This is a comprehensive guide to build a multiple unit converter web app.
Introduction
JavaScript possesses lots of functionalities, developers who code with JavaScript can create dynamic web applications. In this article you'll learn how to build a multiple unit converter. A unit converter is a tool that converts a number from one unit to another unit. For instance, a unit converter can convert a number written in meters to it's equivalent in kilometers, or a number written in Celsius to it's equivalent in Kelvin, etc. In this article you'll learn how to build a multiple unit converter that can convert numbers to six different units.
Prerequisites
Before proceeding with this article:
You should have basic knowledge of HTML, CSS and JavaScript.
You should also have understanding of JavaScript DOM manipulation.
Table of contents
- Introduction
- Prerequisites
- How The Web app works
- Create the layout of the web app with HTML
- Style the web app with CSS
- Implement the conversion functionality with JavaScript
- Get elements from HTML
- Write the conversion functionalities
- Initialize the various unit conversion functions and write the codes for their functionalities
- Conclusion
How The Web app works
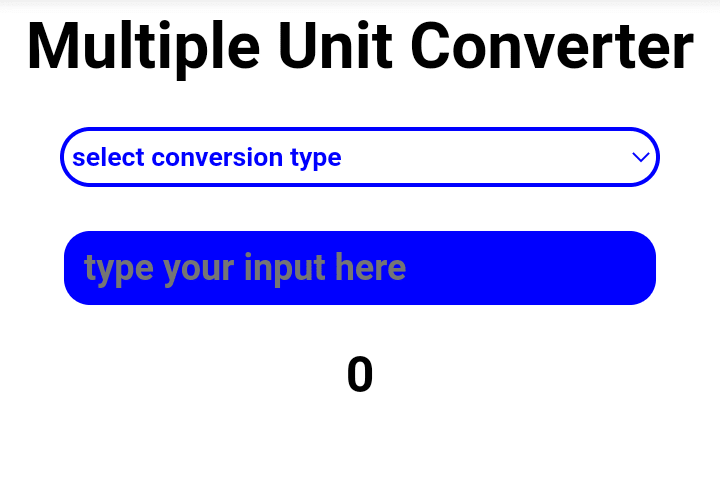
The app contains a drop-down menu which contains six unit conversions, the app also contains an input element where a user can type in the numbers that he wants to convert, and lastly, the app contains a div element where the output of the converted number will be displayed.
When a user selects a unit conversion and inputs the number he wants to convert, the converted number is displayed in the output field.
Create HTML, CSS and JavaScript files
The first step to create this web application is to create HTML, CSS and JavaScript files and link them appropriately using the link tag for CSS and Script tag for JavaScript. The link tag is contained in the head tag, while the script tag is contained in the body tag.
<link rel="stylesheet" href="unitconverter.css" />
<script src="./unitconverter.js">
</script>
Create the layout of the web app with HTML
To create the drop down menu, use the tag and give it an id of "conversion-list", create multiple options tag containing the different unit conversions as shown in the code below.
<select id="conversion-list">
<option>select conversion type </option>
<option value="1">celsius to farenheit</option>
<option value="2">farenheit to celsius</option>
<option value="3">km to m</option>
<option value="4">m to km</option>
<option value="5">celsius to kelvin</option>
<option value="6">kelvin to celsius</option>
</select><br/>
Use the input tag to create the input element and give it the type number, with the id of input, you can add a placeholder text if you wish as shown in the code below.
<input type="number" id="input" placeholder="type your input here" /> <br /><br />
The next step is to create the output field where the converted numbers will be displayed. Use a div tag to create it and give it an id of output.
<div id="output"></div>
Style the web app with CSS
Every element in the app is centered according to the image in the introductory section. The text-align property is used to place the body of the app at the center as shown below:
body{
text-align: center;
}
The conversion list drop-down menu as shown in the introductory image has a curved shape, white background and blue text color. Write the following CSS codes to implement that feature.
#conversion-list{
width: 300px;
margin-bottom: 20px;
border: 2px solid blue;
border-radius: 20px;
height: 30px;
background-color: white;
color: blue;
font-weight: bold;
}
Write the CSS code below to make the input field have a blue background color, a white text, a round border, increase it's width and add some other properties.
