For our new friends
Logto is a cost-effective open-source alternative to Auth0. It offers OpenId Connect (OIDC) based authentication and authorization, with modern features like passwordless sign-in and role-based access control.
In this article, we will go through the steps to quickly build the GitHub sign-in experience (user authentication) with React and Logto .
Create an application in Logto
In you browser, open a new tab and enter the link of Logto Admin Console.
Once the page is loaded, in the "Get Started" tab, click the "Create" button on the right, and the browser will redirect to the Application tab.
Choose your application type
In the opening modal, select the "Single Page App" option as the application type.
Enter application name
Enter the application name, e.g., "Bookstore," and click "Create Application."
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Logto SDK
Add Logto SDK as a dependency
npm i @logto/react # or yarn add / pnpm add
Init LogtoClient
Import and use LogtoProvider to provide a Logto context:
import { LogtoProvider, LogtoConfig } from '@logto/react';
const config: LogtoConfig = {
endpoint: '<your-logto-endpoint>', // E.g. http://localhost:3001
appId: '<your-application-id>',
};
const App = () => (
<LogtoProvider config={config}>
<YourAppContent />
</LogtoProvider>
);
Note
In the following code snippets, we assume your app is running on
http://localhost:3000.
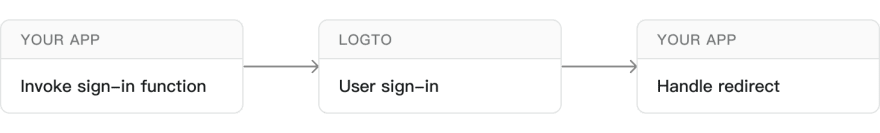
Sign-in flow
The sign-in flow can be simplified as:
Configure Redirect URI
Let's switch to the Application details page of Admin Console in this section. Add a Redirect
URI http://localhost:3000/callback and click "Save Changes".
Redirect URI is an OAuth 2.0 concept which implies the location should redirect after authentication.
Implement a sign-in button
We provide two hooks useHandleSignInCallback() and useLogto() which can help you easily manage the authentication flow.
Note
Before calling
.signIn(), make sure you have correctly configured Redirect URI in Admin Console.
Go back to your IDE/editor, use the following code to implement the sign-in button:
import { useLogto } from '@logto/react';
const SignIn = () => {
const { signIn, isAuthenticated } = useLogto();
if (isAuthenticated) {
return <div>Signed in</div>;
}
return <button onClick={() => signIn('http://localhost:3000/callback')}>Sign In</button>;
};
Handle redirect
We're almost there! In the last step, we use http://localhost:3000/callback as the Redirect URI, and now we need to handle it properly.
First let's create a callback component:
import { useHandleSignInCallback } from '@logto/react';
const Callback = () => {
const { isLoading } = useHandleSignInCallback(() => {
// Navigate to root path when finished
});
// When it's working in progress
if (isLoading) {
return <div>Redirecting...</div>;
}
};
Finally insert the code below to create a /callback route which does NOT require authentication:
// Assuming react-router
<Route path="/callback" element={<Callback />} />
Test your integration
Open your React app to test if the integration works. When you click the "Sign In" button, the page should be redirected to a Logto sign-in page, and you should be able to create a new account by entering username and password and complete the sign-in process.
Add GitHub connector
To add a social connector, go to the "Connector" tab in the Admin Console, then click on "Social Connectors". From there, click "Add Social Connector".
In the openning modal, select "GitHub" and click "Next".
On the next page, you will see a two-column layout with the README content on the left and configuration on the right.
Feel free to follow the README file in place or read the following section to complete the configuration process. If you follow the in-place guide, you can skip the next section.
Set up GitHub OAuth app
Sign in with GitHub account
Go to the GitHub website and sign in with your GitHub account. You may register a new account if you don't have one.
Create and configure OAuth app
Follow the creating an OAuth App guide, and register a new application.
Name your new OAuth application in Application name and fill up Homepage URL of the app.
