From communicating visual hierarchy to expressing brand identity, colors play a key role in the design of products and design systems.
While some existing systems prefer the use of transparency for color shades, others rely solely on solid color palettes. In this post I will compare the two approaches and share my thoughts on the pros and cons of each.
Usage of color shades
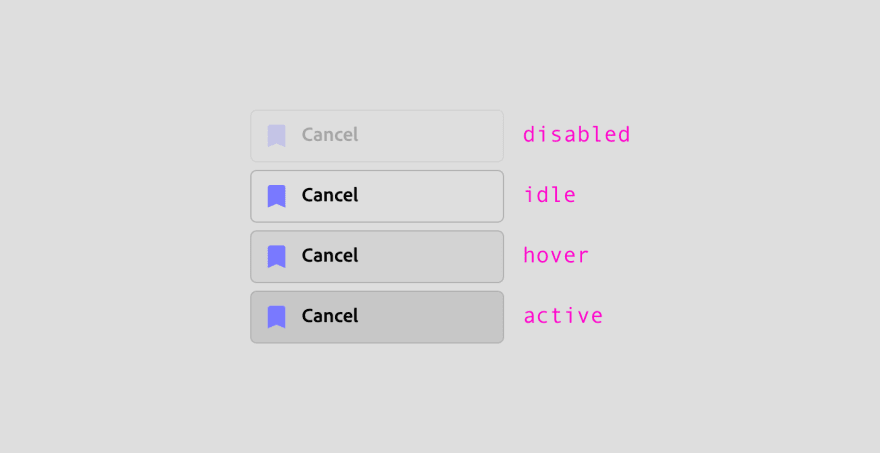
Shades are used mostly for two purposes: indicating states such as hover, active or disabled and indicating hierarchy, such as for primary and secondary text.
Benchmarking design systems
Analysing four popular and well established design systems shows that there is no unanimity regarding which is the best. While Google’s Material and Adobe’s Spectrum prefer to use transparency, IBM’s Carbon and GitHub’s Primer stick to solid colors instead.
Comparing the two approaches
a) Amount of colors
The use of solid shades increase significantly the amount of variables required in a system, and can therefore make it harder to maintain and consume in comparison to the transparency approach.
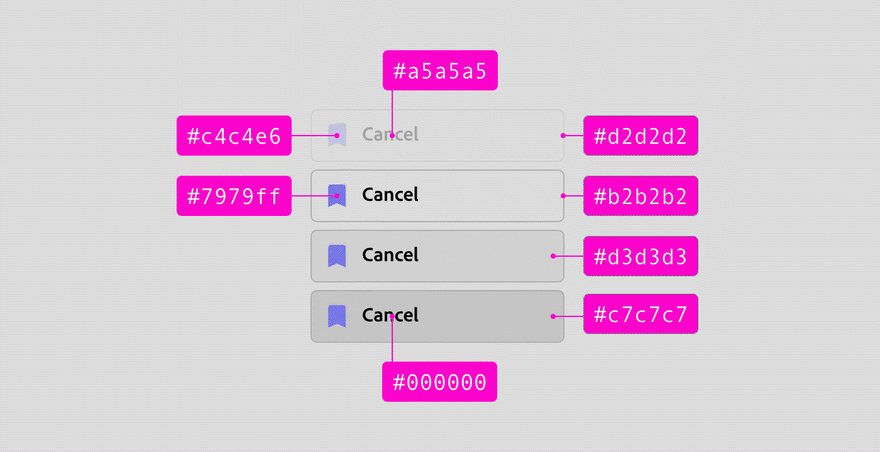
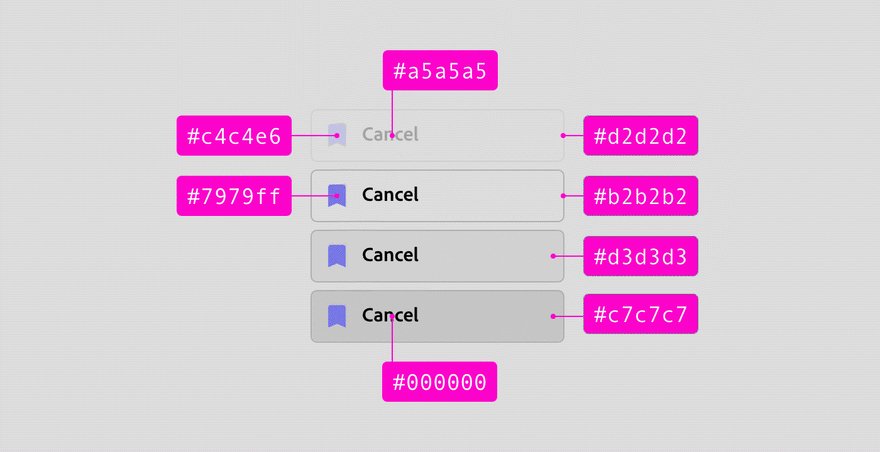
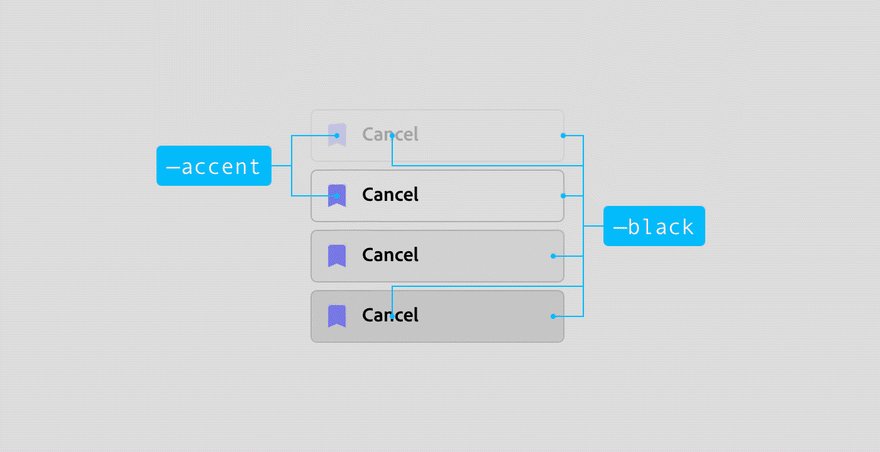
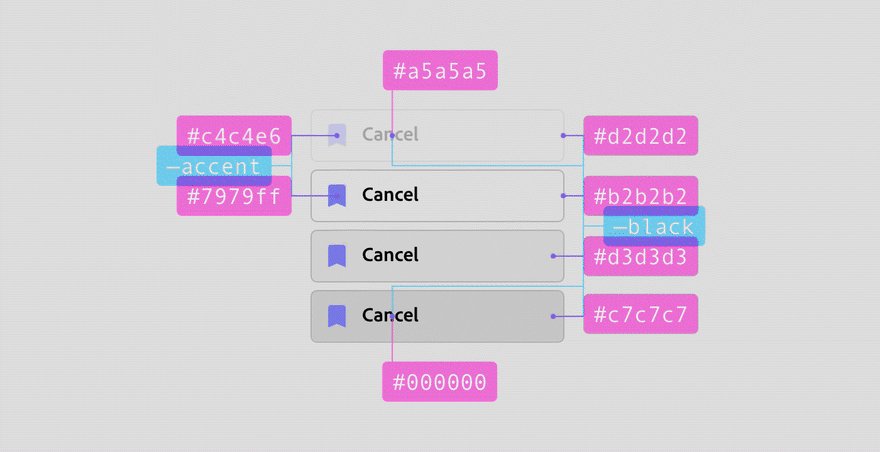
In the example below, to define the states of a menu item would require 2 variables using transparency (blue) while it would take 8 unique solid colors (pink).
b) Theme-ability
Directly related to the amount of color variables, the use of transparency makes it easier to create and apply themes.
