I consider myself someone who kinda enjoy stepping outside my comfort zone if it is for learning something new.
Giving you a few examples:
1) If you are from a non-English speaking country, you must know English to get good jobs. Knowing English is considered basic skill nowadays for most of corporate jobs in Brazil. In my case, I decided to sell my motorbike and move to Australia for 1 year to learn English, back in 2004. So after finishing my first year in college, I quit my job and went to Sydney by myself. It was harsh!
2) In order to advance in my “old” career in HR (Global Mobility), I decided that an international career was essential. I started applying for any and all HR jobs in the US, Europe and Australia. I eventually got a job in the US, and here I am 10 years later writing this post. Second time moving to a foreign country without knowing anyone, but this time I could at least communicate with people from the start.
3) Writing this post. I do have social media, but do not like posting / writing / sharing things to avoid self exposure. However, since I am transitioning careers and have been relying on the tech community so much lately, I decided to, some how, give it back by sharing things I am learning hoping to help someone else who might be in my shoes. I noticed that I get to practice what I learned while writing the post. Win win situation I guess.
All of that to say that I faced many challenges and was able to overcome them (still working on #3) by stepping out of my comfort zone and growing with it.
The latest setback for me is related to rejections I am getting from my job search. At the end of an interview with the hiring manager I always ask: “Is there anything that make you hesitant in considering me for this role, that we could address now?”. Most of the time the answer is no, but I end up not moving forward in the process.
However, a couple of months ago I finally got a response! The response was: “Yes. Based on our conversation, you do not know much about testing. Quality is very important to us, and our team constantly tests the products. I recommend you learning Jest, Unit testing and other ways of testing.”
I took that serious, and today I want to share a bit of what I learned since that feedback.
After some research and talking to QA Engineers, I decided to start with Jest.
So far, I find Jest very straight forward and easy to understand as it provides an assertion library to validate functionality, and a test runner to execute the tests.
Getting started:
Install the Jest package as a developer dependency. Run:
npm install --save-dev jest
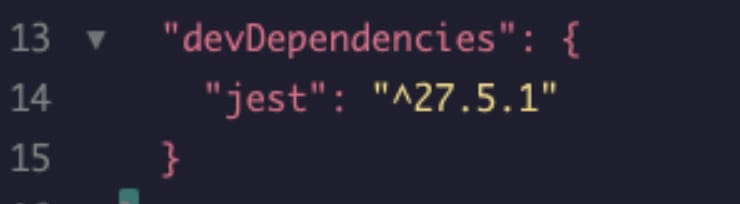
To make sure it was installed, check your package.json and see if Jest is listed there under “devDependencies” (your version may be different).
2) Configuring Jest. Since you have package.json open, set up the “test” script in the “scripts” property as follow:
The —coverage flag produce a report of which lines of code were tested, and the report is available in a directory named coverage/ that is created at runtime.
3) Create a file to write your tests. The Jest API looks for files that are either inside of a tests/ directory, or a file that ends in .test.js or specs.js .
To make it easy, match the name of the test file with the file you want to test.
Example:
File I want to test: language_spoken.js
Test file: language_spoken.test.js
4) Writing tests. Before writing your tests in the test file, do not forget to import the methods you want to test from the other file.
Example:

Then, write the first test. Lets do it for the method countryExtractor( ) :
In unit testing, each function should be tested in isolation, and we do that by creating separate containers for the test logic using the test( ) function.
The test function takes 3 arguments: A string describing what is being tested, a callback function containing assertions and other logics, and an optional timeout that specifies how long a test should wait before automatically aborting (defaults to 5000 ms if unspecified).
The countryExtractor( ) should take an array of countries and their capitals, and convert it to an array of just the country names. So the test( ) should be something like this:
Next, add the code required to setup the test. This is done in the “Arrange” section of the test.

Note that I am defining the inputedObejct array, and what the expectedValue should be as per the inputedObject.
The arrange section holds the objects, mocks setup (if you are using one) and other things; and also potential result expectation.
The next section in the test is the “Act”. The Act should be focus on the thing to be tested, which could be calling a function or method, REST API or interacting with a web page.
In this case, we are testing the countryExtractor( ) passing the inputObject as argument.
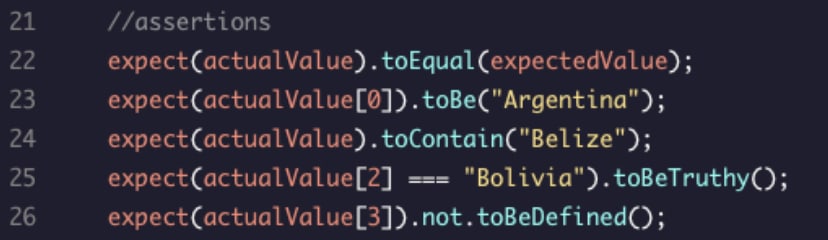
The last section is the “Assert”. It is where we assert expected outcomes, indicating if the test passes or fails. Here is where we use the Jest assertion library.
The idea is to write what the expected result should be considering what was provided in the previous sections of the test.

.toEqual( ) is used to perform deep equality checks between objects.
.toBe( ) is used to compare primitive values.
.toContain( ) is used to check if an item is in an array.
.toBeTruthy( ) is used to verify if a value is truth or not.
.toBeDefined( ) to verify if a variable is not undefined.
You can check more examples in the Jest assertion library.
5) Run the test.
To run the test you can type npm test in your terminal.
Thanks to the jest —coverage setup, we are able to see exactly what was tested.
Closing this post, I really appreciate the feedback I received from my job interview that pushed me to learn something new. Besides Jest, I am also learning Mocha, Chai and WebDriverIO.
Don't let Setbacks pull you down. Use that as an opportunity for Growth.







Top comments (0)