CoverPhoto by Adi Goldstein on Unsplash
After I had to google around for this for the third time or so, I decided to write down my setup for Xdebug in an Docker environment while using VSCode so maybe someone trying to get this to work will have an easier time than I had :P.
But first things first. Why would I want to use something like Xdebug in my local development workflow at all?! The answer is quite simple: Xdebug is an php extension that aims to assist while developing php applications as it implements (apart from other stuff 😅) a single step debugger that you can use in the context of your IDE. What this means is that you don't have to rely on using var_dump()'s and stuff like that to debug your code anymore as you can define breakpoints in your IDE on which the debugger will stop the code execution and reveal the current state of your code. This gives you the ability to inspect for example the current value of variables as your code is executed and you can "step through" your code to debug it.
Until some months ago I used PHPStorm from Jetbrains and for this IDE the setup of Xdebug is very well documented. But since I personally changed to VSCode and very much rely on using Xdebug I wanted to get this to work there in connection with Docker too.
So what basically is my setup for local development?! Since roughly 1 1/2 years now I completely switched from using Vagrant VM's in favor of setting up my local environment with Docker, using Docker Compose. Most of the time there are two containers in use. 1 Webserver and 1 MySql-Server. The latter can be completely ignored for setting up a tool like Xdebug. The important thing you need to change from most default php containers is either the php.ini file or you can completely add a new xdebug.ini file to hold your configuration. You would implement each of these approaches in your webserver-container's /etc/php directory.
It doesn't matter which of the above you choose, at the end the file you added or edited should contain the following lines (of course you can swap these out for your own needs if you like but these should work for a quick start):
zend_extension=xdebug.so
xdebug.remote_enable=1
xdebug.remote_autostart=1
xdebug.remote_connect_back=0
xdebug.remote_host=docker.for.mac.localhost
xdebug.remote_handler=dbgp
xdebug.max_nesting_level=1500
Next you need to setup debugging in VSCode. You can do this by clicking the small bug icon on the lefthand sidebar. As you did this you are greeted by VSCode's debugging section.
Now you only need to click the small cog on the upper left side to open your IDE's launch.json file in which you can now add your own configuration to listen for Xdebug on a specific port. Mine would look something like the following:
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/application": "${workspaceFolder}"
},
"ignore": [
"**/vendor/**/*.php"
]
}
If you want certain directories to be ignored by the debugger you can specify these as shown above. As you can see I completely want to ignore my /vendor directories because I don't want the debugger to run through the whole php dependencytree.
Also you need to figure out the right pathMappings for your setup as not all the php containers you find in the docker registry specify /application as the root path. Just check out what your webroot's path is and map that to ${workspaceFolder} assuming that you launched VSCode from your applications root.
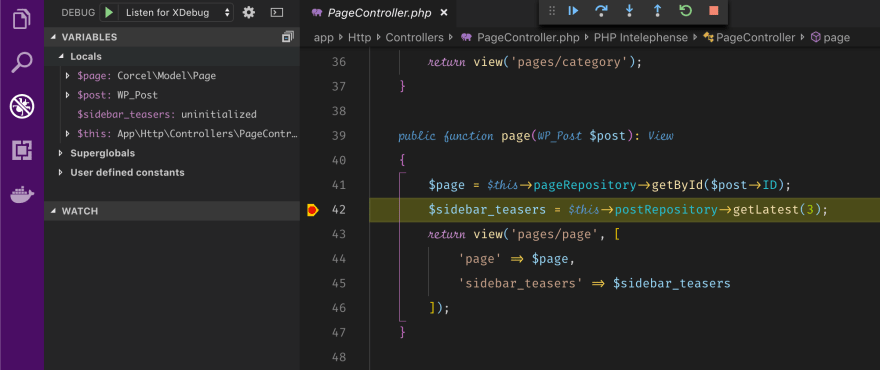
Next you can start debugging your application by defining a breakpoint at a section you want to take a closer look at and starting your previously defined 'Listen for XDebug' script by clicking the small play button on the top left corner in VSCode.
You can define breakpoints by clicking right next to the line numbers in an open .php file as a red dot appears.
Now all you need to do is open your local application in an webbrowser and as the defined breakpoint is hit while execution VSCode will jump to the marked part of your code and reveal the current state or more specifically the current values of variables for you to inspect them.
If you defined more than one breakpoint you can now step through your code to the next breakpoint and keep inspecting and debugging your application as the code is run by your browser.










Top comments (6)
Hey Flo,
I've found your nice tutorial and tweeted about it. The author of XDebug added some hints for version 3 too: twitter.com/derickr/status/1274319...
Keep up the good work!
Cheers,
Michael
Thanks! I will update that as well :)
This is very useful, thanks!
Just a couple of contributions, just in case someone ends here and found the same issues that I had:
If you are in the VSCode's debugging section and you don't see the small cog, but you see "Open a file which can be debugged or run...". Then you need to click on "Run" in the navigation menu, then click on the option "Add Configuration..." and finally choose PHP in the list that appears.
If you are using Linux, then docker.for.mac.localhost or host.docker.internal in xdebug.remote_host don't work. You need to use the IP of your machine in your local network.
Great additions :) thanks!
Awesome!
Thanks!