Search Engine Optimization (abbreviated as SEO) is a common term in the digital marketing, advertising, and web development industry. The essence of having a website is mainly for marketing or online presence. Search engines such as Google , yahoo and Bing uses bots to crawl pages on the web, grouping them in an index.
Then, algorithms analyze pages in the index, taking into account ranking factors, to determine the order pages should appear in the search results for a given query. Search ranking factors can be considered proxies for aspects of the user experience.
In this article, I'll introduce you to Search Engine Optimization, the significance and categories of SEO with an emphasis on On-Page SEO how you can apply it to your website.
What is SEO?
Search Engine Optimization is the process of improving and making modifications to a website in order to increase its visibility for relevant searches and attract traffic to its content.
Why should I learn SEO techniques?
Websites are built for the purpose of marketing and connectivity and SEO is a fundamental part of digital marketing because people conduct thousands of searches daily, often with commercial intent to find information about products and services. Greater visibility and ranking higher in search results to more audience/customers than your competitors.
What are the implications of not implementing it?
Nothing bad will happen, your website will likely be in a default state and won’t stand out from others.
Categories of SEO
Search Engine Optimization is classified into two;
Off-Page SEO refers to all the measures that can be taken indirectly on a website that improves its position in search rankings.
On-Page SEO improves site structure, content, and speed which can be done on the website directly by a developer.
Examples of Off-Page SEO
URL: A short descriptive Uniform Resource Locator (URL) and domain name helps your website rank better in search engines. Creating descriptive categories and filenames for the documents on your website also helps create readable URLs for anyone that wants to link to your site content. Thus, visitors wouldn’t be intimidated by extremely long and cryptic URLs.
Promoting your website: Effectively promoting your content with the associated keywords on social media platforms, will lead to faster discovery by anyone interested in the same subject.
Creating quality content and brand awareness: By writing quality and compelling content from blog posts, social media services, email, forums, or other means, your website can rank better in search engines. The same goes for using keywords to help build your site's brand reputation and trust.
Use of backlinks and internal links: By getting relevant sites to link to your content, and using anchor text, it becomes easier to navigate and for search engines like Google to understand what the page you're linking to is about. Links on your page may also be internal, pointing to other pages on your site.
Examples of On-Page SEO
- Title tag: This is the primary on-page SEO ranking factor that tells both users and search engines topics a specific web page covers.
To illustrate, the title tag of hashnode.com should look like this:
<title>Hashnode | Hashnode.com</title>
- Favicon: it is easier for users to identify a bookmarked webpage by the tiny image associated with it rather than through the link. This file can be generated using design tools such as Adobe illustrator, Corel draw, Photoshop, Inkscape, etc usually 16x16 or 32x32 pixels in size. The standard file extension is
.icoalthough.pngor.svgcan also be used.
<link rel="shortcut icon" type="image/ico" href="favicon.ico" />
- Meta Description attribute: gives a summary as a sentence(s) about the web page in detail usually between 50 – 150 characters. It shouldn’t be confused with the
Titletag.
<meta name="description" content="Start a blog for free instantly and share your ideas with people in tech, developers, and engineers." />
- Meta Keywords attribute: contains a cascade of buzzwords/jargon associated with your website.
Here's how it should look like:
<meta name="keywords" content="blogging, writing, tech, article, content creation, web development" />
- Meta Author attribute: The content includes information about the page owner/author specifically helpful for blog websites.
<meta name="author" content="John Doe" />
Google search displaying the title, domain name, and description of the hashnode.com website
Other useful meta tags
charset – describes the Text encoding character set of the web document. The standard character set (Charset) declaration is UTF-8.
<meta charset="UTF-8" />
http-equiv – enables support for older browsers notably Internet Explorer.
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
viewport - instructs the browser on how to scale the web page dimension or zoom level.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
How to generate metatags for your website
Metatags are elements that describe the content of your website, providing information for search engines. They are placed within the <head> tag above the <link> tags of your website HTML page.
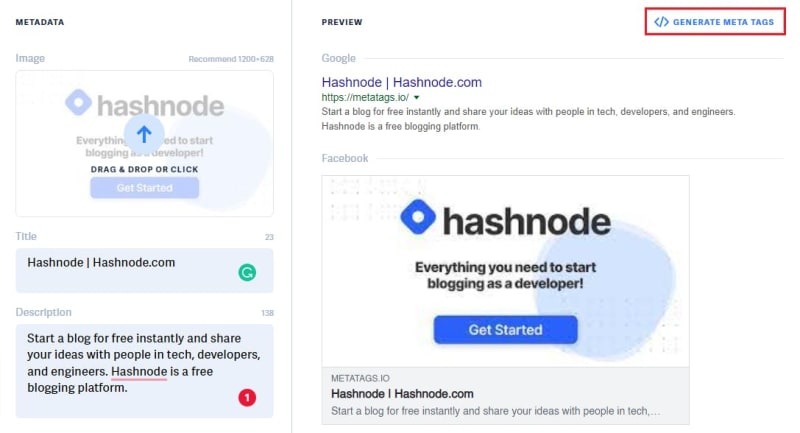
Metatags.io is a user-friendly online tool used to generate these metatags easily for your website.
a. Once you visit metatags.io, Enter the title and description of your website or web application.
Google, Facebook, and Twitter are most recommended additional meta data for social media.
b. At the left, you should see how your website looks like when it is searched on Google or how it appears when shared on Facebook or Twitter. Then, click on the Generate Meta Tags button.
c. Copy the generated code into the <head> tag of your html file. It should look like this:
<!-- Primary Meta Tags -->
<title>Hashnode | Hashnode.com</title>
<meta name="title" content="Hashnode | Hashnode.com">
<meta name="description" content="Start a blog for free instantly and share your ideas with people in tech, developers, and engineers. Hashnode is a free blogging platform.">
<!-- Open Graph / Facebook -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://metatags.io/">
<meta property="og:title" content="Hashnode | Hashnode.com">
<meta property="og:description" content="Start a blog for free instantly and share your ideas with people in tech, developers, and engineers. Hashnode is a free blogging platform.">
<meta property="og:image" content="https://metatags.io/assets/meta-tags-16a33a6a8531e519cc0936fbba0ad904e52d35f34a46c97a2c9f6f7dd7d336f2.png">
<!-- Twitter -->
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:url" content="https://metatags.io/">
<meta property="twitter:title" content="Hashnode | Hashnode.com">
<meta property="twitter:description" content="Start a blog for free instantly and share your ideas with people in tech, developers, and engineers. Hashnode is a free blogging platform.">
<meta property="twitter:image" content="https://metatags.io/assets/meta-tags-16a33a6a8531e519cc0936fbba0ad904e52d35f34a46c97a2c9f6f7dd7d336f2.png">
Note: For the preview image, upload your website cover photo on any online storage such as Cloudinary, Google Drive, or even Github. Then, copy the image URL into content attribute of any meta tag with property="og:image".
Conclusion
There is no doubt that mastering Search engine optimization techniques are an excellent addition to the developer's skillset. In this article, we learned how you could add meta tags to help improve and instruct search engines to index your website. The more visibility your pages have in search results, the more likely you are to garner attention, attract prospective customers, and grow your business or brand.
If you have any questions, you can leave them in the comments section.











Latest comments (1)
A Very Informative Information for all SEO beginners, demand for digital marketing has grown manifold in the business arena these days. All thanks to the numerous benefits provided by digital marketing and proven to drive traffic, convert leads and thereafter gain profits and grow, which is the most essential thing for any business, also this article( monovm.com/blog/off-page-seo/) hope this also help