WHAT WILL YOU LEARN IN THIS QUICK READ ABOUT JS FUNCTIONS?
- Regular and Arrow javascript functions
- How to convert a regular function into an arrow one
- An Introduction to this keyword
- When and when Not to use ES6’s Arrow function(s)
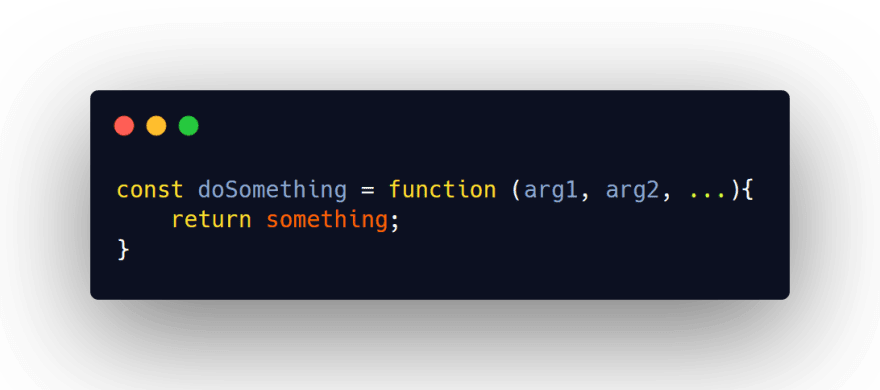
 The image above depicts how a regular function in javascript looks like, you might know them as a collection of statements.
In javascript, a function can itself be a value or an expression, which can be assigned to a variable.
The image above depicts how a regular function in javascript looks like, you might know them as a collection of statements.
In javascript, a function can itself be a value or an expression, which can be assigned to a variable.
Let’s assign the previous example function to a variable.

The function name can be omitted in the syntax and the variable doSomething now hold’s this function as it’s value. Const is usually preferred for assigning functions. You can use let too.
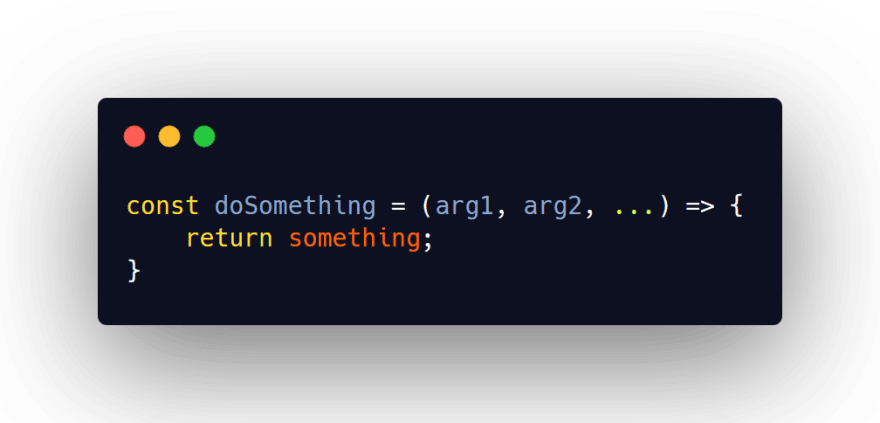
Now moving towards arrow functions which were introduced in ES6.
How can we convert regular function into an arrow one? Well its fairly simple
- Omit the function keyword
- Add the arrow notation (i.e. =>)
That’s it :)

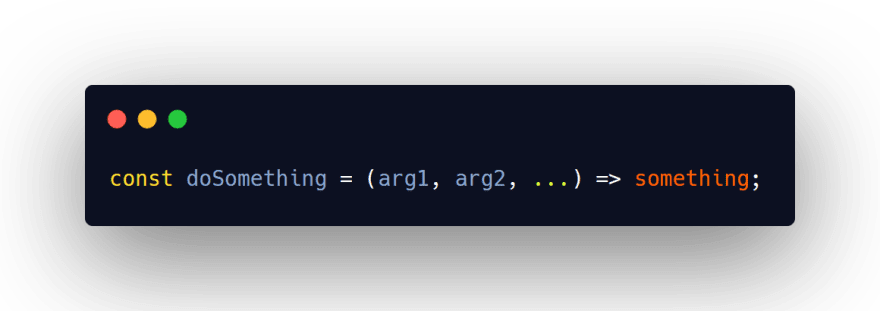
We can simplify it further , if the function body contains a single statement, and if that single statement is a return statement we can completely omit the { curly braces } and return keyword.

When and When not to use arrow functions?
Arrow functions do not have it’s own this context, this will cause some confusions when arrow fucntions are used inside of methods, and when you try to use this to access the parent object.
Well if you are wondering what’s this keyword, well don’t worry we got you covered,
This keyword refers to the object it belongs to, depending where it is used.
Let's grasp this with an example for both cases
Here the function will log the global window object when it’s run.
Because in a standalone function this refers to the global object. Which in case of a browser, will be the window object.
OUTPUT:

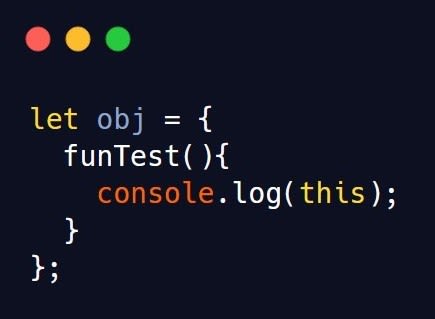
However in this case function will log the object which contains the method.
Because here, the parent object of that method is “obj”,
Using this keyword anywhere inside a method will be pointing out to the current object itself.
Now back to the arrow functions and why using this keyword in them is tricky:
What is happening here? In the regular funGreet()method, the this keyword is refering to the parent object, which is the greet object in this case
However In the arrow function funArrowGreet() this does not point to the parent object, but it is pointing to the global object which is window for browsers. That's why we are getting undefined as the output.
So Now question arises where and when to use these tricky arrow functions?
They are best used as callback functions, and can be used as callbacks for Array map, reduce, filter, forEach etc. Basically anywhere where this isn’t an issue. They come handy when you just have one statement function as they return that single line expression, however when your function has a block body it has to be accompanied by an return statement. In my opinion Arrow functions looks neater and you have to code less, so that’s fancy :)








Top comments (0)