Que es la automatizacion de pruebas visuales?
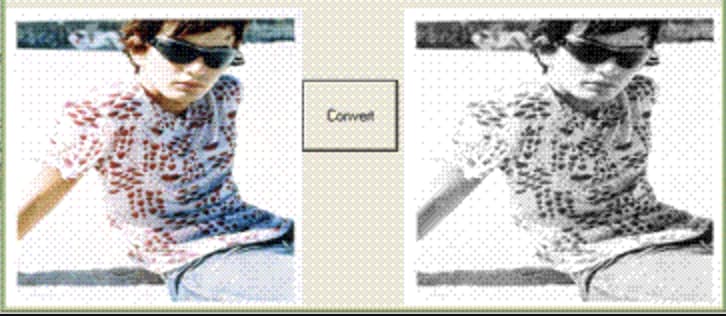
Algunas veces referido como pruebas de inerfaz visual de usuario o pruebas de regresion visuales, las VTA (Visual Test Automation) validan las aplicaciones desde una perspectiva visual (Tomando pantallazos y comparandolo con alguno previamente aprobado). Estas apruebas ayudan a resolver los retos relacionado a cambios visuales en las aplicaciones y proveen una certeza aprobado en cuanto a la interfaz de usuario.
VTA es acerca de que partes del UI son mas importantes de probar (Pruebas de cobertura visual).
Quizas, puede relacionarse a las pruebas funcionales, basado en ese punto se puede automatizar hasta cierto punto, pero a diferencia de la pruebas funcionales en las que se puede corroborar un resultado esperado, los resultados de las pruebas visuales van mas alla que un simple pass/fail.
Sin subestimar las VTA
Antes de hablar de como se evoluciono de simples pruebas funcionales acerca de las pantallas a VTA, necesitamos entender el estado actual de las pruebas visuales. Las scripts de pruebas funcionales pueden validar tamaño, posicion y el esquema de color de los elementos visuales.
Como QA's realizamos algunas pruebas ad hoc o de exploracion, para encontrar algunos casos fuera de lo normal, y defectos visuales, pero, puede ser muchas veces algo dificil de verificar considerando las multiples pantallas y las multiples combinaciones.
Algunos años atras existia un proceso de validar las imagenes usando pixeles. Este proceso esta relacionado a los bitmaps o las pantallas que eran capturadas en ciertos puntos y despues se validaba y comparaba via pixeles con una base de bitmaps. Las herramientas de comparacion de pixeles pueden encontrar diferencias rapidamente relacionadas a diferencias de pixeles.
Si estas herramientas ya existian porque no se popularizo su uso para encontrar problemas visuales? En si varias cosas no se tomaban en cuenta al momento de validar los pantallazos por ejemplo:
- Variacion en las resoluciones
- Hardware mostrando bitmaps de manera diferente
- Variacion en los fuentes o elementos de los navegadores
- Contenido dinamico
Ahora enfoquemonos en VTA, actualmente las herramientas usan vision computarizada como la parte esencial para la comparacion visual y las diferencias visuales, a diferencia de las herramientas de comparacion de pixeles, las herramientas de VTA no necesitan ambientes especiales para ser eficaces.
Combinando las pruebas de automatizacion y el procesamiento de imagenes, las pruebas visuales pueden ayudarnos a que las aplicaciones se muestren como deberia, lo cual seria un gran reto de alcanzar solo con las pruebas funcionales y los chequeos de las pruebas automatizadas.
En este punto VTA suena como algo que pudieramos usar y de gran ventaja para nuestros proyectos o nuestros POC's. Quizas te estes preguntando es esto realmente nuevo? Tenemos varias herramientas para automatizar las pruebas de regresion visual.
Actualmente vemos varias compañias adoptando VTA usando diferente herramientas actualmente disponibles como son applitools eyes, o la reciente adquisicion de Percy por browserstack, screener, chromatic, entre otras.
La fuerza esta en Visual Test Automation
La adopcion de herramientas para pruebas visuales puede ser de gran ayuda, en este punto como Testers diriamos wow, suena genial cuando empezar a usar VTA en mi framework? Para este caso mi recomendacion es empezar con algunas herramientas open-source (Free VTA).
Lo unico cierto en la vida es muerte, impuestos y defectos en el codigo.









Top comments (0)