Introuduction
The first time you used useEffect, it was amazing the work it could do with just one inbuilt function. I began to love it more the the class high-order-components. I got to know more when I had a webinar with Dan Abramov. I then dive more into by follow up on Dan's blog because I wanted to understand.
The Notion
Most developers including me back then, think that when the button is clicked our count state changes and update automatically. Well that might be a useful first intuition when you learn React but it’s not an accurate mental model.
Before you understand how this works, you need to unlearn the class base high-order-component hierarchy and start learning the useEffect ways.
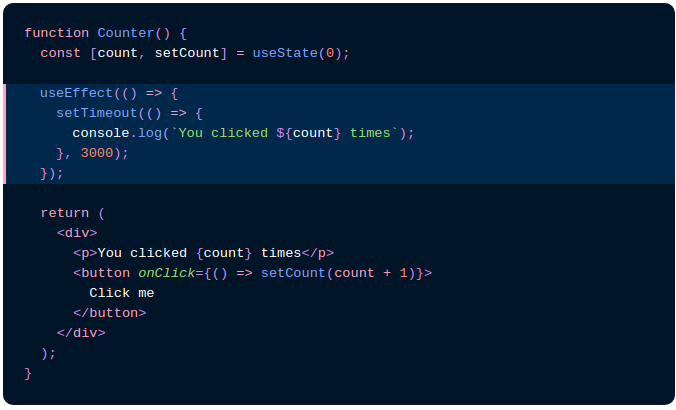
Look at this
In this example, count is just a number. The first time our component renders, the count variable we get from useState() is 0. When we call setCount(1), React calls our component again. This time, count will be 1. And so on.
Whenever we update the state, React calls our component. Each render result “sees” its own counter state value which is a constant inside our function.
It only embeds the {count} number value into the render output. That number is provided by React. When we setCount, React calls our component again with a different count value. Then React updates the DOM to match our latest render output. The key takeaway is that the count constant inside any particular render doesn’t change over time. It’s our component that’s called again and each render “sees” its own count value that’s isolated between renders.
Keep In Mind
So what I am saying is render has it own everything(props,state,handlers,functions). One thing to know that effects run after every render, are conceptually a part of the component output, and “see” the props and state from that particular render.
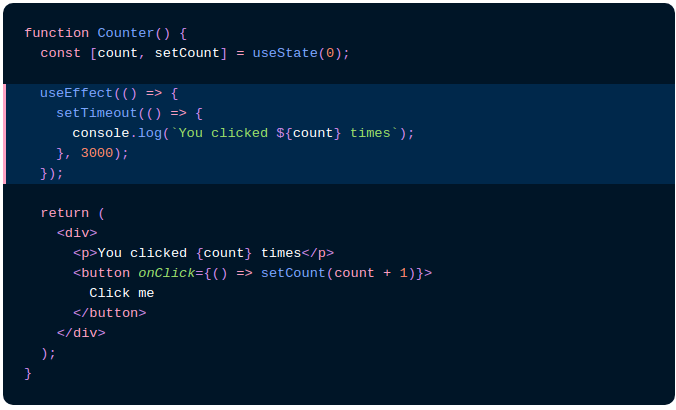
If I click several times with a small delay, what is the log going to look like? Each one belonging to a particular render and thus with its own count value. You can try it yourself:
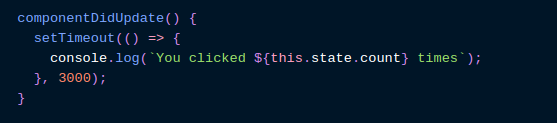
Lets look at the class implementation
However, this.state.count always points at the latest count rather than the one belonging to a particular render. So you’ll see 5 logged each time instead:
 I hope you get the difference.Conclusion
React only runs the effects after letting the browser paint. This makes your app faster as most effects don’t need to block screen updates. Effect cleanup is also delayed. The previous effect is cleaned up after the re-render with new props.
Each render is has its own props and state, functions and even even handlers. The key takeaway is that it’s our component that’s called again and each render “sees” its own props and states, function and event handlers that are isolated between renders.
Dive Deeper
To dive deeper, continue reading more Dan's blog has it into details
Connect With Me
Connect with me and lets share ideas that will help developers learning new technologies. Hit me on Twitter






Top comments (0)