When using solid colors, switching from a light to a dark theme would require the creation of several new color values, while it would only require switching one variable when using transparency, as shown below, since the blending of foreground and background is done automatically by the use of the alpha channel.
c) Layering
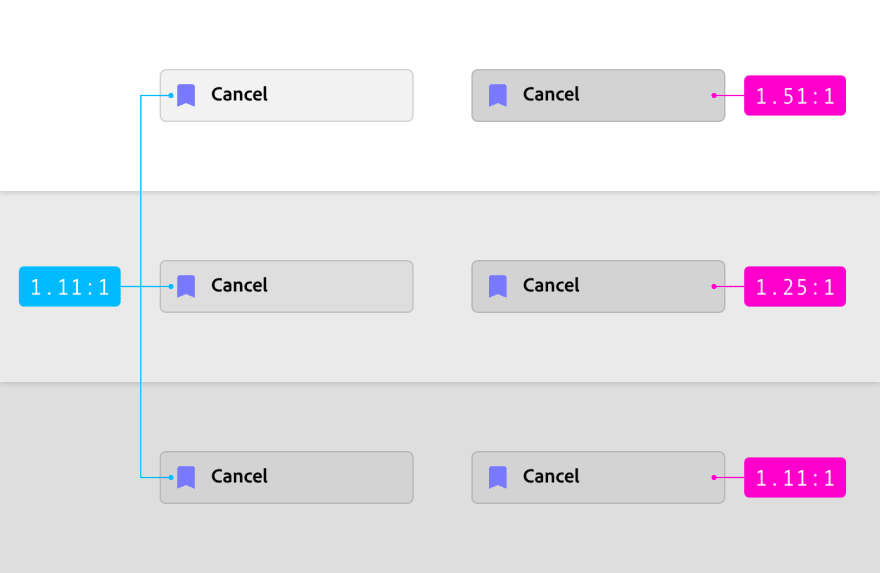
Like Material Design, many design systems are based on a layered user interfaces. This usually means that ‘deeper’ layers appear darker while the ones close to the surface are shown in lighter colors (or the opposite in some cases).
Transparent shades (left) adapt easier to different backgrounds, since they keep the contrast between the element and its background mostly consistent.
Solid colors (right), on the other hand, appear darker or lighter depending on which layer they are placed on top.
d) Accessibility
The contrast between font and background is also affected by which approach you choose, and that has a high impact on the accessibility of the UI.
Solid shades give higher control by keeping the background stable and is therefore more suitable for that purpose, although good contrast ratios can still be ensured with transparency, for example by limiting the amount and color values of the layers.
Conclusion
While both approaches have their pros and cons, color systems based on transparencies are easier to use, maintain and scale.
Mature color systems usually offer a mix of both, such as applying solid swatches to containers and transparency to component states and content.
As mentioned on points c) and d), it is important to keep in mind the contrast ratio between container background, component background and content (especially text), so usability and accessibility are not compromised for the sake of ease of maintainance.









Top comments (0)