This is a submission for the KendoReact Free Components Challenge.
What I Built
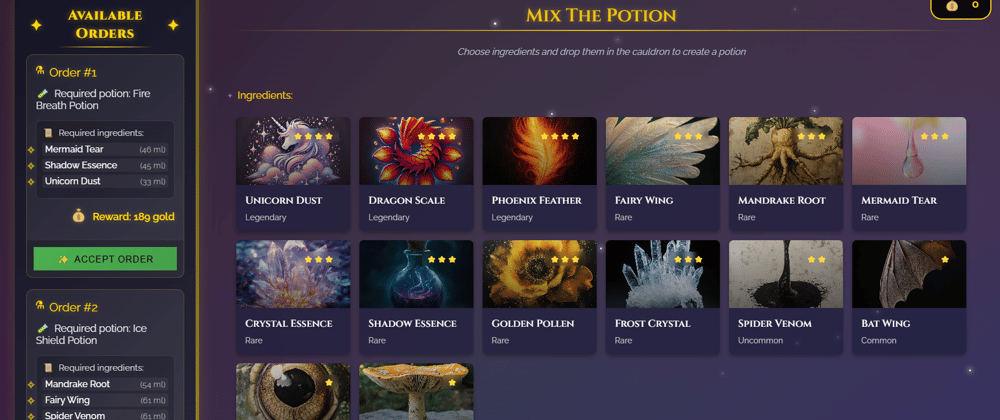
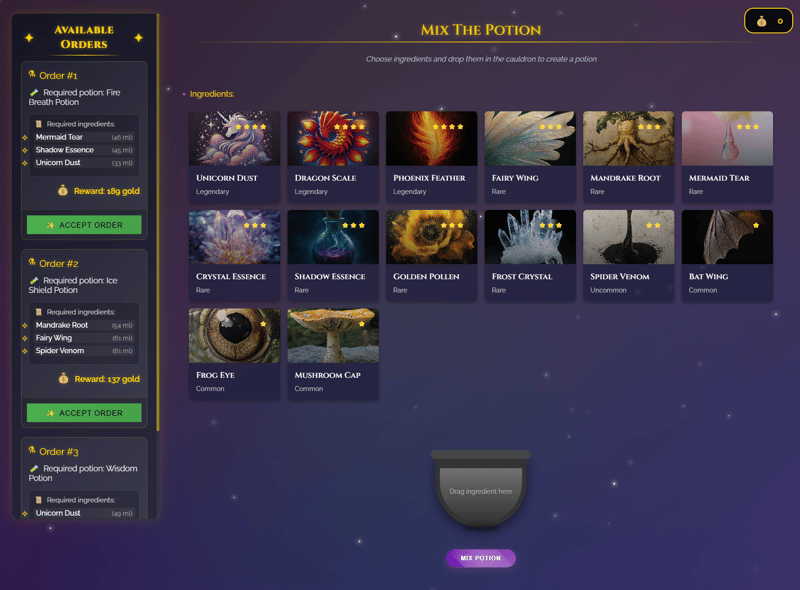
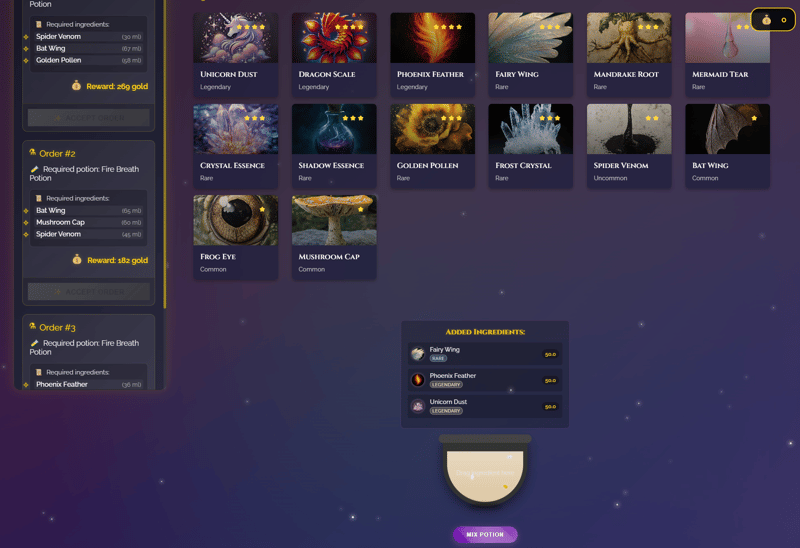
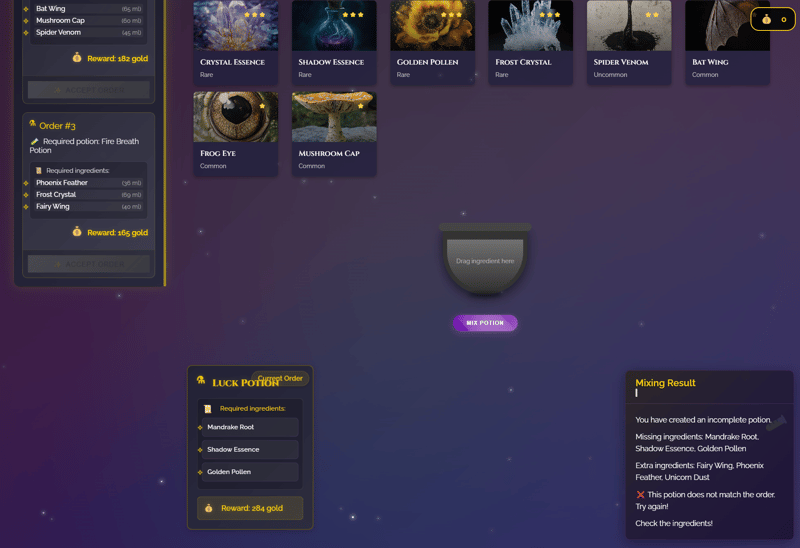
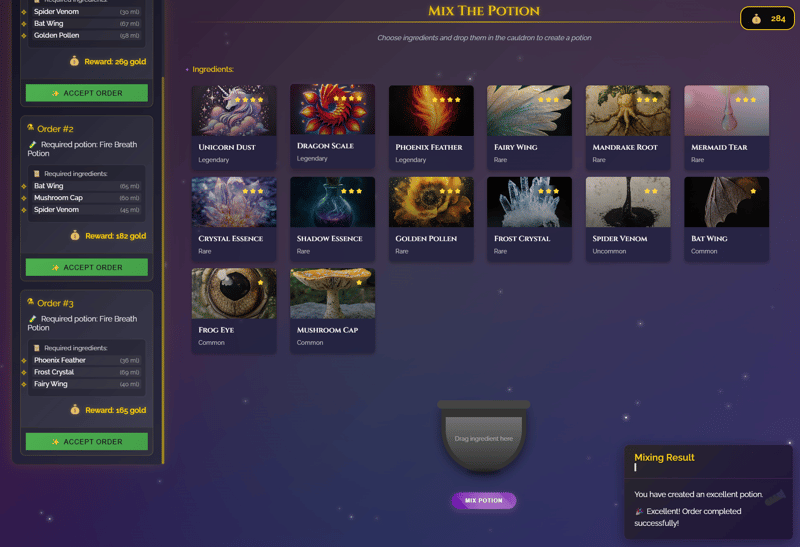
I created an interactive web application that allows users to mix various ingredients to create virtual potions. The application utilizes KendoReact components for user interaction.
Demo
https://erida-maaris.github.io/potions/
KendoReact Experience
I used several KendoReact components to build the "Potion Maker" application, which helped significantly enhance its functionality and overall user experience. The Buttons component allowed me to create interactive and consistent-looking elements, such as the "Mix" and "Clear" buttons. To make selecting ingredients intuitive and user-friendly, I included the Dropdowns component. Indicators were great for providing visual feedback during the potion-mixing process, keeping users engaged. Inputs ensured all user input fields remained clean and consistent. The ListView component made it easy to display ingredients in an organized and attractive way. Tooltips were helpful in offering additional information when users hovered over specific elements, boosting usability and accessibility. Finally, Dialogs presented the potion-mixing results clearly within a focused modal window, creating a polished and enjoyable user experience.
Delightfully Designed
-







Top comments (1)
🧪💫🔮