This post was originally published on Medium
General aspects about sensors
Android devices tend to be accompanied with a series of sensors that make the device to interact with the environment that surrounds it.
And that’s already great to have a range of possibilities about what we can do in our applications,these sensors allow the terminal to have a knowledge of the environment that surrounds you,but the sensors are nothing more than electronic parts that capture information from outside and it is the application which should transform this information into data to work them.
The activities who works with sensors must implement the interface SensorEventListener that will force us to implement the methods onAccuracyChanged() y onSensorChanged() .
The method onAccuracyChanged() will be executed when the precision of a sensor change , while onSensorChanged() will do it every time there is a change in one of the sensors.
Building an accelerometer app
The topic of sensors in android is tremendously big and it can’t be covered at all in one article, so for this occasion we will be build an accelerometer app, metallball 💥.
But first a little bit about this sensor in specific.
Accelerometer
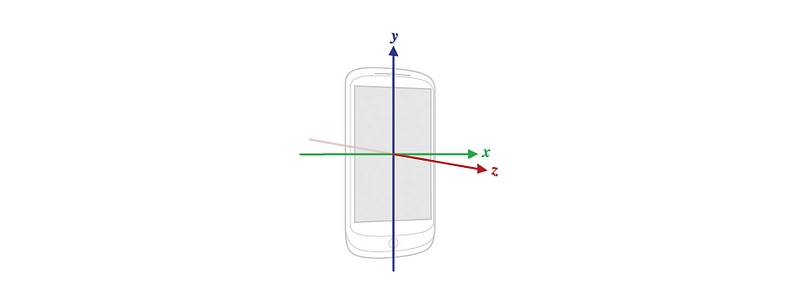
With this kind of sensor it’s possible to determinate the orientation of the terminal in the real world 🌎 , considering as coordinate axis the middle point of the device.
The accelerometer calculates the linear acceleration in each of the 3 axes (x, y, z); each axis has its own accelerometer, so that the data can be received individually.
The app code
In the MainActivity file you access to the vibration service, for that reason don't forget to copy this into the AndroidManifest file.
<uses-permission android:name="android.permission.VIBRATE" />
Here is the full code of the app, If you have questions, post it to be able to answer.
Conclusion
If you found this helpful, click the <3 below. Follow me for more articles on technology.
Here is the link to the full source code 💥 :






Top comments (0)