Hacer tus apps accesibles tiene muchísimas ventajas, entre las cuales se encuentra alcanzar a más personas que también son tu público objetivo. Si estás creando tu app con Flutter, puedes mejorar fácilmente apps para que sean mejores para lectores de pantalla.
¡Vamos allá!
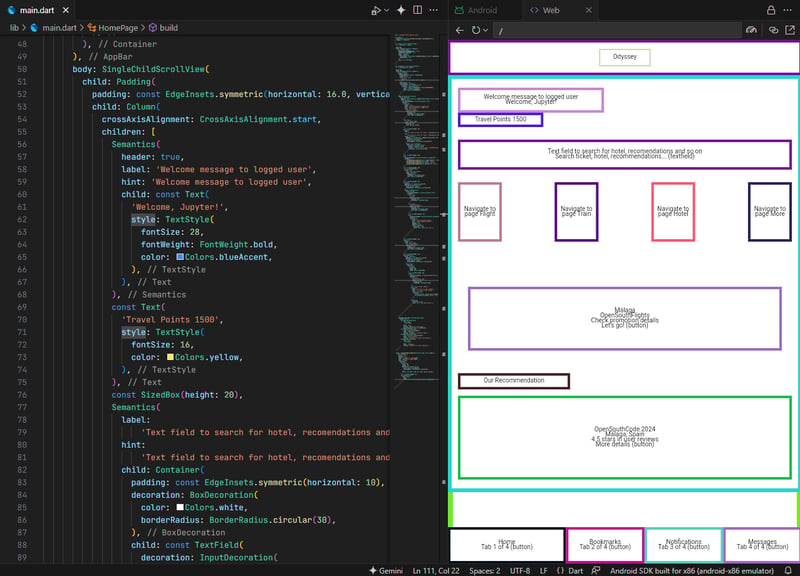
En Flutter, tenemos una herramienta llamada semantics tree. Esto es nada más y nada menos que una forma de visualizar nuestras apps que nos muestra cómo se interpreta y recorre a través de lectores de pantalla, que son la forma que las personas invidentes pueden consumir productos digitales.
Le arrebata la parte más visual a los widgets en pantalla y lo muestra como contenedores con un texto. Este texto es la forma en la que va a ser consumido por los lectores de pantalla, que en una primera instancia, descubrirás que no es muy útil si te pones en la piel de una persona que no puede ver.
Esta representación se puede modificar para que el lector de pantalla ignore el widget en específico, cambiar el texto que muestra o definir que dos o más widgets deben ser leídos en conjunto… entre otras muchas características que pueden ser modificadas para mejorar la accesibilidad.
¿Y cómo se activa?
Flutter es un framework que tiene estas features integradas de forma nativa, y habilitar el semantics tree es muy sencillo:
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
// Habilitando el semantics debugger
showSemanticsDebugger: true,
theme: ThemeData(
colorSchemeSeed: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
Fácil, ¿verdad?
Lo he habilitado pero no veo el semantics tree.
¿Este es tu caso? En mayo de 2024, descubrí que en las aplicaciones Flutter (versión 3.19.6) no estaban mostrando el semantics tree a la hora de añadir esa línea, y se lo comunicaba al equipo de desarrollo a través de un issue de GitHub.
La solución temporal o workaround es añadir, previa ejecución del widget principal, añadir la instrucción que vemos en la línea 3 del siguiente código:
void main() {
// Forzando a mostrar semantics tree
WidgetsFlutterBinding.ensureInitialized().ensureSemantics();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
// Habilitando el semantics debugger
showSemanticsDebugger: true,
theme: ThemeData(
colorSchemeSeed: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
Con esto, podrás visualizar el semantics tree y empezar a usar los semantic widgets para hacer tus apps más accesibles. Espero que sea útil.
seeU!




Top comments (0)