When I chose the Mikado method

Image par Willi Heidelbach de Pixabay
Context
During a front-end project in a client (in Angular), we got new directives for our project. One consequence of this was to migrate a lot of components into libraries.
My first reaction was “oh my god, it will take a loooooooong time”.
My second reaction was “Ok let’s go but how to do that without breaking the applications”
My third reaction was “How to do that without disturbing too much all the team”.
After some researches, I found an article about the Mikado method and it was the perfect solution for my situation.
Mikado method
Proposed by Ola Ellnestam and Daniel Brolund in 2012, this method allows to:
- visualize the goal of our modification and the steps to reach it
- lead our modification with little steps which always produce little green commit that can be merged and delivered.
- keep a clean commit’s history
This is a generic representation of a Mikado diagram:
Implementation for my use case
So it’s time to start the migration but from where to start? Well a good first step would be to initialize the target library if it does’nt exist. No impact, quick review from the team that’s perfect.
Now, you have to choose one component to migrate into this library.
Our Mikado diagram looks like this:
You start to move it inside the library. But wait this component depends on a model:
Let’s revert all of our modifications. Why? Well the method recommends to revert the modification to still be in a stable compilation context. Remember one objective of the method is to only produce green commit (all tests passed, no compilation errors…).
Now move the model in the appropriate library. Once it’s done, your code is compiling, all tests and lint passed. You can opened a merge request and merge this modification. It will be fast to review it, the impact on the team development will be probably minimal. That’s perfect.
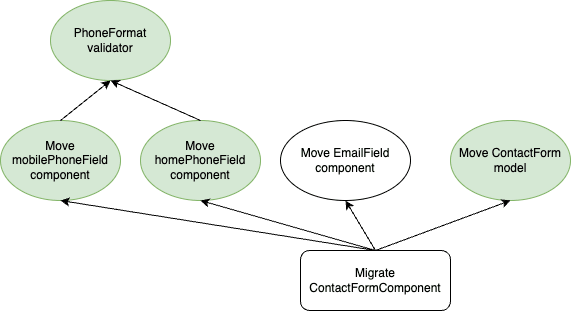
Let’s go back to the migration of our ContactFormComponent. You move the code and… This component depends on 3 other components:
Let’s revert all of our modifications (again). Let’s focus on the first one MobilePhoneField.
Move it. But wait this one depends on a validator which is also a dependency of HomePhoneField.
Let’s revert all of our modifications (again and again). Move the validator and open a merge request then merge it. Now ou diagram is like this:
Move the MobilePhoneField and only it even if the HomePhoneField has no other dependency. Keep your commit small. Open a merge request then merge it:
Keep this logic until the end, one step, one commit, one merge request.
Et voilà, you have done with this ContactFormComponent.
Conclusion
This method can be a bit frustrating because of the lot of revert we can do. But keep in mind a good developer is lazy but not too much. The quality must never be neglected. Thanks to this method, your client will thank you to break nothing, your teamates will also thank you to not be a bulldozer which push large commit that can break their developments. More a commit is large, more it takes time to review, more you can get conflicts and more your risk to keep an instable merge request.
This method is really perfect for handling code legacy, refactoring and migration. It’s unappropriate tobug fix.
thanks for reading.













Top comments (0)