The integration of APIs can be challenging, especially for those in a hurry to launch or new to the API world. Dwolla’s Drop-in Components are prebuilt, low-code components that allow developers to integrate Dwolla’s API faster for a more seamless experience in our programmable payments infrastructure.
These low-code components can give access to Dwolla’s programmable payment infrastructure with minimal lines of code.
Our framework agnostic library can be used as isolated functions or joined together to construct common user flows—while still giving developers and companies the flexibility to control their own branding via our white-labeled API.
Introducing Dwolla’s Drop-in Components
Our first release of a low-code solution includes six components commonly used by developers integrating our programmable payments infrastructure.
Each drop-in component caters to a specific customer type which is briefly defined in the series. For a more detailed list on the different customer types and their capabilities within the Dwolla ecosystem, please visit our docs on concepts.
Part I: Getting Started
Integration
In our five part blog series, the following integration steps need to be completed prior to attempting implementation of any drop-in. For helpful integration steps in other languages, please visit our software development kit.
Setting Up Dwolla Server Side
npm install dwolla-v2Generate a One-Time Use Client Token
You can generate this token by setting up a free sandbox account. Here you will be able to obtain a key and secret to be able to generate a one-time-use client token, as well as find customer IDs to create customers and help begin testing the drop-ins.
We have also created a Postman Collection to assist in sandbox testing and getting familiar with our API.Setup Dwolla on Your Front End
Be sure to add dwolla.js by including the script tag below to theheadof your HTML file.
<script type="text/javascript" src="https://cdn.dwolla.com/v2/dwolla-web.js"></script>
Create an Unverified Customer
An Unverified Customer is a customer type that requires a minimal amount of information in order to be created and send funds. This information includes:
- First Name
- Last Name
- Optionally: Business Name for Businesses
To find out more about the abilities and limitations of this customer type, visit our docs on concepts.
After completing the integration steps above, the steps to create an Unverified Customer are as follows:
Generate a Client Token
POST https://api-sandbox.dwolla.com/client-tokens
Accept: application/vnd.dwolla.v1.hal+json
Content-Type: application/json
Authorization: Bearer {{token}}
{
"action": "customer.create”,
"_links": {
“customer”: {
“href”: “https://api-sandbox.dwolla.com/customers/{{customerId}}”
}
}
}
Configure the Dwolla Object
<script>
dwolla.configure({
environment: "sandbox",
styles: "/main.css",
token: () => Promise.resolve("your_token"),
success: (res) => alert(res),
error: (err) => alert(err)
});
</script>
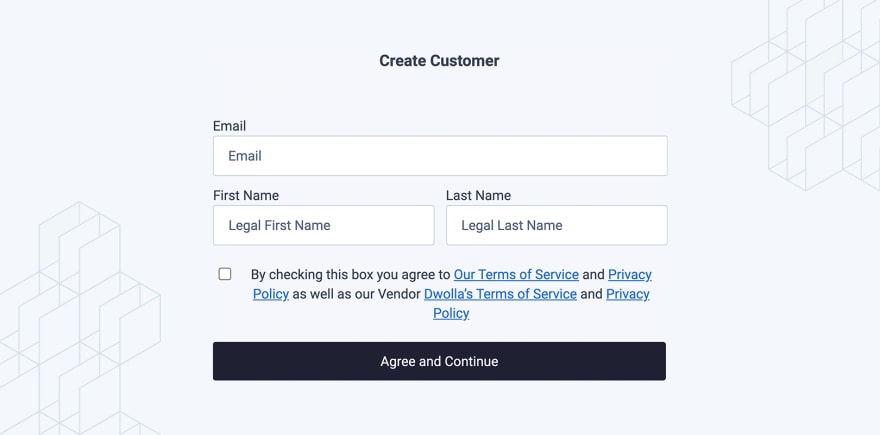
<div class="customer">
<dwolla-customer-create
terms=”https://www.yourterms.com”
privacy=”https://www.yourprivacy.com”>
</dwolla-customer-create >
</div>
Solutions for Possible Errors
Duplicate Email
If you are unable to “Agree & Continue” after your drop-in has successfully loaded, this could be an issue of a duplicate email in the system. Try inputting a different email for successful testing and usage of this drop-in.Invalid Token
Make sure that the token generated was copied and pasted correctly. If you are using the sandbox to test out this drop-in component, your token can be generated in the “Applications Tab” found after login. Tokens are valid for 60 minutes.
Styling
By default, the elements within your specified container are responsive to any change and screen size. Dwolla also allows you to customize the styling of your components by providing a stylesheet to dwolla.configure.
Try It Out and Join the Discussion
Check out our open-source project and visit our discussion forum for help or questions regarding our drop-in components. This is the first version of our low-code solution and updates as well as additional components will be released in the future in order to make the integration of our programmable payments infrastructure faster and easier to use.
Next, see how you’ll be able to change an Unverified Customer to a different customer type with additional capabilities.



Top comments (0)