Intro
I'm not here to clickbait you in the title, as it explains the topic in the simplest way. Today we are gonna be talking about GDScript; a language that is use in the visual engine Godot. In order to explain the language, we have to understand what Godot is. So we are gonna break it down into 3 parts; Godot summary, GDScript and it's relation to both Python and JS, and some concluding thoughts. Let's dive in.
Example of game Lumencraft by 2Dynamic Games made in Godot
source
Godot
Godot is a visual engine designed by two Argentinian software developers named Juan Linietsky and Ariel Manzur. It was developed in 2014, is free and open-source, and works on most operating systems. Most of the documentation on this engine was designed by the community through Chat rooms and Discord channels dedicated to the improvement of the engine.
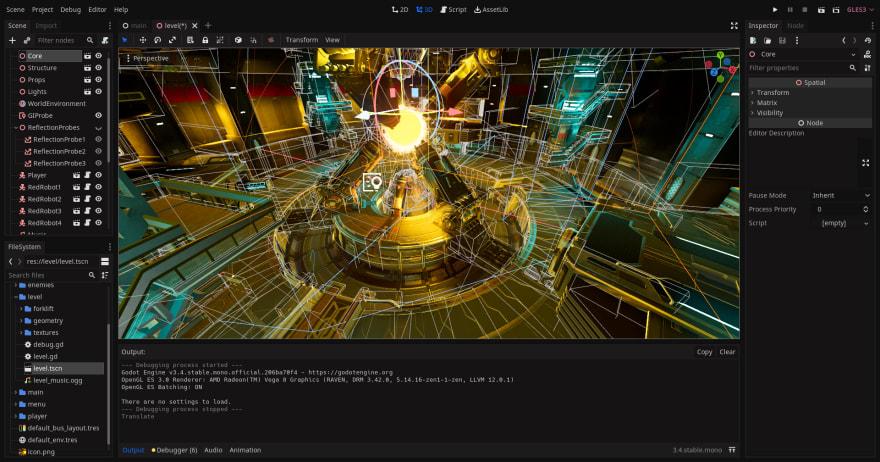
Example of the visual editor
While it mainly works with creating video games, it also has the capabilities to work with most types of visual content. While I could dive deep into how the program works, we are here to discuss the language that was pair with this program GDScript.
Created by official Godot Engine YouTube channel
GDScript
GDScript is a dynamically typed by default, with optional static typing built in. The syntax looks and styles the same as Python, but with JS flair mixed in. Here's a small example to look at.
func _input(event):
if event.is_action_pressed("jump"):
jump()
func _physics_process(delta):
if Input.is_action_pressed("move_right"):
# Move as long as the key/button is pressed.
position.x += speed * delta
This example is a button press function for a character in a game. Both function calls have declaration of variable, take in a param, and have code built inside them to execute when invoked. What I meant when I said GDS looks similar to Python is in how it writes. Notice anything different? That's right, it doesn't use {} syntax to encapsulate our actions. That is because in Python, you don't use brackets. However, the keywords and operations look more similar to JS. Continuing with the example above, func is considered function declaration like JS. This is a similar case with variable declaration, class building, conditional chaining and so on. Here is an example of other keywords being used in GDS from the official docs.
# Everything after "#" is a comment.
# A file is a class!
# (optional) icon to show in the editor dialogs:
@icon("res://path/to/optional/icon.svg")
# (optional) class definition:
class_name MyClass
# Inheritance:
extends BaseClass
# Member variables.
var a = 5
var s = "Hello"
var arr = [1, 2, 3]
var dict = {"key": "value", 2: 3}
var other_dict = {key = "value", other_key = 2}
var typed_var: int
var inferred_type := "String"
# Constants.
const ANSWER = 42
const THE_NAME = "Charly"
# Enums.
enum {UNIT_NEUTRAL, UNIT_ENEMY, UNIT_ALLY}
enum Named {THING_1, THING_2, ANOTHER_THING = -1}
# Built-in vector types.
var v2 = Vector2(1, 2)
var v3 = Vector3(1, 2, 3)
# Functions.
func some_function(param1, param2, param3):
const local_const = 5
if param1 < local_const:
print(param1)
elif param2 > 5:
print(param2)
else:
print("Fail!")
for i in range(20):
print(i)
while param2 != 0:
param2 -= 1
match param3:
3:
print("param3 is 3!")
_:
print("param3 is not 3!")
var local_var = param1 + 3
return local_var
# Functions override functions with the same name on the base/super class.
# If you still want to call them, use "super":
func something(p1, p2):
super(p1, p2)
# It's also possible to call another function in the super class:
func other_something(p1, p2):
super.something(p1, p2)
# Inner class
class Something:
var a = 10
# Constructor
func _init():
print("Constructed!")
var lv = Something.new()
print(lv.a)
Concluding thoughts
GDS is a very interesting language. As I explored the docs for information about it, I was enamored by the simplicity of the language itself. It is also very impressive of what was done by just 2 developers, and a community that is very passionate about the project itself. As far as applications created in Godot, while very few, I will leave a link below to show some of the cool things people have come up with. I will also leave a link of how to get started with using Godot and GDS. Hopefully this has peeked the interest of a few that want to explore app creation using a visual interface.





Top comments (1)
Thats right!