Minha situação...
Bom primeiramente, olá a todos! Me chamo Felipe Ramos Kafuri e estou me apresentando porque, sim, este é meu primeiro post escrito para o DEV Community. Bom, sou dev a mais ou menos 8 meses e me considero um FullStack Jr na stack ( Node | React | React Native ), porem como muitos que conheço apesar de já conseguir desenvolver algumas aplicações como é o caso da ( https://www.app.helpy.com.br ), - farei um post sobre essa aplicação num futuro breve - nunca havia feito um deploy de uma API em um servidor durante minha jornada... e devo-lhes adiantar foi mais fácil do que eu imaginava e por que de eu estar fazendo isso?! Para ajudar quem quer fazer um deploy rápido e prático da sua primeira aplicação. Mas agora vamos ao que interessa.
O que será abordado nesse tutorial?
Bom tendo em vista que se eu fosse configurar tudo o que é essencialmente necessário para uma aplicação rodar fluidamente e com segurança leva alguns passos a mais decidi abordar aqui apenas o deploy e algumas configurações iniciais, nesse tutorial guiarei vocês na criação do Droplet, configurando usuário com permissões root, clonando um repo e fazendo ele funcionar, mas, caso queiram que eu faça uma segunda parte configurando o resto como HTTPS e pm2 ( para que sua aplicação fique rodando da maneira correta) deixem o feedback que farei com muito prazer.
Criando meu primeiro Droplet
O que são droplets?
Nada mais são que servidores VPS que contratamos para utilizar.
Criação do Droplet...
Ao criar sua conta na Digital Ocean você provavelmente se irá se deparar com uma tela como essa:
Clique em "Get Started with a Droplet"
Verão a frente que optei por escolher o droplet com imagens do docker, pois, caso queiram uma parte dois ensinando a mexer no docker e configura-lo de maneira correta eu o farei utilizando esse mesmo droplet
Após clicar em "Get Started with a Droplet" você será redirecionado para uma página como essa:
Como eu havia comentado, para ja criarmos um droplet com o docker instalado é muitos simples, basta irmos à opção Marketplace, ao fazermos isso teremos as seguintes opções:

Escolha Docker 19.03.12 on Ubuntu 20.04.
ATENÇÃO: Algumas versões podem estar diferentes, isso irá depender da data em que você está lendo esse post.
Prosseguindo a criação do nosso Droplet, um pouco mais abaixo na página nos depararemos com a escolha da região em que queremos o nosso droplet.
Eu recomendo fortemente que escolha New York ou San Fransisco, a não ser que você seja da Europa.
Seguindo mais embaixo termos a parte de Authentication, no meu caso eu já tenho uma chave ssh mas caso você não tenha basta ir no botão New SSH Key e seguir o passo a passo que eles ensinam, não demora mais que 3 minutos.
Logo embaixo teremos Finalize and create nessa parte você pode atribuir um nome ao seu Droplet para que fique mais facil identifica-lo posteriormente.
No meu caso dei o nome de dev-community.
As próximas opções são apenas caso você queria criar um backup do seu Droplet, é uma boa opção mas não vamos utiliza-la por isso não marquei.
Clique em "Create Droplet" e pronto!!! Seu Droplet está criado!!
E agora? Acabou?
Não mesmo meu pequeno gafanhoto. Agora vamos configurar algumas coisas dentro do nosso droplet, até por que la dentro devemos tomar certos tipos de cuidados.
Configurando Servidor
Agora que temos nosso servidor criado, vamos configura-lo.
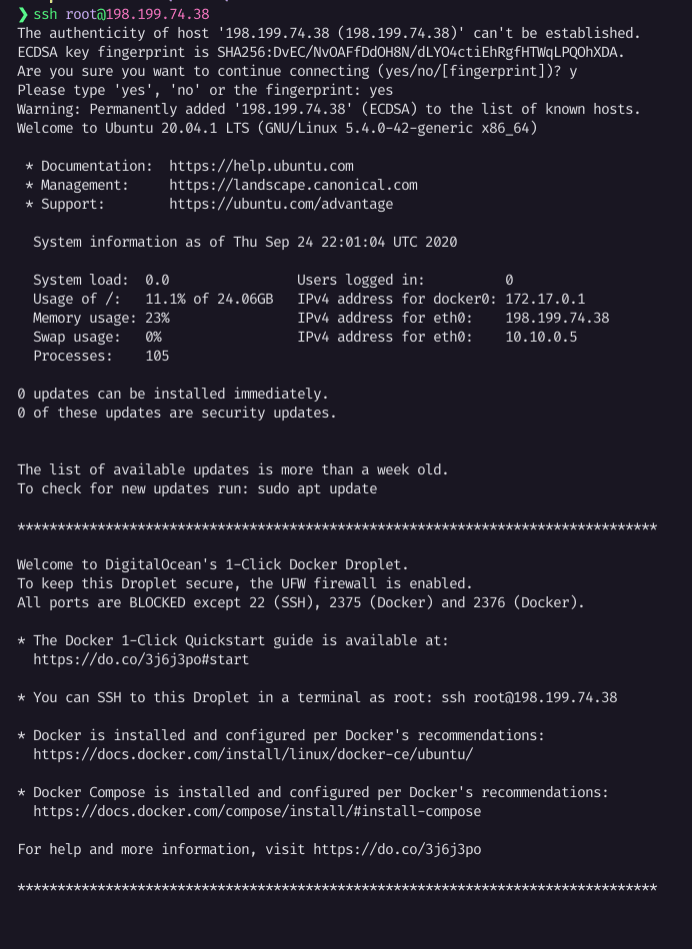
Para entrar em nosso servidor utilizaremos o terminal com o comando
ATENÇÃO
No lugar desses 0s você vai colocar o ipv4 do seu servidor criado. Dessa mesma forma:
Ao entrar pela primeira vez ele irá perguntar se você deseja adicionar esse servidor ao seus servidores conhecidos, basta digitar yes e pronto ja estará dentro do seu servidor.
