Hi, as we saw how to automate devices with python and Alexa in the last tutorial. We'll move forward with nodejs for automating things.
So, again we are using sinric pro as Alexa's skill for automation. Which is free and easy to implement.
We'll keep this tutorial short and simple ;).
1. Signup
- Goto sinric pro website and signup.
- Verify your email.
2. Create devices
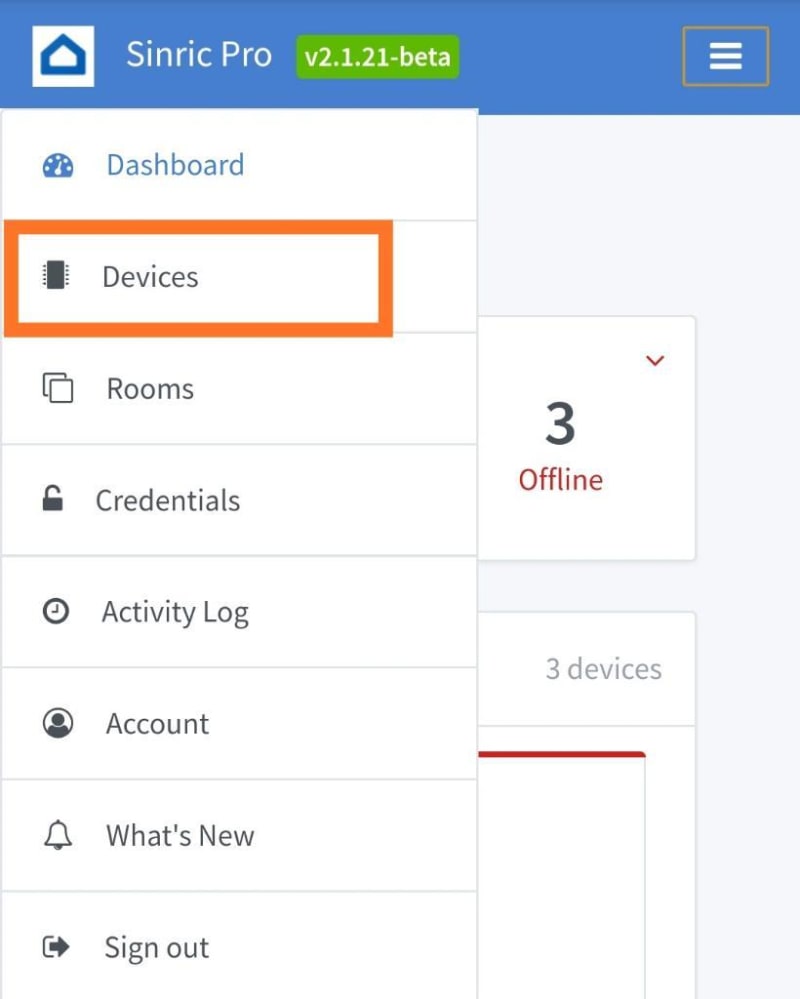
- Click on the
Devicesbutton on the sidebar. 
- Then select
Add Device. - Select which device type you need and let the access key be the default for now.

- That's it.
3. Linking sinric pro to Alexa
- Goto to Alexa's skills & games and search for sinric pro skill.
- As soon you link the skill you will be redirected to the login page.
- Login with the credentials which you used signup for sinric pro website
- After successful login just go back to your Alexa app and it'll start discovering the devices which you added in sinric pro account.
- So linking skill is done.
4. Integration with nodejs
-
Installing nodejs library for sinricpro
npm install sinricpro --save You can find the source code for the nodejs library here.
Initializing with access key and secret key
Let's see how to get these keys.
- Login to sinricpro here
- Click on credentials button on the sidebar.
- There you'll find 2 keys. One is
app keyand another issecret keybasicallyapp keyis used to provide API service.secret keyis used to provide security for the information exchanged between devices.
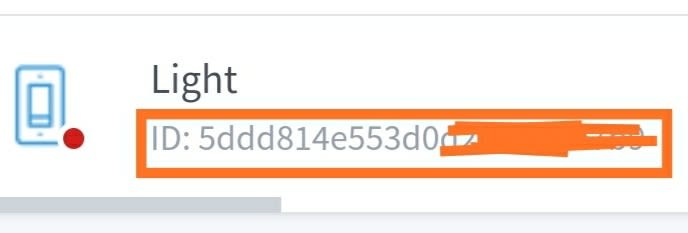
Getting device ids.
- Device IDs are the unique ids that are used to differentiate between devices.
- As you can see there are 2 more fields
fanandlightin the code above. - Go to the devices page here.
- Copy the device ID as shown below and paste it in the code.

- Done.
So moving forward, let's see how to connect to sinricpro. Basically there are 2 ways for controlling a device with sinricpro.
- Action.
- Event.
Action
- Action is something that Alexa does for you. Like when say
Alexa, turn on lightor when you control device from website or app.
Event
- Event is used to control the device manually. Like when you press a button so light should change its state or much more.
Defining action and event callbacks
Next step is to initialize the library with callbacks
Let's see how a complete code looks like.
That's it ;). When you run the code your devices will be online (status turns to green from red) you can control them with Alexa or website portal or app.
For more help, click here.
Feel free to comment if any corrections or any doubts.
Thanks :).



Top comments (0)