You can leave Application description field blank and customize Authorization callback URL as ${your_logto_origin}/callback/${connector_id}. The connector_id can be found on the top bar of the Logto Admin Console connector details page.
Note
If you encounter the error message "The redirect_uri MUST match the registered callback URL for this application." when logging in, try aligning the Authorization Callback URL of your GitHub OAuth App and your Logto App's redirect URL (of course, including the protocol) to resolve the issue.
We suggest not to check the box before Enable Device Flow, or users who sign in with GitHub on mobile devices must confirm the initial sign-in action in the GitHub app. Many GitHub users do not install the GitHub mobile app on their phones, which could block the sign-in flow. Please ignore our suggestion if you are expecting end-users to confirm their sign-in flow. See details of device flow.
Managing OAuth apps
Go to the OAuth Apps page and you can add, edit or delete existing OAuth apps.
You can also find Client ID and generate Client secrets in OAuth app detail pages.
Compose the connector JSON
Let's go back to Logto. Fill out the clientId and clientSecret field with Client ID and Client Secret you've got from OAuth app detail pages mentioned in the previous section.
Here is an example of GitHub connector config JSON.
{
"clientID": "<your-client-id>",
"clientSecret": "<your-client-secret>"
}
Config types
| Name | Type |
|---|---|
| clientId | string |
| clientSecret | string |
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save Changes") and the GitHub connector should be available now.
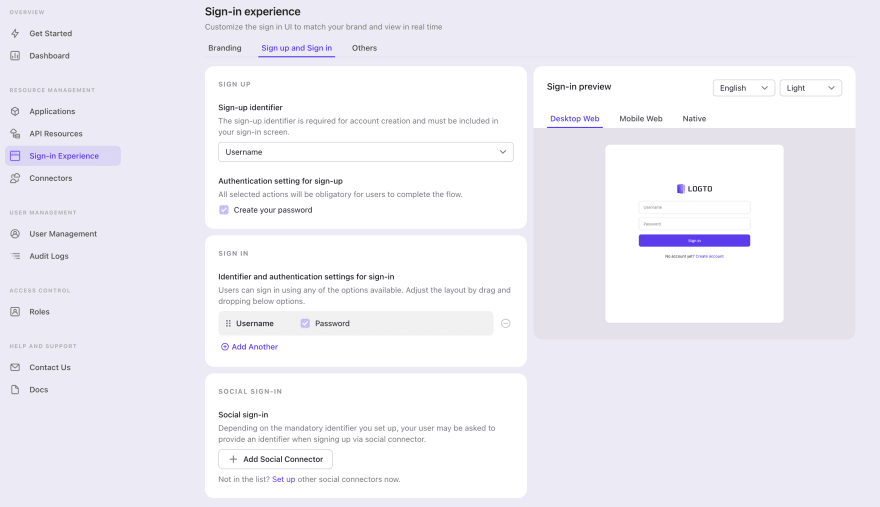
Enable GitHub connector in Sign-in Experience
Switch to the "Sign-in Experience" tab, then click the "Sign-up and Sign-in" tab.
Note
If it's the first time you enter the tab, you will see a quick introduction about Sign-in Experience and its basic configuration.
Select "None" for the "Sign-up identifier" to provide minimum sign-up effort for GitHub sign-in, which may increase your conversion rate.
In the "Social sign-in" section, add "Add Social Connector" and choose "GitHub". Then you should be able to see a button with text "Continue with GitHub" in the preview section.
Finally, click "Save Changes" on the bottom right corner.
Testing and Validation
Return to your React app. You should now be able to sign in with GitHub. Enjoy!
Further readings
⚔️ Protect your API For native and single page apps, you'll need to call one or more API endpoints to retrieve and update data.
Learn more about identifying who's who and keeping your API secure.
🧑🚀 Manage users We know you care about user management and activities, as we also do.
Learn more about how to know your users and see the figures like DAU and MAU graphically.
🌐 Localization From one regional business to a global corporate, the willingness to offer the best user experience won't change.
You can change current language phrases or add a new language without friction.
🧑🎓 Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.














Top comments (0)