Agora ja dentro de nosso servidor, particularmente eu gosto de mante-lo sempre bem atualizado então vou e recomendo rodar o comando apt update
Em seguida rode apt upgrade, esse comando demorará um pouco a mais para terminar porque ele realmente instala todas os pacotes atualizados, ele irá perguntar algumas coisas só responda com Yes.
OBS: Caso no seu terminal apareça uma tela cinza com um fundo rosa, com algumas opções procure por aquela que esteja escrita keep the local version currently installed.
Criando novo usuário
Agora vamos criar um novo usuário, porque o usuário root tem muitas permissões e devemos tomar um cuidado enorme com isso.
Para criarmos um usuário usaremos o comando adduser {nome quer vc quer dar para o usuário}
Segue abaixo como fiz:
Ele te pedira pra escolher uma senha, em seguida pedira nome e outras opções que voce pode pular apertando enter.
Para dar permissões ao seu usuário usaremos o o comando usermod -aG sudo {nome do seu usuário} isso serve para darmos permissões de administrador para nosso usuário
Criando pasta .ssh para logar com nosso usuário dentro de nosso servidor
Agora que temos nosso usuário criado vamos entrar nele usando cd /home/deploy e criando uma pasta .ssh com o comando mkdir .ssh
Agora vamos converter ela para as permissões do grupo deploy usuário deploy com o comando:
chown deploy:deploy .ssh/
Agora vamos copiar as chaves que estão na root para a pasta que criamos para termos permissão de logar nesse user, fazendo isso com o comando:
cp ~/.ssh/authorized_keys /home/deploy/.ssh/
Agora vamos para dentro da pasta .ssh que acabamos de criar e rodamos
chown deploy:deploy authorized_keys
E agora provavelmente você ja pode logar no seu servidor com seu usuário, no meu caso o deploy, vamos fazer isso?
Para sair do seu servidor rode um exit
Logue no seu servidor como ensinado acima mas ao invés de root@... coloque seuUser@...
Você vera que logou com seu usuário
Instalando Node
Vá até https://nodejs.org/en/ na aba downloads na opção Installing nodejs via package manager escolhar a opção Debian and Ubuntu based Linux distributions, Enterprise Linux/Fedora and Snap packages, logo abaixo de Snap packages vá em Node.js binary distributions, vá até a versão LTS no meu caso é essa:
Copei e rode os comandos que estão destacados e depois rode sudo apt-get install -y nodejs
Instalando Yarn
Vá até https://classic.yarnpkg.com/en/docs/install#debian-stable copie e cole os dois primeiros comandos da doc e como já temos o node instalado copie apenas o terceiro comando da doc
Clonando a aplicação
Finalmente estamos chegando ao fim, agora falta pouco para você ter sua primeira aplicação rodando em um servidor, então chega de enrolação e vamos lá.
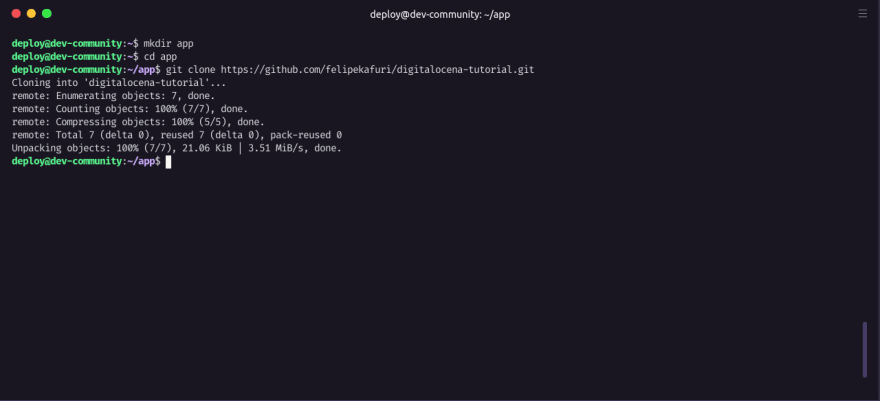
O git já vem instalado por padrão nessas maquinas então não precisamos nos preocupar com isso, basta irmos ao repositório o qual queremos clonar e fazer o que sempre fazemos.
No meu caso clonei um repositório bem simples só para vocês terem uma ideia, segue link do repositório caso queiram testar: https://github.com/felipekafuri/digitalocena-tutorial
Eu pessoalmente gosto de criar uma pasta app e clonar o repositório dentro dela para manter as coisas organizadas mas isso é gosto pessoal, sigo esse processo:
Entre dentro do repo, rode yarn para instalar as dependências e depois rode o script que deixei criado yarn dev
BOOOOM!! SUA APLICAÇÃO ESTÁ NO AR!!
Não está acreditando??
Abra uma nova aba copie o ipv4 do seu Droplet e cole ele no navegador com a porta :3333 no final tipo esse 198.199.00.00:3333
Se tiver clonado o mesmo repositório que eu o resultado deve ser este:
FIM!
Agradecimentos
Bom espero que com esse conteúdo você tenha aprendido algo, espero poder ter te ajudado de alguma forma! Se deixei faltar algo ou se algo não ficou claro por favor me fale aqui nos comentários do post que ficarei satisfeito em responde-lo se souber a resposta. Não esqueça de avaliar o post de ele te ajudou de alguma maneira 😄. Se quiserem uma outra parte me avisem que farei como dito acima. Grande abraço!!!















Top comments (0)