search function to change the information on your parent app component via the component of the search bar. That takes some getting used to when you are starting on your react journey.
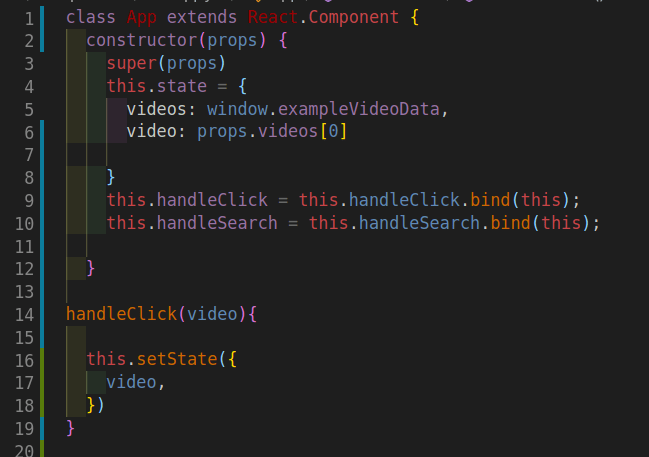
Components can be either stateless or stateful. Stateful components modify the underlying data whereas stateless components respond to data. States is basically an object within the component. It holds data that the state needs and that may need to be passed to or changed by child components. State can be declared by assigning an object to this.state. State is mutable, meaning it can be changed.
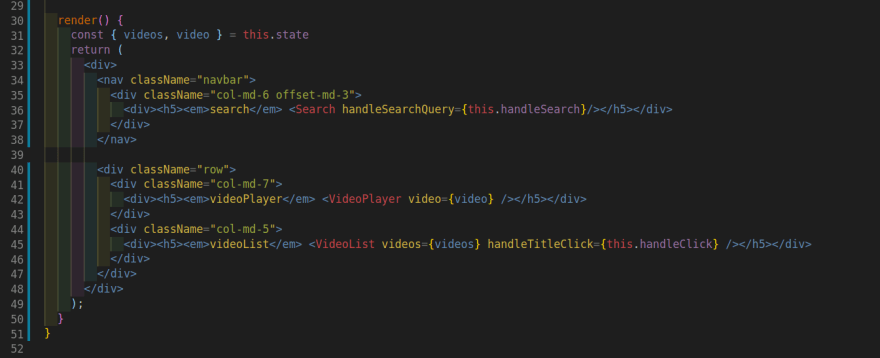
Data can be passed from parent to child using props. Props are also an object however they, unlike state, are immutable. They do not change between parent and child components. They can be retrieved with the expression this.props.dataFromParent, which will retrieve the existing props and allow the developer access to them within a child component.
Props are properties passed from parent to child components that are immutable. They are passed as properties within the HTML-like react upon return.
Passing data from the child component to the parent component is a little bit more complicated. To do this data must be passed through callback functions. The parent component declares a function that is then passed down to the child component through props. The child component then passes in an argument to the callback function giving the parent function access to the data. Children components can also pass callbacks to parents by putting it on the state. In React state can be changed in the parent function by using the function setState().
In short, React is a nifty library to learn and is capable of many things, once you learn how the components need to communicate. Data is passed from parent to children components through props and passed from children to parents using callbacks.







Top comments (1)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.