This will be the first of a three-posts-series related to how you can easily develop an end-to-end checkout using Paypal Smart Payment buttons in a Vue-powered Rails app. If you want to view the full series in one page, you can view it on my blog instead.
So this is what we aim to have built at the end of this post using only the html template in Rails:
The second post and third post will feature how we convert this simple integration to complete the checkout system, helped by VueJS.
To make the learning process easier, you can code along using this branch that I made in the repo of Indiesell. You can just donwload the repo on that commit and use that to follow the tutorial series until the end.
Before we start, don't forget to run these commands for your convenience:
bundle install
yarn
rake db:create
rake db:migrate
rake db:seed
Get Paypal Client ID and Secret
First of all, you should get sandbox Client ID (the secret is not needed for this post, but you might need it) from Paypal beforehand, you can find the direction to do just that on their official documentation here
Then, create application.yml using figaro and use it to store the ID, so that you don't (accidentally) commit the id and secret to the public.
You can just run this command to create the yml file.
bundle exec figaro install
Then, update it:
config/application.yml
development:
paypal_client_id: PUT_YOUR_PAYPAL_SANDBOX_CLIENT_ID_HERE
paypal_client_sec: PUT_YOUR_PAYPAL_SANDBOX_CLIENT_SECRET_HERE
test:
paypal_client_id: PUT_YOUR_PAYPAL_SANDBOX_CLIENT_ID_HERE
paypal_client_sec: PUT_YOUR_PAYPAL_SANDBOX_CLIENT_SECRET_HERE
PRO TIP: Please remember to RESTART your server ^_^
Integrate Paypal smart button to html views
- Add the paypal button container on the product item html partial, below the TODO: comment
app/views/store/products/_product.html.erb
<!-- TODO: Put the paypal button here -->
<div id="paypal-button-container"></div>
- Add script source from PAYPAL to the bottom of the body element, after the footer
app/views/layouts/store/application.html.erb
<script
id="paypal-sdk-js-src"
src="https://www.paypal.com/sdk/js?client-id=paypal_client_id"
data-sdk-integration-source="button-factory"
>
</script>
<script>
paypal.Buttons({
env: 'sandbox', // Valid values are sandbox and live.
createOrder: function(data, actions) {
// This function sets up the details of the transaction, including the amount and line item details.
return actions.order.create({
purchase_units: [{
amount: {
value: '0.01' // This will be replaced, I promise
}
}]
});
},
onApprove: async (data) => {}
}).render('#paypal-button-container');
</script>
- Reference the client id from application.yml app/views/layouts/store/application.html.erb
<--- REDACTED --->
<script
id="paypal-sdk-js-src"
src="https://www.paypal.com/sdk/js?client-id=<%= ENV['paypal_client_id'] %>"
data-sdk-integration-source="button-factory"
></script>
<--- REDACTED --->
After adding this, you can reload and you will see that the Paypal button shows up and working. You can even click it and start making (mock) payment!
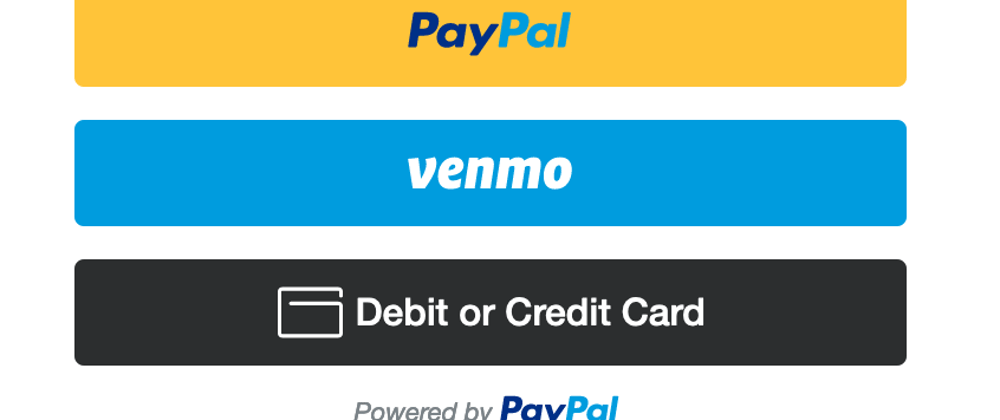
If you click the Pay with paypal button:

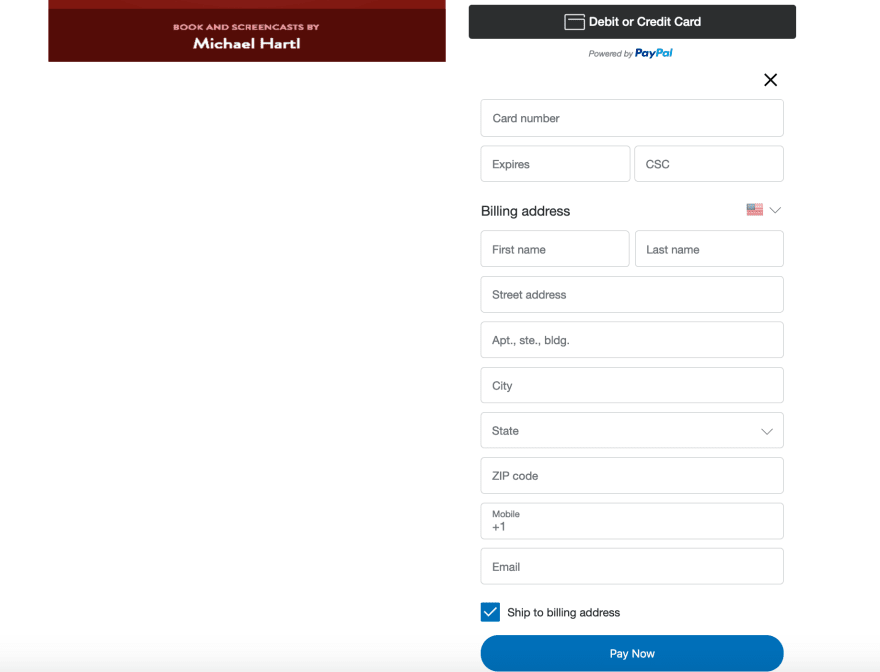
And if you click the "Debit or Credit Card" button, it will render a form like this for free:

But we are not done, since completing this checkout will not trigger anything (even though it will be successful) and the checkout amount is mocked to USD0.01 at the moment. So the rest of the post, will be for getting our checkout working as normal, even production-ready.
Excited? We'll do that on the next part, don't worry.
PS: If you want to view the full series in one page, you can view it on my blog instead








Top comments (4)
It would have been a SUPER article, be it not for
.vue. Would be soo great to see the solution with only Ruby, Rails, vanilla JS if needed.hahaha, thanks for the compliment, i guess ^_^.
I just felt that the integration to plain vanilla JS or jQuery for that matter is simple enough for others to figure out. Will make a post out of this if there is enough demand.
One question though, have you tried implementing Vue component or not? Since with Vue, you can implement a "gradual" conversion from using vanilla JS to using Vue component for only certain pages.
I haven't tried Vue components yet (neither of the projects I worked on used Vue). Must give it a shot sometime!
Trust me, you'll fall in love with Vue, like developers fall in love with Rails when using it for the first time.
The amount of "superpower" you get, for implementing so little is crazy. You don't need to learn much to be able to be productive (just like you don't need to understand ruby or rails to be productive using rails)