#input{
border-radius: 15px;
border: 2px solid white;
font-size: 18px;
line-height: 1.5;
outline: none;
font-weight: bold;
color: white;
padding: 5px 10px 5px 10px;
background-color: blue;
width: 300px;
}
The output element is bold and has a large font size as shown in the introductory image. Look at the code below to implement the property.
output{
font-size: 25px;
font-weight: bold;
}
Implement the conversion functionality using JavaScript
After creating the layout of the web app with HTML and styling the web app with CSS, the next step is to add the functionality of the web app, JavaScript is the language that'll be used to implement it.
Get the elements from HTML
let inputValue = document.getElementById('input');
let outputValue = document.getElementById('output');
let conversionList = document.getElementById('conversion-list');
The above code is used to tell JavaScript that you want to use the input id, output id and conversion-list id elements in the JavaScript file. These are the elements we created in our HTML file. Assign the elements to different variable names namely: inputValue which represents the input field, outputValue which represents the output div, conversionList which represents the drop-down list element.
Write the conversion functionality
The converter function defined in the code sample below contains multiple switch statements which affects the drop-down list element which was defined with the variable name, conversionList and the input field which was assigned the variable name, inputValue.
Consider the case "1" in the code sample below.
If conversionList.value is equal to "1", inputValue.oninput is equal to changeCelsiusToFarenheit function.
Note: "1" is an option value in the HTML drop-down list defined as conversionList in this JavaScript file.
changeCelsiusToFarenheit function will be defined later in the code.
The same code written for case "1" was written for the remaining 5 cases but they are assigned to different functions. And lastly the default statement which means that if none of the 6 values were clicked the defaultOutput function should be implemented. The defaultOutput function will also be initialized later in the code.
function converter() {
switch (conversionList.value) {
case "1": inputValue.oninput = changeCelsiusToFarenheit;
break;
case "2": inputValue.oninput = changeFarenheitToCelsius;
break;
case "3": inputValue.oninput = changeKmtoM;
break;
case "4": inputValue.oninput = changeMtoKm;
break;
case "5": inputValue.oninput = changeCelsiusToKelvin;
break;
case "6": inputValue.oninput = changeKelvinToCelsius;
break;
default: inputValue.oninput = defaultOutput;
break;
}
}
Initialize the various unit conversion functions and write their functionalities
The code below contains the actual logic contained in the functions to convert a number from one unit to another.
The formulas to convert the number typed in the input field to another unit is what is written in these functions. The result of the conversion is displayed in the output div.
function changeCelsiusToFarenheit() {
outputValue.innerText = (inputValue.value - 32) * 5/9
}
function changeFarenheitToCelsius() {
outputValue.innerText = (inputValue.value * 9/5) + 32
}
function changeKmtoM() {
outputValue.innerText = (inputValue.value * 1000)
}
function changeMtoKm() {
outputValue.innerText = (inputValue.value * 0.001)
}
function changeCelsiusToKelvin() {
outputValue.innerText = (Number(inputValue.value) + 273)
}
function changeKelvinToCelsius() {
outputValue.innerText = (Number(inputValue.value) + 273)
}
function defaultOutput() {
outputValue.innerText = 0;
}
Lastly, the code sample below represents the function calls of each function. After writing each function, it must be called otherwise the codes in the functions won't run.
changeCelsiusToFarenheit()
changeFarenheitToCelsius()
changeKmtoM()
changeMtoKm()
changeCelsiusToKelvin()
changeKelvinToCelsius();
defaultOutput();
The above function calls are required for the conversion functions to be executed.
The function calls can be written before or after the function declaration.
This is because JavaScript doesn't hoist function declarations. To learn about JavaScript hoisting, check out this article written by me.
Conclusion
Congratulations for reading this article to the end, you should be able to build a multiple unit converter and add to your portfolio. If there are other functionalities or features you'll like to add to the web application, you can add them when building your own project.
Do well to like, share and leave a comment.
`




Top comments (1)
Hi Ebobe thank you for your wonderful post, I got inspired and create a yard and feet to meter converter in Rust check it out
dev.to/amedalen/feetyard-to-meter-...
Once again thank you so much and have a wonderful time.